📌 Intro
혼자 진행하고 있는 프로젝트에서 사용자의 위치 정보를 지도에 띄워주는 작업이 필요하다고 느껴졌다. 그래서 어떤 방법이 있을까 찾아보다 가장 대중적으로 사용하는 구글지도를 사용하기로 했다. 그 방법에 대해 알아보도록 하자.
📌 Google Cloud Platform에서 프로젝트 생성하기
먼저 여기에 접속하여 새로운 프로젝트를 생성하자.
1. 새로운 프로젝트 생성하기

나는 기존에 만들어 둔 프로젝트가 있었기 떄문에 해당 프로젝트 명을 클릭해준다. (만약 처음 시작하는 사람이라면 [프로젝트 만들기] 버튼을 클릭하면 된다.)
2. [새 프로젝트] 클릭

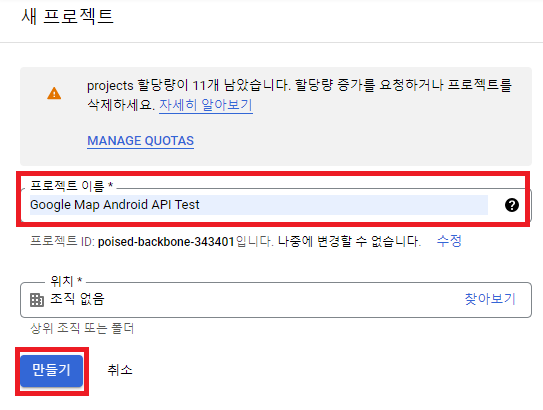
3. 프로젝트 이름을 적고 [만들기]를 누른다.

4. 잠시 기다리면 새로운 프로젝트 생성이 완료된다.
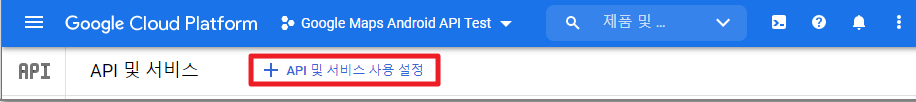
Google Maps Android API를 사용하기 위해서는 추가 설정이 필요하다.
아래 사진처럼 [API 및 서비스 사용 설정]을 클릭한다.

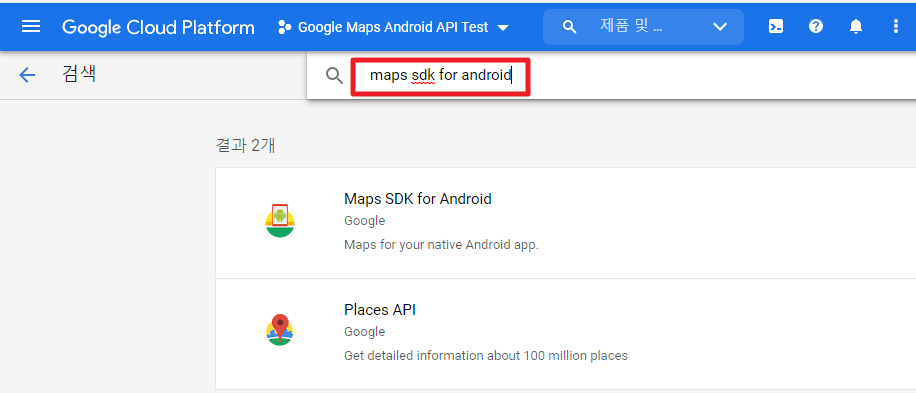
5. maps sdk for android를 검색하여 Maps SDK for Android를 선택한다.

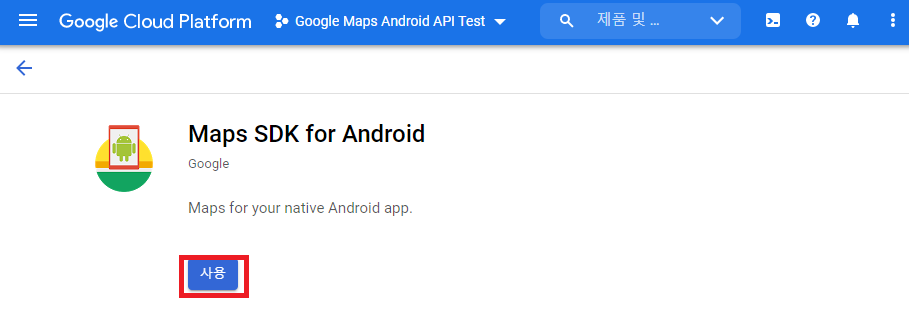
6. [사용] 을 클릭한다.

