flex
- flex란 말랑말랑, 신축성이란 뜻
- display: flex
- 자식 요소들이 컨테이너 안 공간을 맞추기 위해서 크기를 키우거나 줄이는 방법을 설정하는 방법이다. container한테 주는 것이다. 보통 1차원 레이아웃(x,y)축을 주로 사용한다.
부모요소=flex-container/ 자식요소:flex-item

flex-container에 사용하는 속성
flex-item(자식 요소)들에 flex를 적용시키고 싶으면 flex-container(부모 요소)에 적용시켜줘야 한다. 먼저 부모요소에 적용시켜 줘야하는 속성들을 알아보자.
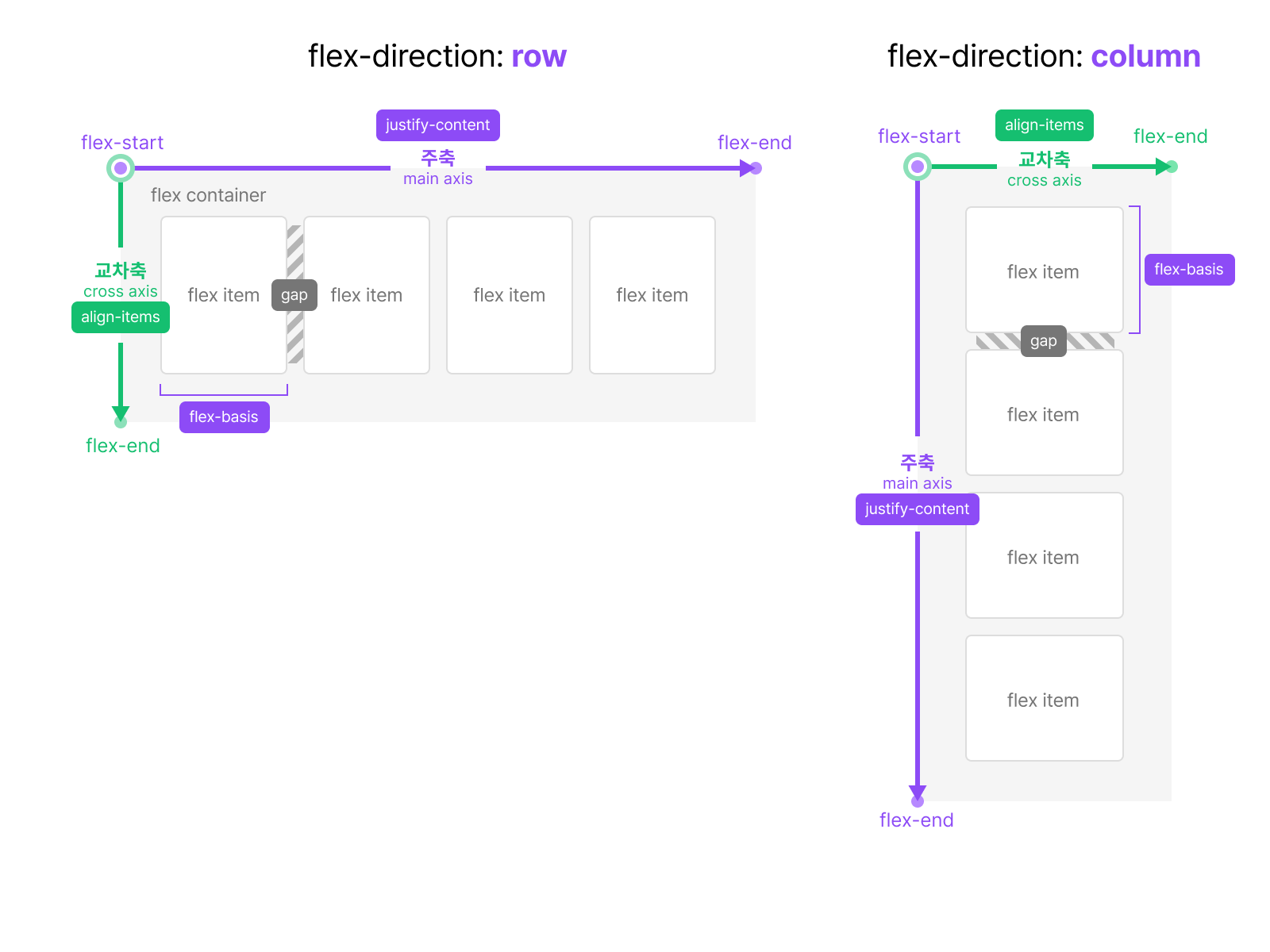
flex-direction
- 컨테이너 내 아이템을 배치할 때 주축 방향을 정한다.
