File Path
Window DOS 경로
- 볼륨, 드라이브 문자 다음에 볼륨 구분 기호
: - 디렉토리 이름
\파일 이름으로 표시 ;로 경로요소 구분
Unix 디렉토리 구성
- 루트(최상위) 디렉토리
/ /로 서브 디렉토리, 파일로 이동:로 경로요소 구분
절대경로
- 한번에 찾아갈 수 있는 고유한 경로
- 루트 디렉토리를 기준으로 파일의 위치를 나타낸 것
상대경로
- 현재 나의 위치를 기준으로 원하는 파일의 경로
.: 현재 위치..: 상위 폴더
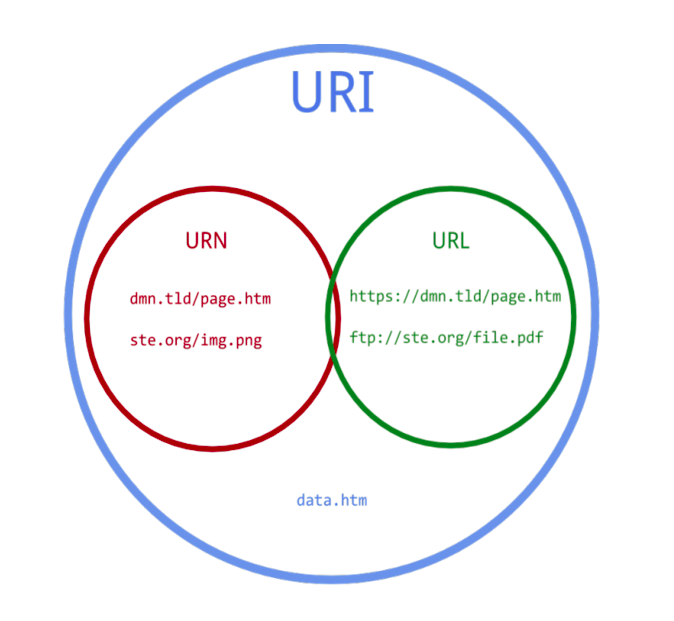
URI
- 특정 리소스를 식별하는 통합 자원 식별자

URL
Uniform Resource Location으로 웹페이지, 이미지, 동영상과 같은 정보가 위치하는 위치 정보- URL의 구성
- 프로토콜
http://: 통신에 사용되는 방식 - 도메인
naver.com: 웹 서버의 이름 - url-path
/krkorklo: 루트 디렉토리부터 자원이 위치한 장소까지 경로 - query
?q=search: 웹 서버에 추가적으로 넘겨주는 파라미터
- 프로토콜
- 절대경로, 상대경로를 통해 서버, 컴퓨터 상의 경로로 이동 가능
URN
Uniform Resource Name은 urn:scheme 을 사용하는 URI를 위한 이름- 영속적이고 위치에 독립적인 자원을 위한 지시자로 사용
정규표현식
- 문자열에서 특정 문자 조합을 찾기 위한 패턴
meta 문자