7. 왼쪽 상단에 있는 [메뉴]버튼을 클릭한다.

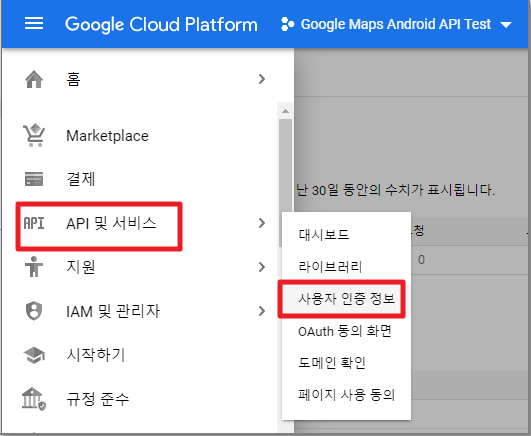
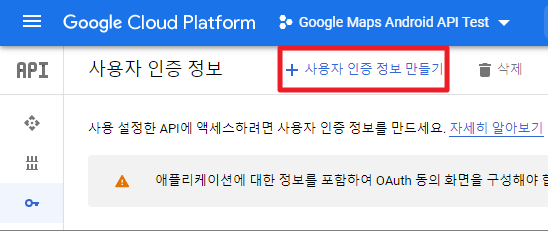
8. [API 및 서비스] -> [사용자 인증 정보]를 클릭한다.

9. [사용자 인증 정보 만들기] 버튼을 클릭한다.

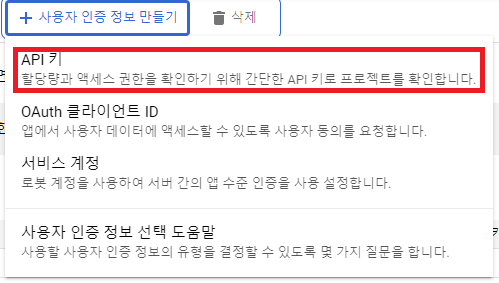
10. [API키]를 클릭한다.

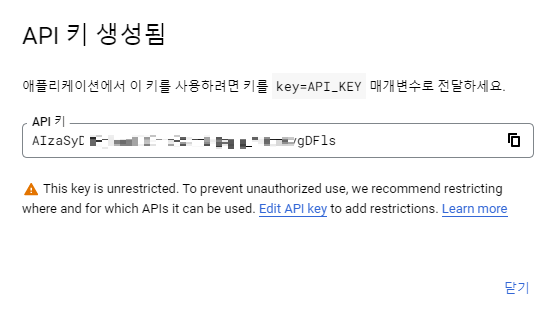
11. 바로 API키가 생성되는데 이것을 잘 기억해두고 [닫기]를 클릭한다.

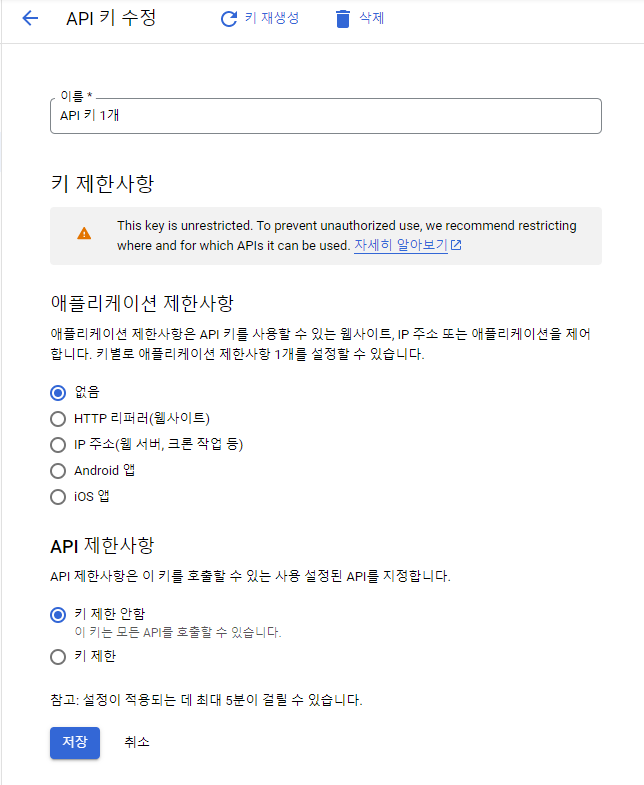
12. 새로 생성된 API키를 클릭한다.

