비동기 통신
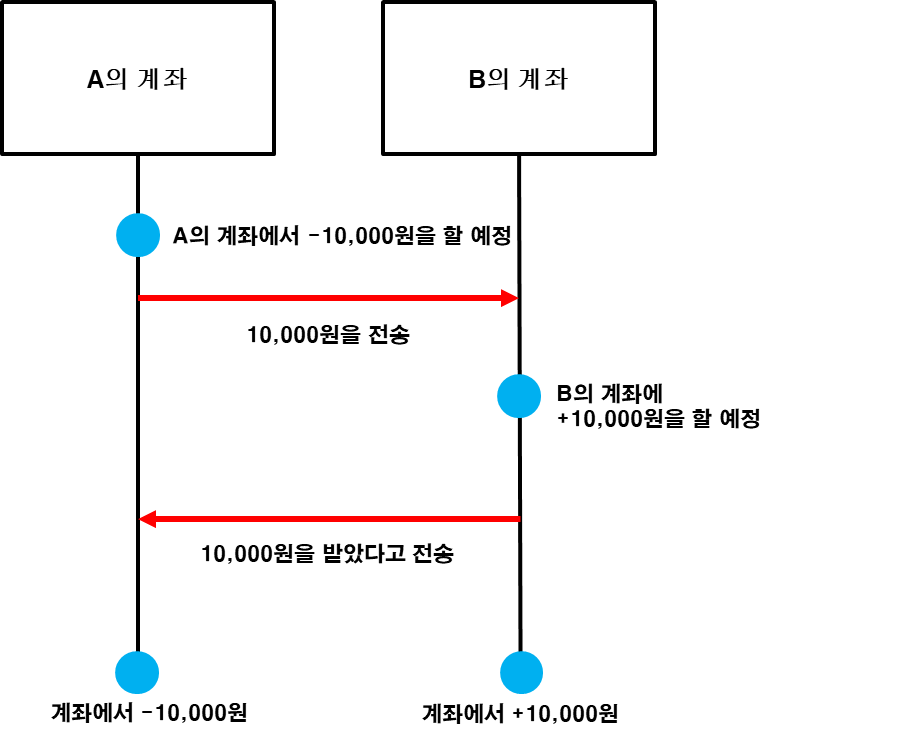
동기 (동시에 일어나는)
- 요청을 하면 (바로) 응답을 받는다는 의미.
- 동시에 일어난다는 뜻.
ex) A계좌에서 B계좌로 10,000원을 송금 시

즉, A의 계좌와 B의 계좌의 변화는 동시에 일어난다.
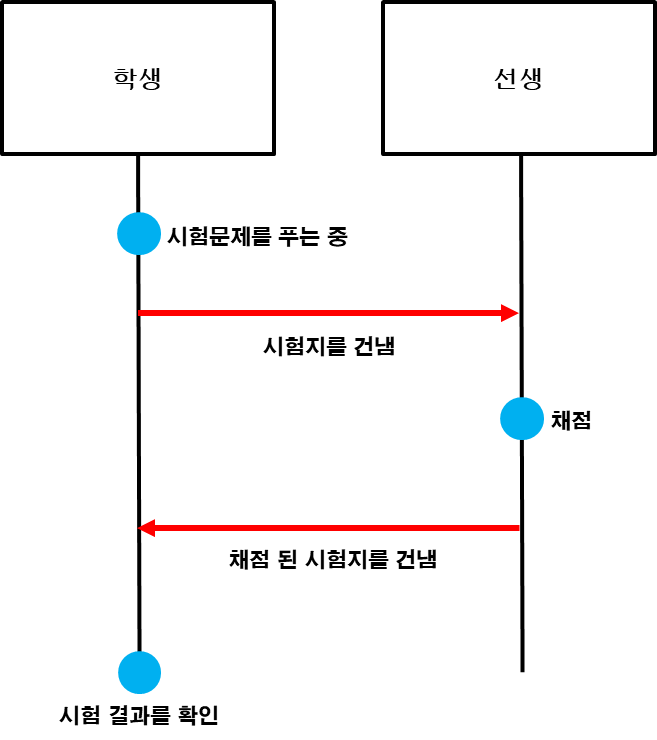
비동기 (동시에 일어나지 않는)
- 동시에 일어나지 않는다를 의미.
- 요청과 결과가 동시에 일어나지 않을거라는 약속
ex) 학생이 시험문제를 풀고 선생이 채점후에 결과를 통보할 때

학생이 시험 문제를 풀고 시험지를 건내고 채점이 끝나야지 결과를 알 수 있다.
개발 측면에서의 비동기란?
쉽게 말하자면 데이터를 가져오더라도 전체 페이지를 리로드 하는 것이 아닌
부분 리로드를 통하여 필요한 부분만 새로고침 하는 것을 의미

