
Git
Git이란
분산 버전관리 시스템으로 컴퓨터 파일의 변경사항을 로그로 추적하고 여러 사용자들 간의 파일 작업을 조율하는데 사용
→ 각자의 branch에서 개발 후 프로그램에 합치는 merge 방식을 통한 병렬 개발 가능
→ 원하는 시점으로 언제든지 checkout 가능
- SVN(Subversion)
-
중앙 집중식 소스코드 관리 방식
-
Thunk : 프로젝트에서 중심이 되는 디렉토리
-
Branches : Thunk에서 뻗어져나온 나뭇가지 (프로젝트 내의 작은 프로젝트)
-
Tags : 버전 별로 소스코드를 관리하는 공간
→ Commit의 의미가 중앙 저장소에 해당 기능을 제공(다른 사람들에게 작업 내용 공유)하는 것으로 실수가 있을 시 다른 개발자들에 영향

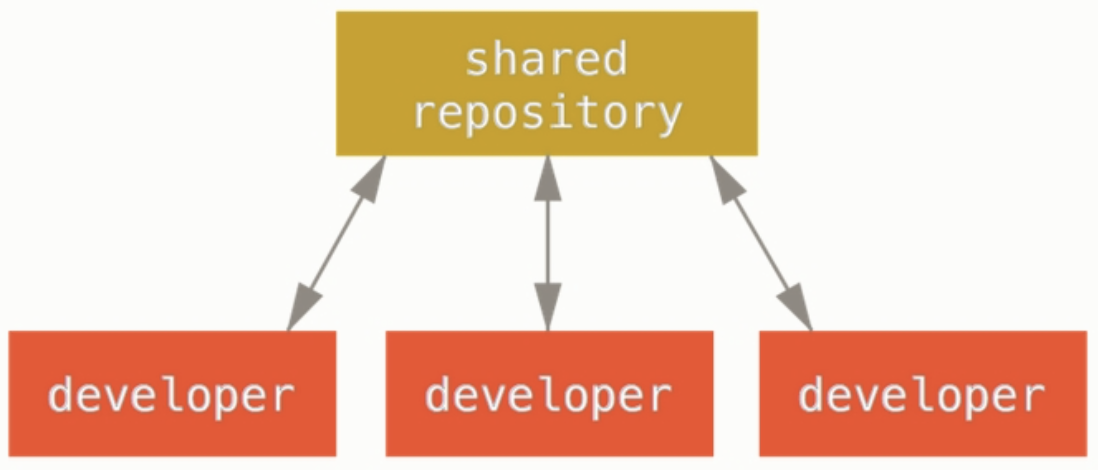
SVN 워크플로우
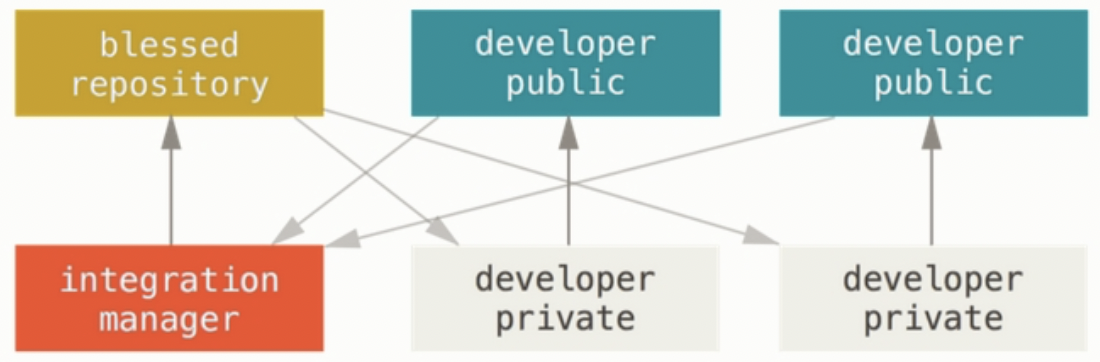
Git 워크플로우중앙 서버가 관리하게되면 동시 업로드 시 충돌이 발생할 수 있고 모든 작업에 네트워크가 사용되어 느릴 수 있음
-
Git 명령어
-
git clone https://remote.저장소.url기존 remote 저장소를 로컬로 다운로드한다.
-
git branch브랜치 목록을 확인할 수 있다.
- 관련된 명령어
git branch 브랜치: 새 브랜치 생성
git checkout 브랜치: 브랜치 이동
git checkout -b 브랜치: 브랜치 생성 및 이동
git branch -d 브랜치: 브랜치 삭제
- 관련된 명령어
-
git status현재 작업중인 파일의 생성, 수정, 삭제 등 상태를 확인할 수 있다.
-
git add파일의 변경사항을 staging area에 추가한다.