^x: 문자열의 시작을 의미, x로 시작하는 문자x$: 문자열의 끝을 의미, x로 끝나는 문자.: 임의의 한 문자의 자리수x+: x가 한 번 이상 반복됨을 의미x?: 존재 여부를 표현하며 x가 존재할수도, 존재하지 않을수도 있음을 의미x*: x가 0번 이상 반복됨을 의미x|y: x나 y 문자가 존재함을 의미(x)(y): 그룹을 의미하며 앞에서부터 순서대로 번호를 부여, x와 y는 각 그룹의 데이터로 관리(x)(?:y): 그룹들의 집합에 대한 예외를 표현, 그룹 집합으로 관리되지 않음을 의미x{n,m}: x가 최소 n번, 최대 m번으로 반복됨을 의미[xy]: x와 y 중에 하나를 의미[^xy]: x와 y를 제외한 문자를 의미[x-z]: range를 의미\\: escape를 의미해 \를 문자로 사용함을 의미\b: word boundary를 표현하며 문자와 공백사이의 문자를 의미\B: non word boundary를 표현하며 문자와 공백사이가 아닌 문자를 의미\d: digit으로 숫자를 의미\D: non digit으로 숫자가 아닌 것을 의미\s: space로 공백 문자를 의미\S: non space로 공백 문자가 아닌 것을 의미\t: tab을 의미\v: vertical tab으로 수직 탭 문자를 의미\w: word로 알파벳+숫자+_ 중 한 문자를 의미\W: non word로 알파벳+숫자+_를 제외한 문자를 의미
Flag
g: Global로 대상 문자열 내에 모든 패턴을 검색i: Ignore case로 대상 문자열에 대해 대소문자를 구분하지 않고 검색m: MultiLine으로 대상 문자열이 다중 라인인 경우에도 검색