Ajax
Asynchronous JavaScript And XML의 약자.
자바스크립트를 이용해 클라이언트와 서버 간에 데이터를 주고 받는 비동기 HTTP 통신.
XMLHttpRequest(XHR) 객체를 이용해서 전체 페이지가 아닌 필요한 데이터만 불러올 수 있다.
(XHR은 AJAX 요청을 생성하는 JavaScript API 이다. XHR의 메서드로 브라우저와 서버간의 네트워크 요청을 전송할 수 있다.)
Ajax 쓰는 이유
- 단순하게 웹에서 무언가를 부르거나 데이터를 조회하고 싶은 경우, 페이지 전체를 새로고침 하지 않기 위해 사용한다고 볼 수 있다.
- 일반적으로 HTTP 프로토콜은 단방향 통신이다. 그렇기 때문에 클라이언트에서 요청을 보내고, 서버쪽에서 응답을 받으면 연결이 끊어진다. 그래서 화면의 내용을 갱신하기 위해서는 다시 요청을 보내고 응답을 받으면 페이지 전체를 갱신해야한다. 다만, 이러한 경우에는 엄청난 자원낭비와 시간낭비를 격게 된다.
- Ajax는 Http 페이지전체가 아닌 일부만 갱신가능하도록, XMLHttpRequest 객체를 통해서 서버에 요청한다. 이 경우에는 JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
Ajax의 장점
- 웹페이지의 속도 향상
- 서버의 처리가 완료 될때까지 기다리지 않고 처리 가능
- 서버에서 DATA만 전송하면 되므로 전체적인 코드의 양이 줄어듬
- 기존 웹에서는 불가능했던 다양한 UI를 가능하게 해줌
- Error, Success, Complete의 상태를 통해 실행 흐름 조절 가능.
Ajax의 단점
- 히스토리 관리 안됨
- 페이지가 이동하지 않는 통신이므로 보안에 신경 써야 함.
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
- XMLHttpRequest를 통해 통신을 하는 경우, 사용자에게 아무런 진행정보를 주지 않기 때문에 사용자가 요청이 완료가 안되었는데 페이지를 떠날 수도 있다.
- HTTP클라이언트의 기능이 한정되어 있다.
- 지원하는 Charset이 한정적이다.
- Script로 작성되므로 디버깅이 어렵다.
- Cross-Domain 문제가 발생함. (다른 도메인과 통신이 불가능 하다.)
- Promise 기반이 아님
Ajax 예제
$.ajax({
// URL은 필수 요소이므로 반드시 구현해야 하는 Property입니다.
url: 'url', // 요청이 전송될 URL 주소
type: 'GET', // http 요청 방식 (default: ‘GET’)
async: true // 요청 시 동기화 여부. 기본은 비동기(asynchronous) 요청 (default: true)
cache: true // 캐시 여부
timeout: 3000, // 요청 제한 시간 안에 완료되지 않으면 요청을 취소하거나 error 콜백을 호출.(단위: ms)
data: { key: value }, // 요청 시 포함되어질 데이터
processData: true // 데이터를 컨텐트 타입에 맞게 변환 여부
contentType: 'application/json', // 요청 컨텐트 타입
dataType: 'json', // 응답 데이터 형식 (명시하지 않을 경우 자동으로 추측)
beforeSend: function() {
// XHR Header를 포함해서 HTTP Request를 하기전에 호출됩니다.
},
success: function(data, status, xhr) {
// 정상적으로 응답 받았을 경우에는 success 콜백이 호출되게 됩니다.
// 이 콜백 함수의 파라미터에서는 응답 바디, 응답 코드 그리고 XHR 헤더를 확인할 수 있습니다.
},
error: function(xhr, status, error) {
// 응답을 받지 못하였다거나 정상적인 응답이지만 데이터 형식을 확인할 수 없기 때문에
// error 콜백이 호출될 수 있습니다.
// 예를 들어, dataType을 지정해서 응답 받을 데이터 형식을 지정하였지만,
// 서버에서는 다른 데이터형식으로 응답하면 error 콜백이 호출되게 됩니다.
},
complete: function(xhr, status) {
// success와 error 콜백이 호출된 후에 반드시 호출됩니다.
// try - catch - finally의 finally 구문과 동일합니다.
},
})axios
Node.js와 브라우저를 위한 Promise API를 활용하는 HTTP 통신 라이브러리이다.
- 쉽게 말해서 백엔드랑 프론트엔드랑 통신을 쉽게하기 위해 Ajax와 더불어 사용
- 이미 자바스크립트에는 fetch api가 있지만, 프레임워크에서 ajax를 구현할 땐 axios를 쓰는 편
axios 특징
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 http api 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소
- HTTP 요청과 응답을 JSON 형태로 자동 변경
-
써드파티 라이브러리로 설치가 필요
-
data 속성을 사용
-
data는 object를 포함한다.
-
자동으로 JSON데이터 형식으로 변환
-
요청 취소할 수 있고 타임아웃 걸 수 있다.
주로 확장성을 염두해 봤을 땐 axios를 쓴다.
axios 예제
axios({
url: 'https://test/api/cafe/list/today', // 통신할 웹문서
method: 'get', // 통신할 방식
data: { // 인자로 보낼 데이터
foo: 'diary'
}
});fetch
ES6부터 들어온 JavaScript 내장 라이브러리 이다.
Promise 기반으로 만들어졌기 때문에 axios와 마찬가지로 데이터 다루기가 쉽고, 내장 라이브러리라는 장정으로 상당히 편하다.
fetch 장점
- 라이브러리이기 때문에 프레임워크가 안정적이지 않을 때 사용하기 좋다
- 자바스크립트의 내장 라이브러리 이므로 별도로 import 할 필요가 없음
- Promise 기반으로 만들어졌기 때문에 데이터 다루기 편리
- 내장 라이브러리이기 때문에 업데이트에 따른 에러 방지 가능
- then이나 catch 와 같은 체이닝으로 작성 가능
- JS의 기본 기능이기 때문에 JQuery와 같이 CDN과 같은 작업을 하지 않아도 된다.
fetch 단점
- 지원하지 않는 브라우저가 존재 (IE11)
- 네트워크 에러 발생 시 response timeout이 없어 기다려야 함
- JSON으로 변환해 주는 과정 필요
- 상대적으로 axios에 비해 기능이 부족
fetch 예제
fetch("https://localhost:3000/user/post", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: "asd123",
description: "hello world",
}),
}).then((response) => console.log(response));