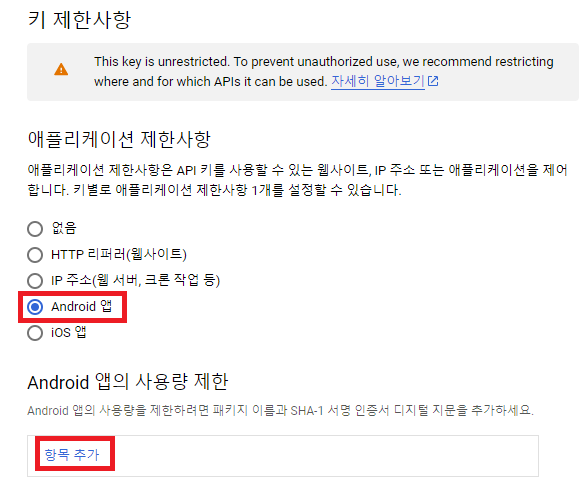
13. 앞에서 생성한 API키에 사용 제한을 둘 수 있는 페이지가 나온다.

14. [Android 앱]을 클릭하면 [Android 앱의 사용량 제한] 탭이 나오게 되고 여기서 [항목 추가]버튼을 클릭한다.

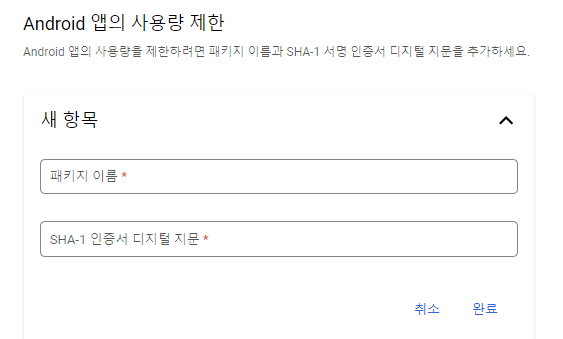
15. 다음과 같은 화면이 나오게 되고 [패키지 이름]과 [SHA-1 인증서 디지털 지문]을 입력하자. [패키지 이름]과 [SHA-1 인증서 디지털 지문]에 대한 내용은 아래 있다.

- 패키지 이름
안드로이드 스튜디오에서 프로젝트를 생성하면 나오는 패키지 이름을 입력하면 된다.
- SHA-1 인증서 디지털 지문
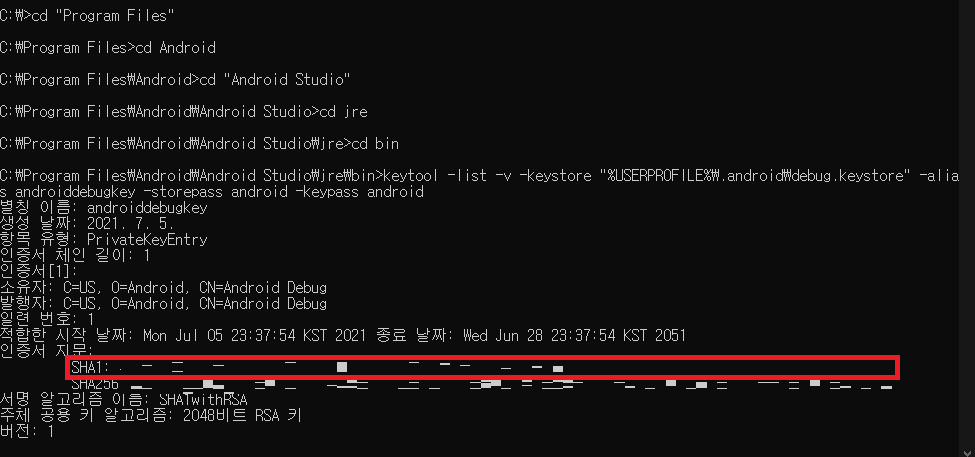
cmd창을 열고 [C:\Program Files\Android Studio\jre\bin]폴더에 들어간 뒤 다음과 같은 명령어를 입력하면 얻을 수 있다.
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android