SW 테스트
- 오류가 존재함을 발견하기 위한 테스트
- 오류가 없음을 증명할 수는 없음
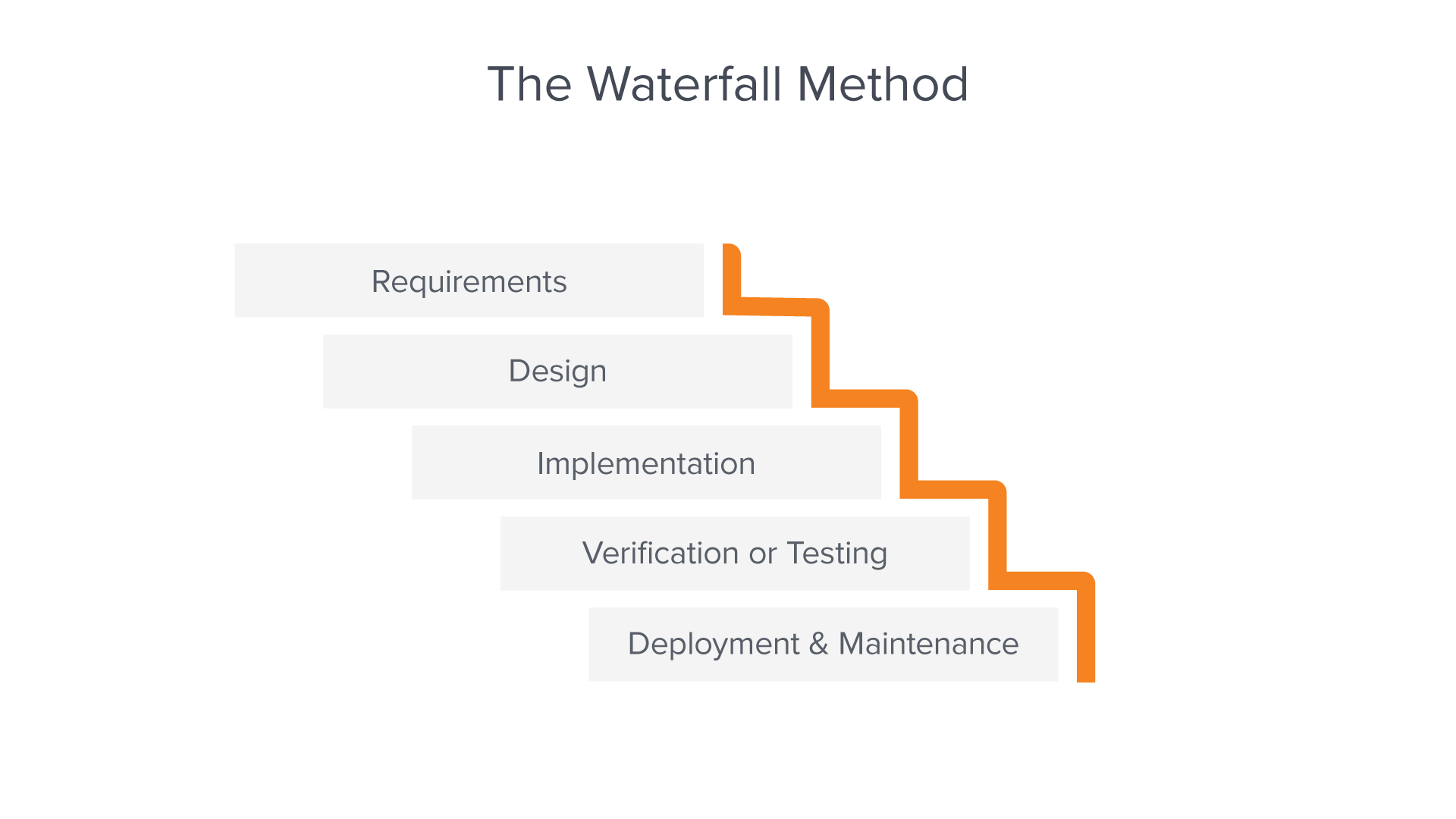
Waterfall Process

- 요구사항
- 상세 설계
- 개발 구현
- 시험 검증
- 배포와 개선
이전 절차가 완료되어야 다음 단계로 넘어갈 수 있음
→ 회복할 수 없는 문제가 발생할 수 있음
→ 요구사항 - 설계 - 구현 - 테스트 과정을 빠르게 여러번 돌릴 필요성 존재
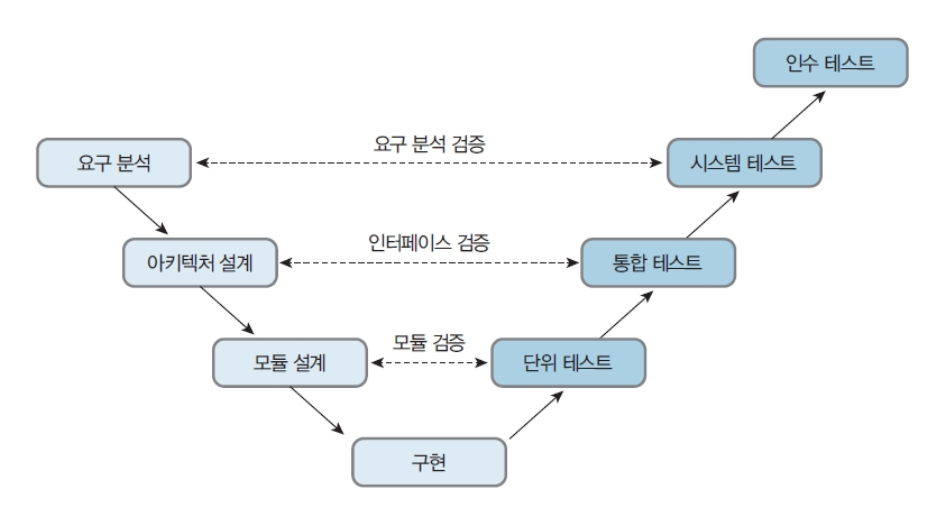
V-Model

- waterfall process의 확장 형태
- 제품 생산 - 제품 검증 으로 결함을 빠르게 찾고 제거
- 검증(
Verification) : 소프트웨어의 올바른 구현을 보장하기 위해 정적분석(리뷰, 익스펜션 등)을 비롯한 단위, 통합, 시스템 테스트에서 수행되는 활동 - 확인(
Validation) : 최종 목적의 달성을 위해 사용자 요구사항이 충족되었는지, 단위 테스트에서부터 사용자 인수 테스트까지의 단계를 통해 수행되어지는 활동
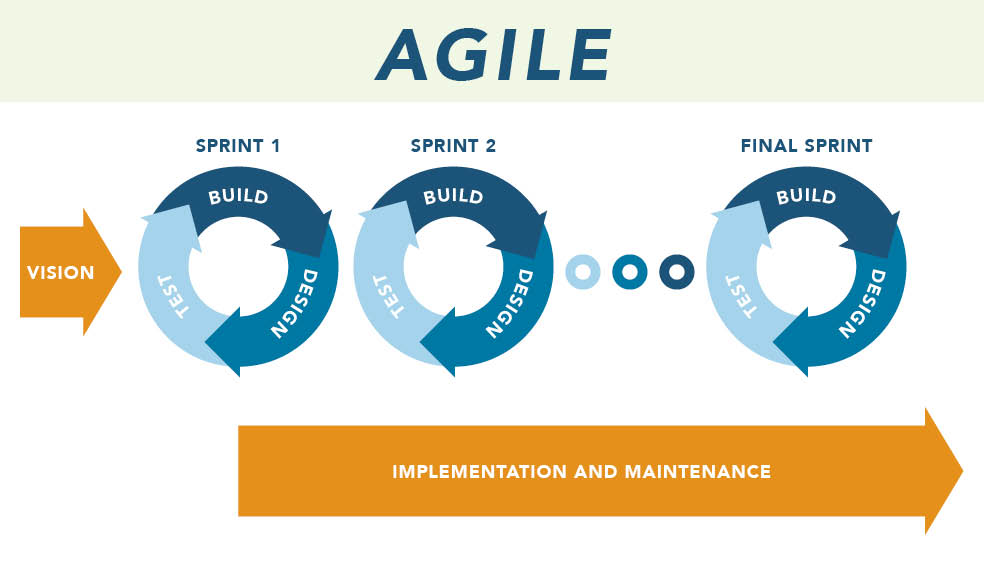
애자일 방법론

- 고객의 요구에 민첨하게 대응하고 그때그때 주어지는 문제를 풀어나가는 프로세스
- 분석 → 설계 → 개발 → 검증을 빠르게 반복
- 빠른 피드백 고리와 점진적 개선 (체크포인트 단위!)
