📌Intro
간단하게 기능을 확인하는 정도의 어플리케이션을 만든다면 버튼의 색상을 굳이 바꿀 필요는 없다고 생각한다. 하지만 후에 실제로 배포하게 되는 어플리케이션을 만들면 이때는 당연히 버튼의 색상을 변경해줘야 할 것이다.
안드로이드 버튼 위젯의 색상을 변경하기 위해서는 xml파일의 background속성을 이용하면 된다. 하지만 색상이 제대로 바뀌지 않을 때가 있어 그 내용에 대해 정리하려고 한다.
📌버튼 색상 변경하기
1. themes.xml 파일 수정하기

res -> values -> themes 폴더에 가면 themes.xml, themes.xml(night) 이렇게 두 개의 파일이 있을 것이다. 파일을 열어보도록 하자.

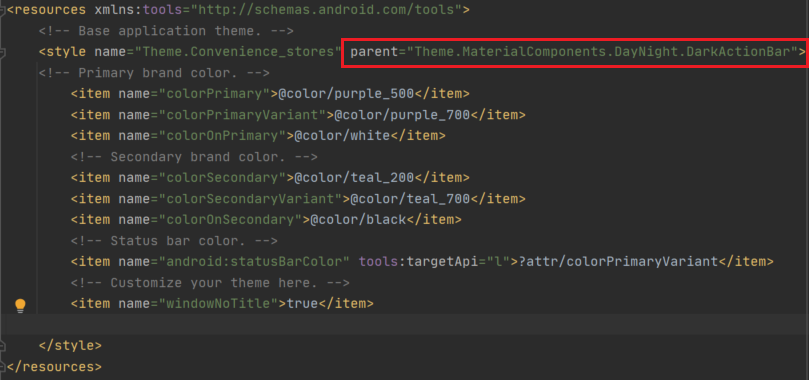
파일을 오픈하면 위와 같이 나올 것이다. 그 중 빨간색 박스가 표시된 곳을 보면 parent="Theme.MaterialComponents.DayNight.DarActionBar"로 되어 있는 것을 확인할 수 있다. MaterialComponents는 버튼의 배경색을 default로 가지고 있다.(처음 실행했을 때 보이는 보라색) 그래서 임의로 색을 변경하려고 해도 변경이 안되는 것이다.
이를 해결하기 위해 MaterialComponents를 AppCompat으로 바꿔주도록 하자.
2. background 속성 이용하기
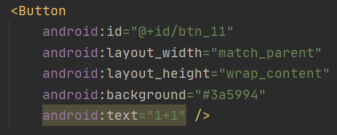
버튼을 사용하는 레이아웃으로 들어가보자. 아래 보이는 것처럼 코드를 입력하여 레이아웃을 작성할 수 있는데 android:background="" 속성을 사용하여 버튼의 색상을 각각 지정해줄 수 있다.

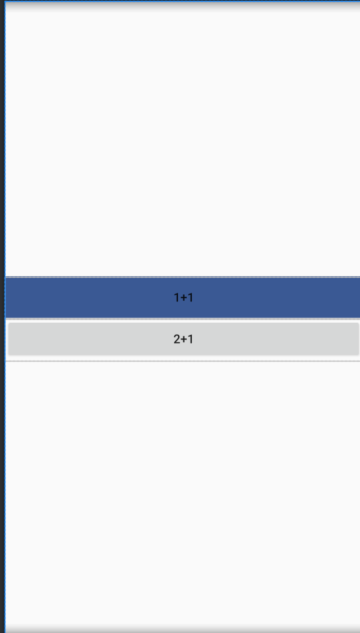
background 속성을 이용하여 아래 사진과 같이 버튼의 색상을 변경할 수 있다.(2+1 버튼이 회색인 이유는 MaterialComponents를 AppCompat으로 바꿔준 후 background 속성을 지정해주지 않았기 때문에 default 색으로 지정된 것이다.

📌 참고
[1] https://hydroponicglass.tistory.com/337
[2] https://crone.tistory.com/341