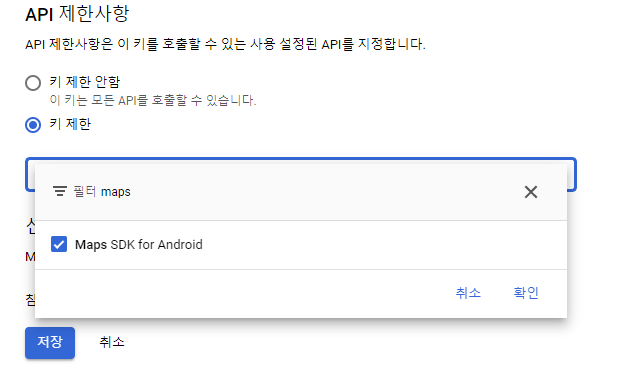
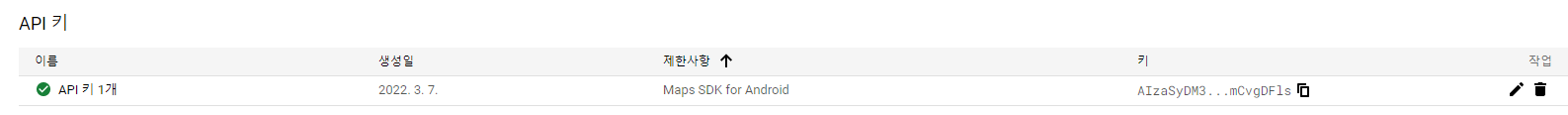
16. API 제한사항에서 [키 제한]을 선택하고 선택 상자에서 Maps SDK for Android를 체크한다.

17. 구글 맵 안드로이드 API를 사용하기 위한 API키가 준비된 상태다.