A-A-A 테스트
Arange- 테스트 대상을 검증하기 위해 필요한 것을 준비
- 가짜 데이터, 객체 생성, api 호출
Act- 테스트 대상 코드를 실행
Assert- 실행한 코드가 예상대로 동작하는지 확인
TDD (Test-Driven Development)
- 테스트 코드를 먼저 작성하는 개발 방법론
- 프로덕션 코드보다 테스트 코드를 먼저 작성해야하는 이유
- 깔끔한 코드를 작성할 수 있다
- 장기적으로 개발 비용이 절감된다
- 개발이 끝나면 테스트 코드를 작성하는 것이 매우 귀찮다
→ 깔끔한 코드를 작성하기 위함!
실패하는 작은 단위 테스트부터 작성해 빠르게 테스트
단위 테스트
- 클래스 하나, 함수 하나와 같이 작은 부분을 테스트
- 소프트웨어 내부 구조나 구현 방식을 고려해 테스트하는 화이트박스 테스트
- 화이트박스 / 블랙박스 테스트
화이트박스 테스트- 코드 내부를 들여다보고 테스트
- 조건, 분기 커버리지
- 주객전도 위험 (구현을 검증)
블랙박스 테스트- 내부를 모르는 상태에서 입출력 테스트
- 경계값 분석, 동등 클래스 분할 테스트
- 좋은 단위 테스트 (FIRST 규칙)
Fast: 빠른 실행
Independent: 테스트하고자하는 단위 기능에 집중, 다른 테스트에 의존하지 않고 영향을 주지 않아야 한다 (하나 이상의 기능 테스트 x)
Repeatable: 반복적으로 수행하더라도 항상 같은 결과를 반환 (Mock 객체를 활용)
Self-Validating: 기대하는 결과가 무엇인지 단언해야 한다 (assert)
Timely: 미루지 않고 즉시 작성
Mock 객체
- 실제 객체를 만들어 사용하기에 시간, 비용 등의 cost가 높은 경우 가짜 객체를 만들어 사용하는 방법
- 테스트 의존성을 없앤다
- 테스트 더블
- 테스트를 진행하기 어려운 경우 대신해 테스트를 진행할 수 있도록 만들어주는 객체
- Mock 객체와 유사한 의미를 가지지만 더 상위 의미
- 더미 객체
- 인스턴스화 될 수 있는 수준으로만 객체 구현
- 인스턴스화된 객체가 필요하고 객체의 기능까지는 필요하지 않은 경우 사용
- 껍데기와 같음
- 테스트 스텁
- 더미 객체보다 구현된 객체로 실제로 동작하는 것처럼 보이게 만듦
- 특정 값이나 메시지를 출력함
- 특정 상태를 가정해서 하드코딩된 형태라(값이 채워져있음) 로직에 따른 값 변경은 테스트할 수 없음
- 페이크 객체
- 여러 상태를 대표할 수 있도록 구현된 객체로 실제 로직이 구현된 것처럼 보이게 함
- 실제 DB에 접속해 동일한 모양이 보이도록 객체 내부에 구현 가능
- 테스트 스파이
- 테스트 더블로 구현된 객체에 자신이 호출되었을때 확인이 필요한 부분을 기록하도록 구현
- 행위기반 테스트가 필요한 경우 사용
- Mock 객체
- 행위를 검증하기 위해 사용되는 객체
💡 Mock객체는 행위 검증에 사용하고 Stub은 상태 검증에 사용
- 상태기반 테스트
- 테스트 대상 클래스의 메소드를 호출하고 결과값과 예상값을 비교
class OrderStateTester... public void testOrderSendsMailIfUnfilled() { Order order = new Order(TALISKER, 51); MailServiceStub mailer = new MailServiceStub(); order.setMailer(mailer); order.fill(warehouse); assertEquals(1, mailer.numberSent()); }
- 테스트 대상 클래스의 메소드를 호출하고 결과값과 예상값을 비교
- 행위 기반 테스트
- 올바른 로직 수행에 대한 판단의 근거로 특정 동작의 수행 여부를 이용 (리턴이
void인 경우 값을 비교하지 못하기 때문)class OrderInteractionTester... public void testOrderSendsMailIfUnfilled() { Order order = new Order(TALISKER, 51); Mock warehouse = mock(Warehouse.class); Mock mailer = mock(MailService.class); order.setMailer((MailService) mailer.proxy()); mailer.expects(once()).method("send"); warehouse.expects(once()).method("hasInventory") .withAnyArguments() .will(returnValue(false)); order.fill((Warehouse) warehouse.proxy()); } } ```
- 올바른 로직 수행에 대한 판단의 근거로 특정 동작의 수행 여부를 이용 (리턴이
