CSS
- css(Cascading Style Sheets) : Cascade라는 단어가 들어가있듯이 작은 폭포형식으로 스타일을 꾸며주는 것이다. HTML의 언어 안에서 CSS언어를 추가적으로 사용해서 웹브라우저의 요소들의 크기, 넓이, 스타일 등을 디자인하는데 사용한다.
 출처-이스트소프트 교육 오르미 교안
출처-이스트소프트 교육 오르미 교안
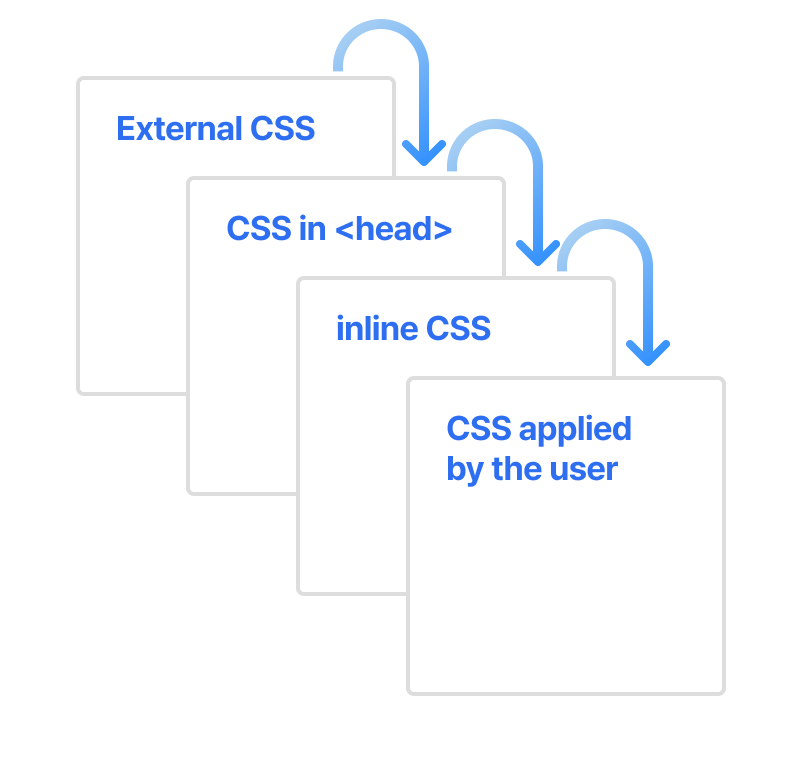
그림에 보이는 것 처럼 순서대로 External CSS > CSS in<head>> inline CSS > CSS applied by the user 순으로 CSS의 우선순위가 나눠져있다. 여기서 우선순위는 앞서 CSS는 어떤 요소에 대해 스타일을 입히는 것이라고 설명했는데 이때 적용 순서를 앞에 있는 CSS applied by the user 부터 제일 뒤에있는 External CSS 순으로 우선 순위이다.css의 장점은 CSS를 한번 작성해 여러 HTML에 재사용할 수 있어 반복 작업을 줄일 수 있다.
1. CSS applied by the user
- 첫번째 우선순위이다. 사용자가 개발자 도구를 통해 웹 페이지에 추가한 사용자 지정 CSS 또는 브라우저 확장 프로그램 등을 통해 추가된 사용자 스타일이다.
특징: 사용자가 선택한 스타일은 해당 사용자의 브라우저에서만 적용되며, 웹 페이지 자체에는 영향을 미치지 않는다.
2. inline CSS
- 두번째 우선순위이며, HTML 요소의 style 속성을 사용하여 해당 요소에 직접 CSS를 지정하는 방법이다.
- 일부 스타일 적용에 제한이 있어 주의하자.( ex.
:hover(가상클래스) /::before,::after(가상요소)에는 사용불가 )
가상 요소란? before 같이 실제 HTML에 존재하는 것이 아닌<head>요소 내에서 만들어서 HTML에 텍스트처럼 적용시킨 것예시코드:
<h1 style="color: red;">제목</h1>
특징: 보는 것 처럼 이 방법은 HTML언어 사이에 CSS언어가 섞이게 되는것이며, 해당 요소에만 스타일이 적용되어서 유연성이 떨어지며 유지보수가 어렵다.
3. CSS in <head>
- 세번째 우선순위이며, HTML문서에서
<head>태그 내에 직접 넣는 것이다.<style>태그를 사용하여 CSS를 작성하는 방법이다.
예시코드:
<head> <style> h1 { color: blue; } </style> </head>특징:
<head>태그에<style>태그 안에 다 정리가 돼있어서 2번째(inline)방법보다는 가독성이 좋고 유지보수가 편리하다. 하지만 이 방법 또한 마찬가지로 다른 HTML 페이지에서는 사용할 수 없어서 유지보수가 힘들며 코드가 길어질 수록 HTML 파일 길이가 길어져서 효율적이지 못하다.
4. External CSS
- 마지막 네번째 우선순위를 차지하는 방법이다. External CSS방법은 CSS부분 별도의 .css 파일로 작성되어 있으며, HTML 문서의 요소를 사용하여 외부에서 불러와 적용하는 방법이다. 이 방법이 제일 권장되는 방법으로 그 이유는 뒤에 특징에서 다루겠다.
rel(대상 파일의 속성 ex, css파일은stylesheet)과href(hyper-references 경로, 연결 시 참조할 파일의 위치)을 지정해주어야 한다.예시코드:
HTML 파일
<head> <link rel="stylesheet" href="styles.css"> </head>styles.css 파일
body { font-size: 16px; color: #333; }특징: 외부에 따로 CSS파일을 두고 적용시키는 방법이기 때문에 다른 다수의 HTML 페이지에서도
<link>요소를 사용하면 쉽게 스타일을 적용할 수 있다. 따라서 유지보수와 코드 재사용이 용이하며 가독성도 좋아 이 방법을 사용하길 권장한다.
css 작성방법
- 작성 방법은 제일 권장되는 3번과 4번의 일반적인 형태로 알아보겠다.