- option
git add .: 현재 디렉토리(하위)의 모든 변경 내용을 staging area에 추가
git add -A: 작업 디렉토리의 모든 변경 내용을 staging area에 추가
git add -p: 각 변경 사항을 터미널에서 하나씩 확인하며 staging area에 추가
- option
-
git commitstaging area에 추가된 파일을 변경 이력으로 남긴다.
- option
git commit -m "메시지": 커밋에 메시지 추가
git commit -a: add 명령어 없이 add, commit 동시에 실행
git commit --amend: 최근 커밋의 메시지 수정
- option
-
git push <remote명> <브랜치>커밋된 내용을 remote 저장소에 업로드한다.
- 관련된 명령어
git remote add <remote명> <브랜치>: remote 저장소 추가
git remote remove <remote명>: remote 저장소 삭제
- 관련된 명령어
-
git pullremote 저장소에 있는 변경사항을 로컬 저장소로 가져와 합친다.
- 관련된 명령어
git fetch: remote 저장소에 있는 변경사항을 로컬로 가져오지만 합쳐주지 않기 때문에 직접 머지 필요
- 관련된 명령어
-
git merge 브랜치현재 브랜치에 다른 브랜치의 변경사항을 합쳐준다.
- 관련된 명령어
git rebase 브랜치: 명시된 브랜치를 새로운 base로 변경해 기존 커밋들을 새로운 커밋으로 만들어준다.
- 관련된 명령어
-
git log커밋 내역을 확인한다.
- log graph
$ git log --graph --abbrev-commit --decorate --format=format:'%C(bold blue)%h%C(reset) - %C(bold green)(%ar)%C(reset) %C(white)%s%C(reset) %C(dim white)- %an%C(reset)%C(bold yellow)%d%C(reset)' --all로그를 더 깔끔하고 가독성 좋게 수정 가능하다.
Git의 상태 및 영역
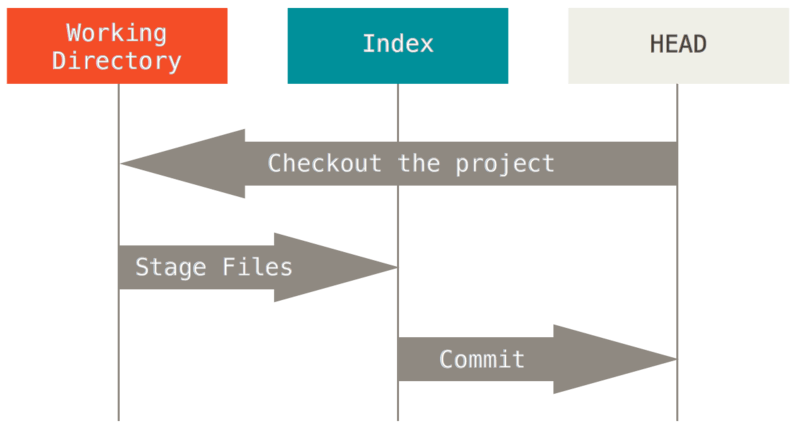
git에는 크게 Working Directory, Staging Area(Index), Repository로 세 가지 영역이 존재한다.
Working Directory: 내가 작업하고 있는 로컬 디렉토리Staging Area:git add명령어로 추가된 파일들이 존재하는 공간으로 일부분만 커밋할 때, 충돌 해결할 때 등 다양한 상황에 대처할 수 있도록 도와주는 영역Repository: 커밋된 코드들이 모여있는 공간

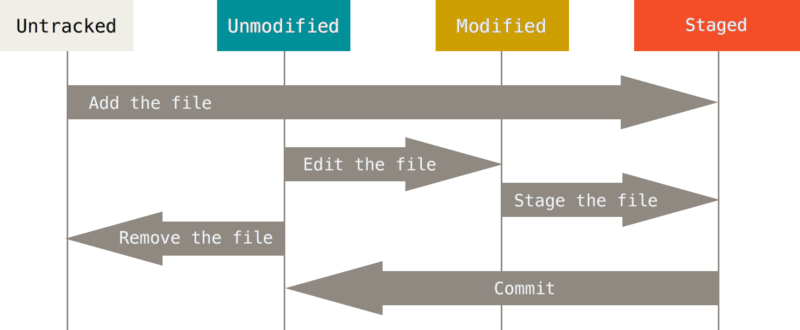
또한 파일에는 Untracked, Unmodified, Modified, Staged로 4가지 상태가 존재한다.
