
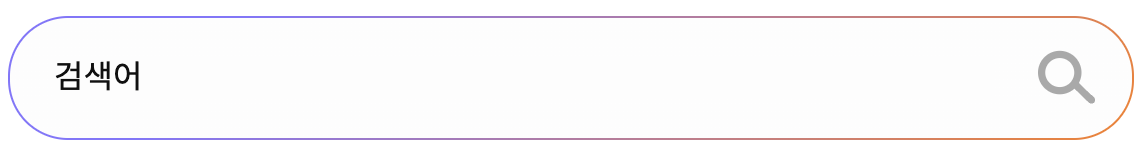
구현하고자 하는 컴포넌트는 위와 같다. input이 있고 input을 감싸고 있는 div 태그의 border가 gradient로 들어가있다.
border: 0.1rem solid ${theme.primary_gradient};
border-radius: 3rem;primary_gradient는 테마로 설정해둔 색상으로 그냥 linear gradient이다. 원래 border 주듯이 이렇게 구현했더니?

어잉,,, 안된다.

브라우저에서 보니까 border 속성이 적용이 안되고 있었다.
border 축약형은 border-width, border-style, border-color의 값을 설정한다. border-color는 색상 코드와 transparent 등만 설정이 가능하고 gradient는 지원하지 않는다. 따라서 위처럼 border-color 위치에 gradient를 설정하면 적용이 되지 않는다.
border-image
그래서 필요한 속성이 border-image이다.
border-image는 border를 색상이 아니라 이미지로 지정하는 것이다. gradient는 image 자료형의 특별한 종류이기 때문에 이미지로 지정이 가능하다.
border: 0.1rem solid transparent;
border-radius: 3rem;
border-image: ${theme.primary_gradient};
border-image-slice: 1;border-image-slice는 이미지의 상하좌우 가장자리에서 이미지를 슬라이스할 위치를 지정한다.
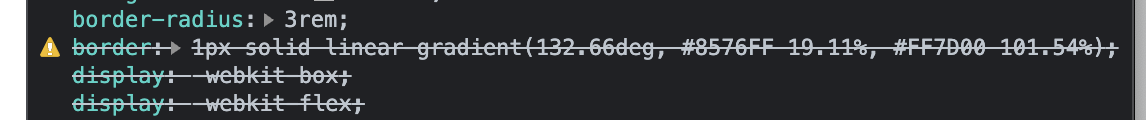
그런데,

어잉,,, 또 안된다. 이번에는 radius가 제대로 먹히지 않는다. 찾아보니까 border-image와 border-radius가 호환되지 않는다고 한다.
가상 요소 추가해서 어떻게 할 수는 있다고 하는데, 일단 더 쉬운 방법을 찾아보게 되었다.
background-image
검색하다보니 background-image를 사용해 background에 gradient를 두고 border만큼만 잘라버라서 border에 gradient를 넣는 방식이 있었다.
그래서 시도해봤다.
border: 0.1rem solid transparent;
border-radius: 3rem;
background-image: linear-gradient(${theme.gray_1}, ${theme.gray_1}), ${theme.primary_gradient};
background-origin: border-box;
background-clip: content-box, border-box;background-origin: 배경 이미지를 어느 영역부터 채울지 결정하는 속성이다. 기본값은 padding-box이기 때문에 안쪽 여백 영역의 왼쪽 위부터 채운다. 그런데 지금은 border 영역에 적용하고 싶기 때문에 border-box에서 시작하도록 설정해주었다.background-clip: 배경 이미지를 어떤 박스를 기준으로 넣을지 결정하는 속성이다. 현재 background-image의 첫 번째 속성은 input 내부 영역을 차지하는 부분으로, content 영역에 들어가야한다. 두 번째 속성은 border gradient이므로 border box 영역에 들어가야한다.
즉 backgroundImage를 두 개 넣는데, 하나는 그냥 input 배경과 같은 하얀색, 하나는 border로 넣고자하는 gradient이다.
이때 input 배경은 contentBox로, border 배경은 borderBox를 차지한다.(backgroundImage는 여러 개가 주어지면 왼쪽에 있는 파일이 앞으로 배치된다)
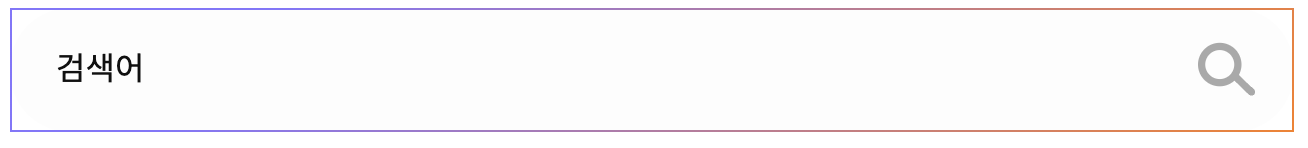
마지막으로 border를 1px로 설정해서 border box를 보이게 설정해주면,,,

짜라잔^___^