- 3번의 경우에는
<head>요소 안에<style>요소안에 해당 양식대로 작성하면된다. - 4번의 경우에는 따로 css파일에 만들어서 해당 양식대로 바로 작성하면되고 위에 언급했듯이 HTML내부의
<head>요소에서<link>요소를 사용해서 해당 CSS파일을 불러오면 적용된다.
 출처 - 이스트소프트 오르미 교안
출처 - 이스트소프트 오르미 교안
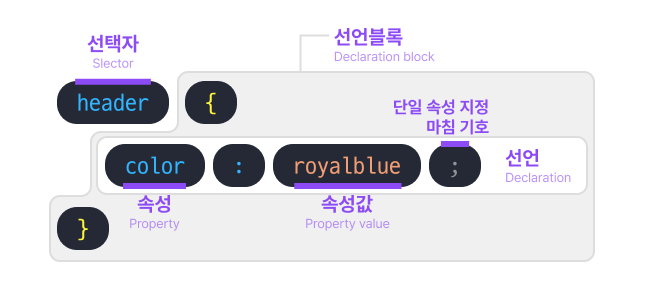
선택자(Selector) - 이 요소에
{- 스타일 적용을 시작할게요
속성(Property) - 이 속성에
:- 대응 값은
속성값(Property Value) - 이 값으로 지정해주세요
세미콜론(;) - 해당 속성 선언(명령)을 끝낼게요
}해당 요소에 대한 스타일 적용을 마칠게요.
주석
- css파일에서 주석을 사용하는 법이다.
- 한 줄, 여러 줄 모두
/* 주석 */로 작성하면 된다.
CSS 적용예시
- 앞서 크게 4가지의 방법으로 CSS를 사용하는 방법이 있었다. 그리고 뒤에서 조금 더 깊이 배울 다양한 CSS요소와 태그들에 대해서 적용시켰을때 분명 문법은 맞는데 잘 적용이 되지 않는 경우가 필히 발생할 것이다. 이때, 해결책 중 하나가 될 수있는 상속에 대해서 알아보자한다.
- 또 CSS는 정답이 하나가 아니라 여러가지 방법들이 존재한다. 여러가지 방법들 중 가장 효율적(재사용성, 용량, 가독성, 속도)인 방법을 택해서 작성해야하는 것을 필히 명심해두자. 다음은 예시로 텍스트를 모두 빨간색으로 바꿀 것인데, 각각 다른 방법을 사용해 보겠다.
과제 텍스트 모두 빨간색으로 바꾸기
<div>
<h1>Hello</h1>
<h2>Hello</h2>
<p>Hello</p>
</div>- 개별로 인라인 스타일 적용하기
<div>
<h1 style="color:red;">Hello</h1>
<h2 style="color:red;">Hello</h2>
<p style="color:red;">Hello</p>
</div>- 태그 선택자 적용하기
<!-- HTML 파일-->
<div>
<h1>Hello</h1>
<h2>Hello</h2>
<p>Hello</p>
</div>
<!-- css 파일-->
h1{color:red;}
h2{color:red;}
p {color:red;}- 그룹 선택자(
,)로 적용하기
<!-- HTML 파일-->
<div>
<h1>Hello</h1>
<h2>Hello</h2>
<p>Hello</p>
</div>
<!-- css 파일-->
h1,
h2,
p {color:red;}- 상속 이용하기
<!-- HTML 파일-->
<div>
<h1>Hello</h1>
<h2>Hello</h2>
<p>Hello</p>
</div>
<!-- css 파일-->
div{
color:red;
}적용 결과:
아마 위의 코드를 올바르게 입력했을 경우 모두 Hello 단어가 빨간색으로 나올 것이다. 이 경우들 중 상속 이용하기 방법을 주목해야될 필요가 있다. 코드를 보면 css파일에 div요소의 color를 red로 줘버려서 그 자식인 h1,h2,p 요소들이 모두 부모의 color 속성값을 받아온 것을 확인할 수 있다. 이 것을 상속이라고 부르는데 모든 요소들과 속성이 상속되지는 않으므로 주의해야한다. 그렇다면 이런 CSS 상속에 대해서 뒷부분에 더 자세히 다뤄보자.
상속(Ingeritance)
- CSS에서 "상속(Inheritance)"은 부모 요소로부터 자식 요소로 스타일 속성이 전달되는 메커니즘을 이며, 이것은 부모 요소에 정의된 일부 속성들이 자식 요소에 적용되는 것을 의미한다.
- 앞에서 본 예시(
color)와 더불어 일반적으로 텍스트 관련된 속성(예: 폰트 크기, 색상, 텍스트 정렬 등)은 상속이 되는 경향이 있다. 반면에, (width,height,margin,padding,border)과 같이 크기와 관련된 속성들은 보통 상속되지 않는다.단
inherit와initial속성을 사용하면 부모의 속성이나 기본값을 강제로 시킬 수 있다.inherit: 선택한 요소에 적용된 속성값을 부모와 동일하게, 즉 상속받게 한다. 즉, 원래는 부모의 border속성은 상속되지 않지만h1 { border: inherit; }이런식으로 지정해 주면 h1도 부모의 border 값을 그대로 상속 받을 수 있다.initial: 브라우저 기본 스타일 속성을 따르게 한다.
button,input요소처럼 form 관련 태그들은 상속받지 않기도 하니 주의해야한다.