Untracked: Working Directory에 있는 파일로 파일이add되기 전 상태 (add된 파일이 삭제되면 다시 Untracked 상태가 됨)Unmodified: 파일이add된 상태로 new file의 상태, 파일이 최근에 저장한 상태 그대로이며 수정되지 않은 상태 (Staging Area에서 파일이 commit되면 다시 Unmodified 상태가 돼서 반복)Modified: 파일이 추가된 후 수정된 상태이며add후 staged 상태로 진입Staged: Staging Area에 존재하는 상태

→ Working Directory에서 작업한 파일을 git add를 사용해서 Staging Area(Staged 상태)로 이동
→ Staging Area에 모인 변경 사항들을 한번에 git commit으로 로그를 만들어 Repository에 저장할 수 있다.
→ git push로 remote repository에 저장
Git Branch 전략
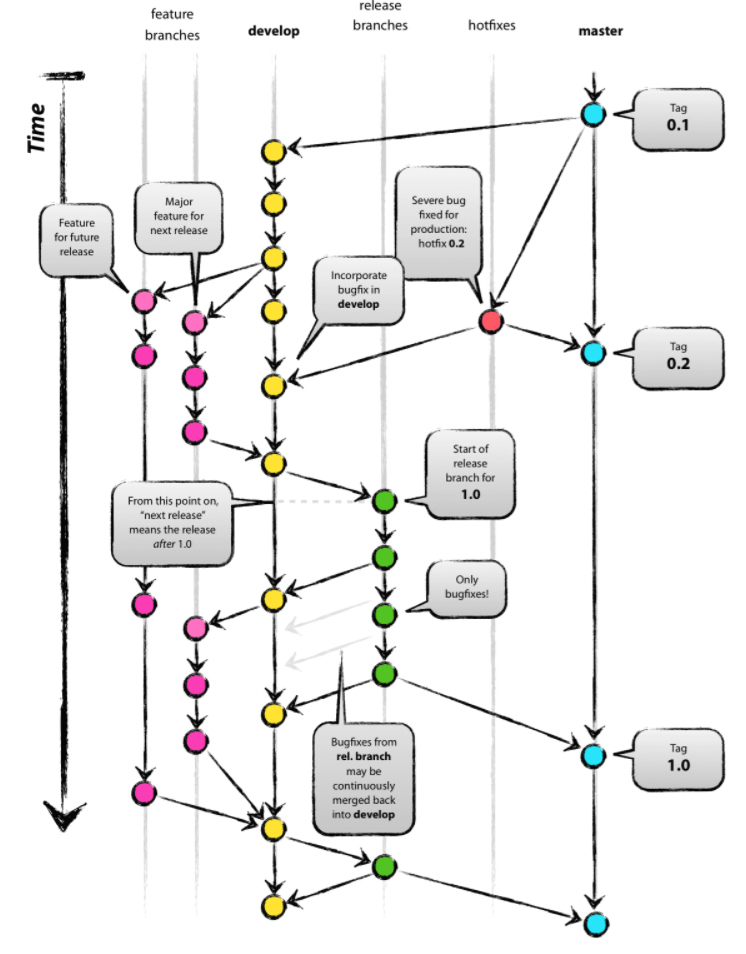
Git Flow

master- 기준이 되는 branch로 서비스를 배포하는 branch
develop- 개발 branch로 해당 branch를 기준으로 개발자들이 각자 작업
- 배포할 수준의 기능을 갖추면 release branch로 merge
feature- 단위 기능을 개발하는 branch로 기능 개발이 완료되면 develop branch에 merge
feature/[기능명]이 일반적인 컨벤션으로 사용
release- 배포를 위해 master branch로 보내기 전에 먼저 QA를 하기위한 branch
- 충분한 테스트를 통해 배포할 준비가 되었다고 판단되면 master로 merge
hotfix- master branch로 배포한 상태에 버그가 생겼을 때 긴급 수정하는 branch
- master branch에서 생성되며 수정이 완료되면 develop과 release branch에 master의 수정 사항을 반영
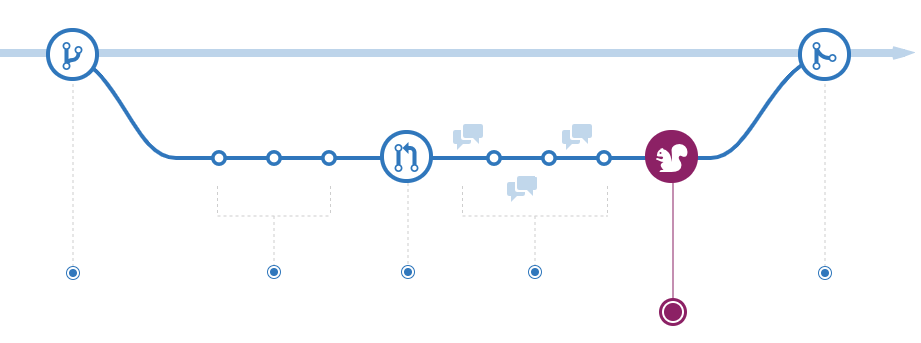
Github Flow

- git flow의 복잡성을 줄이기 위해 등장한 branch 전략으로
masterbranch 하나만으로 진행 - 수시로 배포가 일어나 CI와 배포가 자동화되어있는 프로젝트에 유용
masterbranch에서 개발이 시작- 기능 구현이나 버그가 발생하면
issue생성 issue해결을 위해 master branch에서feature브랜치를 생성해서 작업push,pull request후 팀원들 간의 피드백 및 테스트 과정이 진행- 모든 테스트가 완료되면
merge
→ 팀원들 간의 충분한 리뷰와 피드백이 중요하다.