통합 테스트
- 모듈 간에 의도대로 협력하는지 테스트
- 단위 테스트보다 복잡하고 시간이 많이 소요
- 프로그램에 필요한 외부 환경까지 묶어서 검증 가능
시스템 테스트
- 통합 테스트보다 큰 개념
- 전체 시스템에 대한 동작 테스트
인수 테스트
- 고객에게 서비스가 가능한지 판단하기 위한 테스트
UI test- 프론트엔드나 모바일 분야에서 UI 기능 단위로 진행하는 테스트
- 단위 테스트와 시스템 테스트 사이
E2E test- End-to-End 테스트
- 전체 시스템 관점에서의 테스트로 볼 수 있다
테스트 프레임워크
Jest
- JavaScript 테스트 프레임워크
- 여러 테스트 라이브러리를 섞어 많은 기능을 지원
- 느리다는 단점
Mocha
- Node.js와 브라우저에서 실행되는 테스트 프레임워크
- 여러 라이브러리를 사용해 확장 가능
모듈 의존성 관리
의존성 관리 도구
- 모듈을 직접 포함시키면 모듈에 버그가 있는 경우, 구버전인 경우 문제가 발생할 수 있다
- 우리가 사용하는 모듈을 일괄적으로 관리해주는 역할
- Java 의존성 관리 툴
Maven - PHP 의존성 관리 툴
Composer - Node.js 의존성 관리 툴
npm(node package manager) - 파이썬 의존성 관리 툴
pip
- Java 의존성 관리 툴
npm
- 자바스크립트 패키지(모듈) 저장소
- package.json에 패키지 이름과 버전, 의존성 등을 기입
yarn: npm의 단점을 보완하기 위한 패키지 매니저- npm CLI 명령
npm init: package.json을 생성npm install: package.json에 명시된 의존성 패키지를 설치npm install [패키지명]: 해당 패키지를 설치하고 package.json의 dependencies에 추가npm install [패키지명] -g: 해당 패키지를 전역으로 설치npm install [패키지명] --save-dev: 해당 패키지를 설치 후 package.json의 devDependencies에 의존성을 추가npm update: package.json의 dependencies와 devDependencies 패키지를 모두 업데이트 후 package.json에 버전 정보를 갱신npm update [패키지명]: 해당 패키지를 업데이트 후 package.json에 버전 정보를 갱신npm update [패키지명] --no-save: 해당 패키지를 업데이트만 하고 package.json에 버전 정보를 갱신하지 않음npm prune: package.json에 명시되지않은 패키지 모두 제거
- 전역 설치
-g옵션을 사용해 설치/usr/local/lib/node_modules혹은/usr/local/bin에 설치- 패키지를 여러 프로젝트에서 공통으로 사용하는 경우 전역으로 설치하는 것이 좋음
- 지역 설치
- 별도의 옵션 없이 설치
- 지역으로 설치하는 경우 프로젝트 루트의
node_modules폴더에 저장 - 해당 프로젝트에서만 사용 가능
- package.json
- 패키지에 관련된 모든 정보를 저장하는 설정 파일
name,version,description기입script: node_modules를 상대경로로 사용하는 간단한 스크립트 등록 (빌드나 테스트)main: 패키지의 시작점이 되는 파일, 해당 파일을 시작으로 의존성 패키지를 확인해나감dependencies: 패키지를 실행하기 위한 의존성을 정의devDependencies: 개발할때 필요한 의존성을 정의 (배포나 번들에 포함되지 않음)
- package-lock.json
npm install시 package-lock.json이 자동으로 생성돼 현재 설치된 패키지의 버전과 의존성 관계를 모두 저장- 사용자가 개발 환경 그대로의 패키지를 설치해 사용 가능
- node_modules
npm으로 설치된 파일은 모두node_modules디렉토리에 저장
참고자료
https://hamait.tistory.com/342
https://velog.io/@jch9537/URI-URL
https://www.workfront.com/project-management/methodologies/waterfall
https://blog.devbong.com/75
https://www.crocus.co.kr/1555
https://happy-coding-day.tistory.com/entry/Mock-객체란-무엇일까-왜-써야될까
https://luran.me/343
https://fomaios.tistory.com/entry/CS-FIRST-원칙이란-featUnitTest
https://ui.toast.com/fe-guide/ko_DEPENDENCY-MANAGE