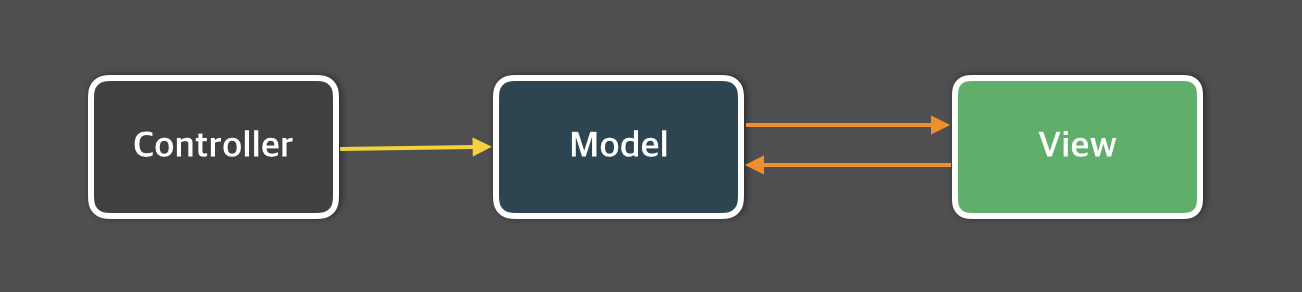
MVC 패턴

- 기존의 MVC 패턴은 Model에 데이터를 정의한 후 Controller에서 데이터를 조작, View에서 데이터를 출력하는 형식
- 서비스가 복잡해지며 Model - View가 많아지고 데이터 흐름이 복잡해질 수 있다
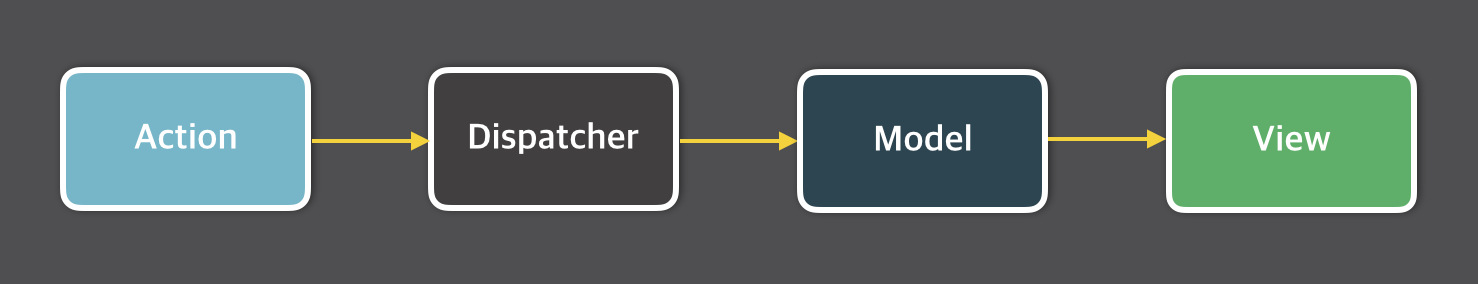
Flux 패턴

Action: 어떤 이벤트를 실행하고 상태를 변경할 것인지에 대한 정보Dispatcher: Action을 보낼 필요가 있는 모든 Store를 가지고 있고 Action이 넘어오면 Store에 Action을 전송한다- Action에 관계없이 Action이 모든 Store로 전송
Store: 어플리케이션 내의 모든 상태를 가지고 있으며 모든 상태 변경은 반드시 스토어에 의해 결정된다- 모든 Action을 받기때문에 switch를 사용해 처리할 액션과 무시할 액션을 결정
View: 유저에게 보여줄 화면을 표시
Redux
- Flux 패턴에 reducer 개념을 적용한 상태관리 라이브러리
- Action을 변경하라는 명령이 발생하면 해당 Action을 reducer에서 받고 reducer는 old state를 복사해 새로운 상태를 생성한다
-> reducer가 관리하는 모든 상태는immutable로 side-effect가 없는 장점
Redux는,,,
- 코드가 복잡하고 boilerplate가 많아진다
- 비동기 로직을 위해 middleware를 사용해야한다
Recoil
호환성이나 편리함을 위해서는 React 내장 상태관리를 사용하는 것이 적절
- Hooks나 Context API
-> 컴포넌트 상태를 상위 컴포넌트에서 공유하는 경우 리렌더링 문제
-> Context에는 단일 값만 저장이 가능해 많은 값을 담는 것이 어려움
- Recoil은 React스러움을 유지하는 라이브러리
- Redux에 비해 간단한 코드 구조를 가진다
- 비동기 로직을 내장된 Selector로 해결할 수 있다
핵심 개념
Atom
- 하나의 상태로 볼 수 있으며 컴포넌트가 구독할 수 있는 state
- atom 값을 변경하면 해당 atom을 구독하고있는 컴포넌트들의 리렌더링이 발생한다
selector
function selector<T>({
key: string,
get: ({
get: GetRecoilValue
}) => T | Promise<T> | RecoilValue<T>,
set?: (
{
get: GetRecoilValue,
set: SetRecoilState,
reset: ResetRecoilState,
},
newValue: T | DefaultValue,
) => void,
dangerouslyAllowMutability?: boolean,
})- atom에서 원하는 값을 뽑아서 사용할 수 있다 (비동기 통신을 활용할 수 있다)
- selector는 순수함수
get- 저장된 atom이나 다른 selector의 값을 가져올 수 있다
- api 요청으로 받아온 데이터를 받아올 수 있다
set- 다른 selector와 atom 값을 변경할 수 있다
- 캐싱을 통해 이미 비동기 요청으로 받아온 값은 다시 요청을 보내지 않고 캐싱을 사용
-> Atom -> Selector -> View로 전달되는 데이터 흐름을 가져 간단한 구조
Context API와 다른 점?
- Context api는 value가 변경되면 해당 Provider로 감싸고 있는 모든 부분에서 리렌더링이 발생
- recoil은 Root로 감싸져 있더라도 atom을 구독하지 않는 곳에서는 리렌더링이 발생하지 않음
왜 다른가
- recoil도 Context API 기반이지만 데이터 저장만 context를 통해서 하고, 구독 로직은 따로 존재하기 때문일것!
참고자료
https://medium.com/@sidathasiri/flux-and-redux-f6c9560997d7
https://medium.com/swlh/recoil-another-react-state-management-library-97fc979a8d2b
https://bestalign.github.io/translation/cartoon-guide-to-flux/
https://tech.osci.kr/2022/06/16/recoil-state-management-of-react/
