오류 발생
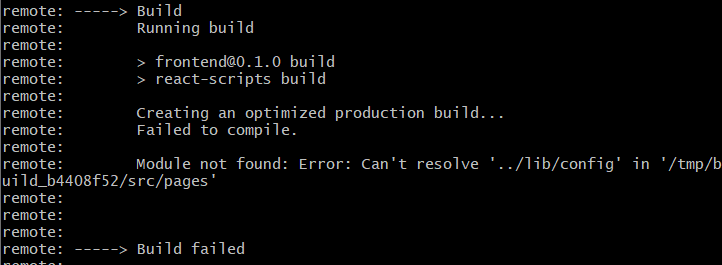
평화롭게 개발하던 중 heroku에 push 하려고 하니까 이런 에러 발생

구글링해보니까 -f 옵션 줘서 push 하라는데 그래도 똑같은 에러 발생😳
이유 추론

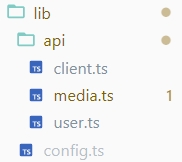
여기에 config 파일을 만들어서 url이나 token, key 정보 등을 넣어뒀다. 당연히 노출되면 안 되는 정보라 .gitignore에 설정해뒀는데 그게 문제인 듯했다.
대체 왜🤷♀️
다양한 시도
1. 다른 heroku app 생성
해결하기 귀찮았던 나는 다른 heroku app 생성해서 push 해보려고 했는데
ㅎ
당연함. 똑같은 에러 발생.
2. 상대 경로 수정

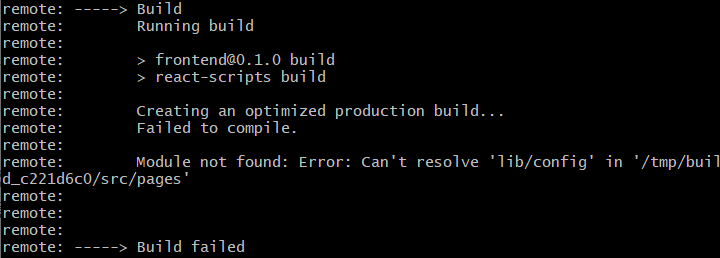
호오오옥시나 여기서 '..'사용한게 문제인가 싶어서(ㅎ,,) 전부다 'lib/config'로 바꿔줬는데

또옥같이 못 찾는단다.
ㅎ
ㅎㅎㅎㅎㅎ
사실 고치면서 큰 기대는 안 함.
빨리 끝내고싶은 마음뿐이었다.
3. 구글링구글링
조금 더 구글링하다가 발견한 포스트
https://velog.io/@bgeunjo/1-DAY-DEPLOY
.gitignore로 git에 해당 파일이 올라가지가 않아서 오류가 발생한다고 한다.
위에서 진짜 쓸데없는 짓을 했다는걸 깨달았다.
껄껄
해결 방법❗
config 파일을 생성해서 노출되면 안되는 정보를 관리했었는데 그 파일 말고 .env 파일에 관리하기로 했다.
// .env
REACT_APP_KAKAO_TOKEN=...
REACT_APP_GOOGLE_CLIENT_ID=...
REACT_APP_API_URL=...이런 식으로 루트 경로에 .env 파일을 추가하고 정보를 입력해준다.
const client = axios.create({
baseURL: process.env.REACT_APP_API_URL,
timeout: 10000,
headers: { "Content-Type": "application/json" },
});그럼 이런식으로 process.env로 간단하게 접근 가능하다.
그리고 가장 중요한 것
heroku에는 어떻게 .env 정보를 넣어줄 수 있느냐
바로발보라바바로
https://www.npmjs.com/package/heroku-dotenv
heroku-dotenv 라이브러리를 사용한다.
npm install -g heroku-dotenv설치하고 push 해주면
heroku-dotenv push.env의 변경사항들이 heroku에 전달되어 사용 가능하다.
핳