row(행 방향 설정-default값), column(열 방향 설정), row-reverse(행 역전, 오른쪽에서 왼쪽), column-reverse(열 역전, 아래에서 위로)
justify-content
- 컨테이너의 컨텐츠를 배치함, 주축을 기준으로 배열의 위치를 조절하거나 아이템 간의 간격 설정을 할 수 있음.
flex-start: 왼쪽 상단 flex-end: 오른쪽 상단, center: 가운데, space-between: 여백 공간에 자식과 자식에 최대로 분할하겠다(제일 넓음), space-around: 각각의 태그의 양 옆 여백을 모두 동일하게 분해함(좀 더 모임), space-evenly: 시작전, 다른 요소 사이, 끝 모든 여백의 공간을 완전히 똑같이 분해함(더 더 모임)
align-itmes / align-content
align-items: 교차 축을 기준으로 정렬해야 한다.align-content: 컨테이너의 교차 축의 아이템들이 여러 줄일때 사용 가능하다.flex-wrap:wrap컨테이너의 교차 축의 아이템들이 여러줄이려면 wrap인 상태에서 사용해야 겠죠?
gap
- 아이템 사이의 간격을 설정할 때 사용 할 수 있는 속성입니다.
gap: 10px;
flex-wrap
- 한 줄에 배치되게 할 것인지, 가능한 영역 내에서 여러 행으로 나누어 표현할 것인지 결정한다.
- 사용하지 않으면 기본으로
flex-wrap: nowrap이 default 값으로 한줄이다. 사용 한다면 지정 크기를 넘지 않는 선에서 여러 행으로 나눠서 표현된다.
flex-flow
- flex-direction flex-wrap의 단축 속성으로 아래와 같이 사용 가능하다
flex-flow: row wrap;
flex-item에 사용하는 속성
앞서 flex-container(부모 요소)에서 사용하는 것이었다면 이번에는 flex-item(자식 요소)에 사용하는 속성들을 알아보자.
flex-basis
- flex-item의 초기 크기를 설정한다.
- width, height와 다른 점은 축의 방향에 따라 달라진다는 것과 내부 콘텐츠에 따라 유연한 크기를 가진다는 것이다.
auto기본값flex-basis값이 적용되어있다면 row일 경우 width 값이 무시, column일 경우 height 값이 무시된다.
flex-grow
- 아이템이 컨테이너 내부에서 할당할 수 있는 공간의 정도를 지정한다.
- 형제 요소인 아이템들이 모두 같은 flex-grow 값을 가지면, 내부에서 동일한 공간을 할당받는다.
- 값을 0을 줄 경우 늘어나지 않는다.
- flex-grow : 1 → 자식 요소들이 모두 동일한 크기의 공간을 할당받는다.
- flex-grow : 2(2이상의 수) → 특정한 하나의 자식에게만 줄 경우 다른 자식요소보다 두배(배수로)의 여백 공간을 할당받는다. 만약 자식요소들의 컨텐츠 크기가 존재한다면 그 컨텐츠의 넓이에 따라 할당받는 값이 달라진다.
flex-shrink
- 아이템의 크기를 고정하거나 축소할 때 사용한다.
- 값 1 : 부모의 container의 크기에 비례해서 줄어든다. (기본 값은 1이다)
- 값 0 : 부모의 container의 크기에 비례해서 줄어들 지 않고 원래의 크기를 갖는다.
- 값 2 : 부모의 container의 크기에 2배에 비례해서 줄어든다.
align-self
- 부모의 align-items 속성을 덮어 flex-item에게 개별적인 align-items 속성을 부여할 수 있다.
- 기본값
align-self: stretch이며 기준 위치에 대해서align-self: center은 중앙,align-self: start는 상단align-self: end는 하단에 위치할 수 있다.
- 기본값
flex
- 앞서 살펴본 flex-grow flex-shrink flex-basis의 단축속성이다.
flex: 1 1 100px;
