📌 Intro
이전에는 RecyclerView의 가장 기본적인 사용법에 대해 정리하였다. 하지만 RecyclerView는 다양한 방법으로 사용할 수 있다. 다양한 방법이 있겠지만 나는 개인적으로 진행하고 있는 토이 프로젝트에서 사용한 방법에 대해 정리하려고 한다. 이 글을 시작하기 전에 만약 RecyclerView의 개념과 사용방법을 알고 싶다면 혹은 모르는 사람이라면 이글을 참고하도록 하자.
📌 RecyclerView 사용방법
거두절미하고 바로 사용방법에 대해 알아보도록 하자.
1. 아이템 뷰 디자인
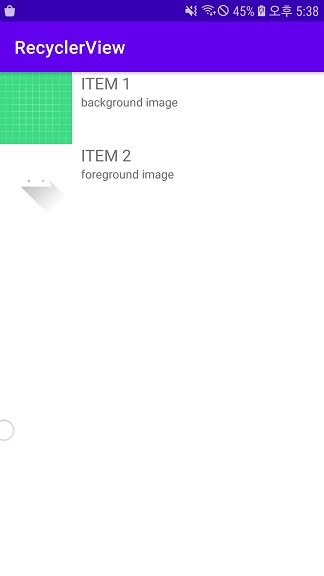
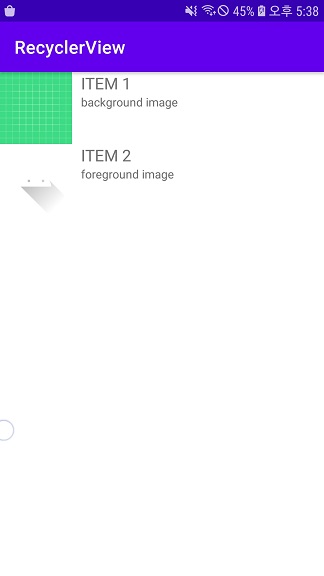
먼저 아이템 뷰를 어떻게 보여줄 것인가에 대해 정해야한다. 내가 보여주고 싶은 아이템 뷰는 다음과 같다.

왼쪽에 이미지 한 장, 오른쪽에 아이템의 이름과 설명을 각각 텍스트로 나타내려고 한다. 위 결과를 만들기 위해서 어떻게 해야하는지 알아보자.
2. 아이템뷰 레이아웃 생성(items.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:orientation="horizontal"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
tools:srcCompat="@tools:sample/avatars" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:orientation="vertical">
<TextView
android:id="@+id/text_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="TextView" />
<TextView
android:id="@+id/text_description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="13sp"
android:text="TextView" />
</LinearLayout>
</LinearLayout>가장 먼저 앞에서 본 아이템 뷰의 레이아웃을 구성해줘야 한다. 방향이 horizontal인 LinearLayout 위에 imageView와 vertical방향의 하위 LinearLayout을 추가한다. 하위 LinearLayout에 textView 2개를 추가한다.
위 코드가 이해하기 어려워보이지만 디자인으로 보면 아래와 같이 간단하니 겁먹지 말자.

3. 데이터 클래스 생성(SingleItem.java)
package com.example.recyclerview;
public class SingleItem {
public String name;
public String description;
public int resId;
public SingleItem(String name, String description, int resId){
this.name = name;
this.description = description;
this.resId = resId;
}
}ArrayList에 데이터를 쉽게 담기 위해 데이터 클래스 하나를 생성해준다. 이름은 SingleItem이며 String형 변수 2개(이름, 설명)와 int형 변수(이미지 번호)를 가지고 있다.
생성자는 인자를 받았을 때의 생성자만 구현해주었다.
4. 어댑터 구현(SimpleTextAdapter.java)
package com.example.recyclerview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class SimpleTextAdapter extends RecyclerView.Adapter<SimpleTextAdapter.ViewHolder> {
private ArrayList<SingleItem> items = null;
public class ViewHolder extends RecyclerView.ViewHolder{
TextView text_name;
TextView text_description;
ImageView imageView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
text_name = itemView.findViewById(R.id.text_name);
text_description = itemView.findViewById(R.id.text_description);
imageView = itemView.findViewById(R.id.imageView);
}
}
// 생성자
SimpleTextAdapter(ArrayList<SingleItem> list){
items = list;
}
// 아이템 뷰를 위한 뷰홀더 객체 생성하여 리턴
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
Context context = parent.getContext();
LayoutInflater inflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.item, parent, false);
SimpleTextAdapter.ViewHolder vh = new SimpleTextAdapter.ViewHolder(view);
return vh;
}
// position 에 해당하는 데이터를 뷰홀더의 아이템 뷰에 표시
@Override
public void onBindViewHolder(@NonNull SimpleTextAdapter.ViewHolder holder, int position) {
String name = items.get(position).name;
String description = items.get(position).description;
int resId = items.get(position).resId;
holder.text_name.setText(name);
holder.text_description.setText(description);
holder.imageView.setImageResource(resId);
}
// 전체 데이터 개수 리턴
@Override
public int getItemCount() {
return items.size();
}
// 어댑터 아이템 수정
public void setItems(ArrayList<SingleItem> list){
items = list;
notifyDataSetChanged();
}
}각 함수와 코드에 대한 설명은 주석으로 달아두었다.
어댑터는 SingleItem객체를 갖는 ArrayList를 가지고 있고, 이를 통해 아이템들을 관리한다.
5. MainActivity.java
package com.example.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
// recyclerView에 추가할 아이템 리스트
ArrayList<SingleItem> list = new ArrayList<>();
// 어댑터
SimpleTextAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 리스트에 아이템 추가
list.add(new SingleItem("ITEM 1","background image",R.drawable.ic_launcher_background));
list.add(new SingleItem("ITEM 2","foreground image",R.drawable.ic_launcher_foreground));
// recyclerView, adapter연결
RecyclerView recyclerView = findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
adapter = new SimpleTextAdapter(list);
recyclerView.setAdapter(adapter);
}
}메인 액티비티에서는 어댑터의 아이템이 될 ArrayList와 앞에서 정의한 SimpleTextAdapter(RecyclerView 사용하기 1의 코드를 인용), RecyclerView를 이용하여 미리 정의해둔 데이터를 화면에 뿌려줄 수 있다.
ArrayList에 아이템 두 개를 추가하고, recyclerView와 adapter를 연결해준다.
6. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="627dp" />
</LinearLayout>7. 실행 화면

실행 화면은 앞에서 본 것과 같다. 각 아이템 뷰를 보면 코드에서 넣어준 사진과 이름, 설명이 알맞게 들어가 있는 것을 볼 수 있다.
각자가 커스텀한 아이템 뷰를 리사이클러뷰에 띄울 수 있는 방법에 대해 알아보았다.