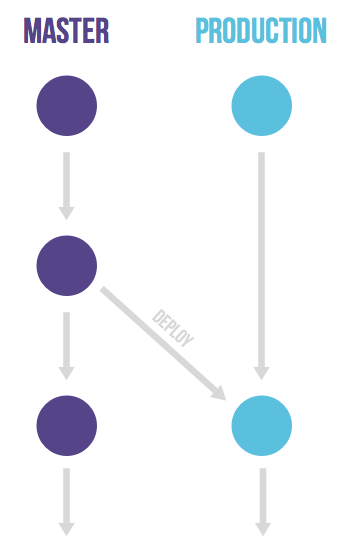
GitLab Flow

- 효율을 높이고자 생겨난 branch 전략으로
master,feature,productionbranch가 존재 - merge request로 승인이 되는 issue만 merge하도록 하는 것이 핵심
feature- 모든 기능 구현은 feature branch에서 진행
- 기능 구현이 완료되면 merge request를 보냄
- 팀원들 간의 협의가 완료되면 master branch로 merge
master- git flow의
developbranch와 같음 - feature branch에서 병합된 기능에 대해 테스트 후 기능이 보장되었다면 production branch로 merge
- git flow의
Production- gitflow의 master branch와 같이 서비스를 배포하는 branch
- 견고한 테스트를 위해
pre-productionbranch로 테스트하기도 함
JavaScript
입력값 확인
입력값이 정수형으로만 주어진다고 가정한 코드에서는 ===, indexOf 등을 사용해 숫자와 비교 가능하다.
하지만 입력값이 정수형으로 주어진다고 가정하지 않는 경우에는 타입이 달라 위와 같은 비교가 어려워진다.
→ 배열 안에 있는 값이 어떤 type인지 확인한 후 Number로 변환해주는 작업이 필요하다
function casting(array) {
return array.map((str) => {
if (typeof str === "string") return Number(str);
return str;
})
}❗️ 그런데 typeof를 사용해서 타입만 확인하는 방법을 사용하면 실제로 ‘a’, ‘ㅇ'와 같이 문자가 오는 경우 Number로 형변환을 하지 못한다. 타입만 볼 게 아니라 진짜 문자열이 입력되는 경우를 고려해야한다면 필터링으로 해당 문자는 배제하는 방법을 사용하는게 더 좋을 것 같다.
숫자가 아닌 문자열을 Number로 형변환을 하려고하는 경우 nan이 리턴되는 방법을 사용해 isNaN을 체크하며 filtering을 진행한다. 이 경우 숫자가 문자열로 주어진 경우도 변환이 가능하도록 map을 사용할 수 있어 위에서 typeof로 구현한 것보다 더 유용할 것 같다.
function casting(array) {
return array.filter((str) => !isNaN(Number(str))).map((num) => Number(num));
}모듈화
관련된 기능을 하나로 묶어 재사용성을 높이고 코드 간의 결합도를 낮추기 위해 모듈화가 사용된다.
ES6 이전에는 AMD, CommonJS 등 다양한 JS 모듈 포맷이 존재했다. 현재 주로 사용되는 모듈 포맷은 CommonJS, ES6 Module Format이 있다.
CommonJS 포맷
- node.js에서 사용되는 포맷
- module.exports, require로 모듈 정의
const readline = require('readline');
const myData = () => {}
module.exports = { myData }ES6 Module format
- ES6이후 JavaScript가 지원하는 포맷
- export, import로 모듈 정의
import readline from 'readline'
export const myData = () => {}- 현재 모든 브라우저에서 지원하지는 않기 때문에 Babel(ES6 이상의 최신 문법 코드를 ES5 이하의 이전 문법으로 형태를 변경) 등을 사용해 변환 작업을 거쳐야한다.
참고자료
https://codedosa.com/653
https://git-scm.com/book/ko/v2/Git의-기초-수정하고-저장소에-저장하기
https://git-scm.com/book/ko/v2/Git-도구-Reset-명확히-알고-가기
https://techblog.woowahan.com/2553/
https://tecoble.techcourse.co.kr/post/2021-07-15-git-branch/