18. 안드로이드 프로젝트의 AndroidManifest.xml의 <application> 태그 하위 요소로 <meta-data> 태그를 이용하여 위에서 얻은 API값을 입력해준다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.googlemaps">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.GoogleMaps">
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="복사한 값"/>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>android:value = "복사한 값" 의 "복사한 값"위치에 API키 값을 넣어주면 된다.
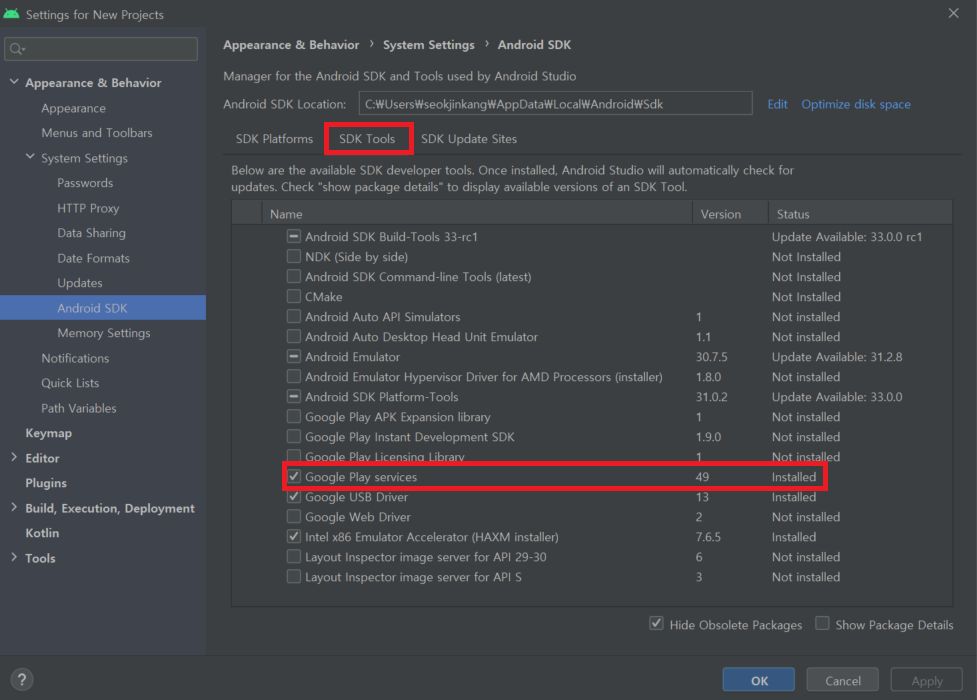
19. Google Maps Android API를 사용하기 위해서는 Google Play Services 라이브러리를 설치해줘야 한다.
안드로이드 스튜디오에서 [Tools] → [SDK Manager] → [SDK Tools] → [Google Play services] 항목을 체크하고 OK를 클릭하여 설치를 진행한다.
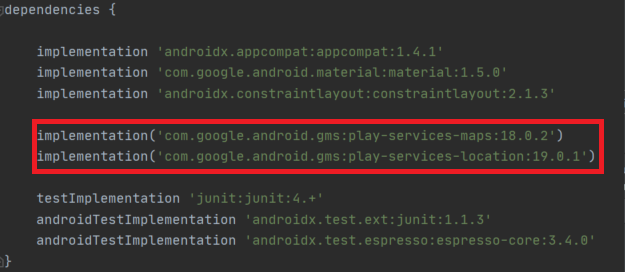
20. build.gradle에 Google Play Services 라이브러리를 프로젝트에서 사용한다고 추가해줘야 한다.
 .
.
간혹 노란색 박스가 나올 때가 있는데 최신 버전이 아니기 때문에 나오는 것이다. 박스 위에 마우스를 올려두면 최신 버전을 알려주고 그 버전에 맞게 적어주면 된다.
우측 상단에 Sync Now를 반드시 클릭해줘야 한다.
21. 레이아웃 파일 activity_main.xml을 아래와 같이 바꿔준다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment" />
</LinearLayout>앱에서 GoogleMap 객체를 사용하려면 SupportMapFragment 또는 MapView 객체 중 하나를 지도의 컨테이너 객체로 사용한 다음 컨테이너에서 GoogleMap 객체를 검색해야 한다. 컨테이너 클래스는 Android 프래그먼트나 뷰에서 파생되므로 Android 기본 클래스의 수명 주기 관리와 UI 기능을 지도에 제공한다. SupportMapFragment 클래스는 GoogleMap 객체의 더 최신 버전이며 일반적인 컨테이너다.
22. MainActivity.java 파일의 내용을 아래와 같이 바꿔준다.
package com.example.googlemaps;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// NULL이 아닌 GoogleMap 객체를 파라미터로 제공해 줄 수 있을 때 호출
@Override
public void onMapReady(final GoogleMap googleMap) {
mMap = googleMap;
LatLng SEOUL = new LatLng(37.556, 126.97);
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(SEOUL);
markerOptions.title("서울");
markerOptions.snippet("한국 수도");
mMap.addMarker(markerOptions);
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(SEOUL, 10));
}
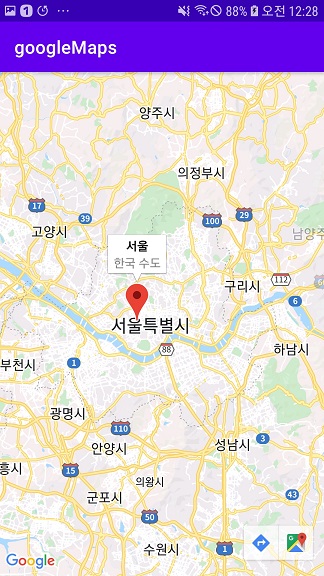
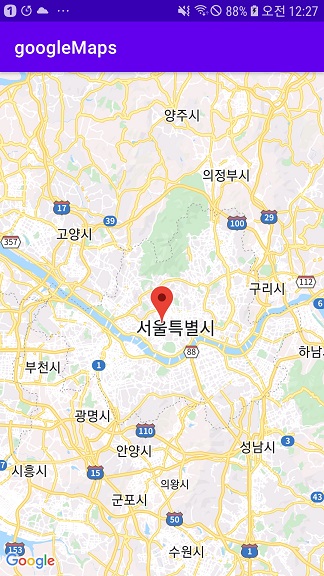
}23. 실행 화면


📌 참고
[1] https://webnautes.tistory.com/647 (지도 추가 방법)
[2] https://webnautes.tistory.com/1080 (지도에 음식점 추가 방법)
[3] https://developers.google.com/maps/documentation/places/web-service/supported_types?hl=ko (Places API Web Service에서 지원되는 장소 유형)
[4] https://developers.google.com/maps/documentation/android-sdk/marker?hl=ko (마커 찍는 방법)
[5] https://developers.google.com/maps/documentation/android-sdk/map?hl=ko#maps_android_map_fragment-java (지도 추가 방법)

안녕하세요. 저는 java공부하는 학생입니다. 혹시 실례가 되지 않는다면 화면에 지도가 안 나오는 이유를 알 수 있을까요?