
CSS 심화 (1)
float
- 요소의 수평정렬에 사용
- 최근에는 1차원 레이아웃을 만드는 flex 가 있기 때문에 float 는 잘 사용되지 않음.
- display
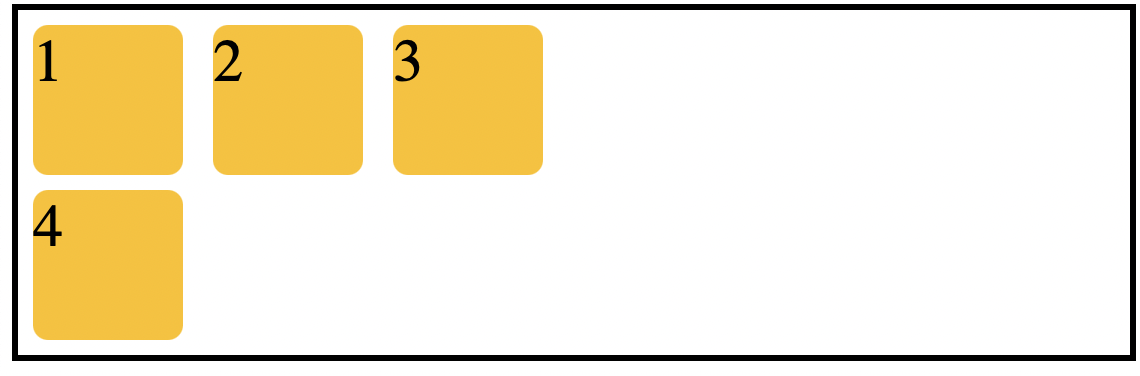
block요소 ...float속성을 부엽하면inline요소가 자동으로block으로 수정됨 (flex, grid 등은 제외) - contaienr 의 요소가 item 을 감싸는 구조에서, item 에
float속성을 주게되면, container 가 제대로 감싸지 못하고 밖으로 빠져나오는 문제점이 있음
float 을 더이상 사용하지 않을 때, 해제 시켜줘야 함
float 해제
.container .item:nth-child(4) {
clear: left;
}이렇게 되면, 사용하지 않을 4번째 요소를 만들어줘야 하는 문제가 존재하게 됨.

overflow 를 통한 해결
- container 에
overflow: hidden을 속성을 사용한다. - 4번째 요소를 만들지 않아도 됨.
- 하지만
overflow속성은float과 아무런 관계를 가지지 않기 때문에, 전혀 관련이 없는 속성을 작성해야 하는 문제점을 가지고 있음. (근본적인 해결책이 아님)
가상요소 선택자 after 를 통한 clearfix
::after를 통해 가상의 html 요소를 생성하여 css 속성을 추가한다.- 가상요소는 필수적으로
content값이 필요함 - html 의 container 에
clearfixclass 를 통해 사용한다. clear: both...float이 left, right 둘 다 가질 수 있기 때문에 모두 clear 해주기 위해 both 를 사용한다.clearfix가 부여된 container 에는float을 사용하는 요소들만 들어있어야 함.
float 정렬
- float 을 통해 오른쪽정렬과 왼쪽 정렬을 할 수 있음.
- 오른쪽 정렬을 했을 때, 가장 먼저 정렬 된 요소가 맨 오른쪽에 쌓임 ... 순서가 원하는대로 보여지지 않을 수 있음
float--left class 를 가지는 새로운 div 로 감싸 내부의 item 에 float--left class 를 주면 해결할 수 있다.
Position
- 자식요소에서의
position의 사용은position혹은 배치에 영향을 주는 속성을 가진 구조적으로 가장 가까운 조상요소 를 기준으로 배치됨 position: absolute... 부모요소를 기준으로 배치 ex) right: 0px; bottom: 0px;
absolute 를 사용할 때는 기준으로 삼을 수 있는 영역을 지정해주어야 함. (지정하지 않을 시, viewport 를 기준으로 배치함)
기준 부모요소에position: relative속성이 필요position: fixed... 기본적으로 viewport 를 기준으로 위치를 지정
부모요소에position: relative가 있어도 fixed 에는 영향을 미치지 못함
하지만,transform,perspective,filter속성이 존재하는 부모요소가 있다면 해당 부모요소를 기준으로 배치되는 문제점이 발생함- absolute 와 fixed 는 block 요소로 자동으로 변환됨.
쌓임 맥락 (Stacking Context)
- 가상의 z축의 3차원 개념을 통해 요소가 쌓이는 순서를 결정함.
z-index를 사용하지 않더라도 요소를 쌓을 수 있음 (transform,opacity, ...)z-index는position에서 static을 제외한 나머지 값을 가질 때 사용할 수 있음 (relative, absolute, fixed, sticky)z-indexdefault ...auto(0 이라고 불 수 있음)
숫자가 커질수록 (1, 2, ...) 위에 쌓이게 됨
flex
- 1차원의 레이아웃 구조를 작업하기 위해 사용 (수평, 수직 정렬)
display: flex... x축으로 요소들을 정렬- 부모요소에
display: flex속성을 부여해야 자식요소들이 수평 정렬됨 - flex container: 부모요소 (flex 속성이 부여됨)
- flex items: 정렬이 되는 자식요소
flex는 부모요소에 부여해야하는 속성, 자식요소에 부여해야하는 속성이 각각 존재함
flex container 에 사용하는 속성
display: flex... 위에서 아래로 수직으로 정렬(container 가 수직으로 정렬) / container 의 가로너비가 최대한 늘어나려고 시도함 (block 과 유사)display: inline-flex... 수평으로 정렬 / container 의 가로너비가 최대한 줄어드려고 함 (inline 과 유사)
container 가 하나의 글자처럼 취급되기 때문에 (inline 특성) container 사이에 공백이 한칸 존재flex-direction... flex 내부의 item 들이 어느 축을 기준으로 정렬될 것인지를 결정
row: 행(줄) 수평정렬 (왼쪽에서 오른쪽으로 x축) / default
row-reverse: 오른쪽에서 왼쪽으로
column: 열(칸) 수직정렬 (위에서 아래로 y축)
column-reverse: 아래에서 위로- main-axis: 주축 (row: x축, column: y축)
- cross-axis: 교차축 (row: y축, column: x축)
- flex-start, flex-end: 쌓임이 시작하는 지점과 끝나는 지점 ex)
row(start: container 왼쪽 끝, end: container 오른쪽 끝) flex-wrap... 구조의 줄바꿈 처리를 지정
nowrap: 줄바꿈 처리가 되지 않음 / dafault
wrap: 줄바꿈 처리가 가능함
wrap-reverse: 반대방향으로 줄바꿈justify-content... main-axis (주축) 의 정렬 방법을 지정 (flex-start, flex-end, center)
space-between: 가장 첫 아이템을 주축의 시작점에, 마지막 아이템을 주축의 끝점에 배치하고 나머지 아이템은 사이 공간을 균등하게 배치
space-around: 각각의 아이템의 양 옆의 공간을 균등하게 분배하여 배치align-items...cross-axis (교차축) 의 정렬 방법을 가짐 (flex-start, flex-end, center) / default: stretch(item 이 container 의 교차축 길이에 맞게 최대한 늘어남)
baseline: 아이템에 들어있는 문자의 기준선(문자의 가장 아랫쪽 기준선)에 맞춰 정렬align-content... 두 줄 이상 아이템이 쌓여있을 때 (flex-wrap: wrap일때) 교차죽의 정렬 방법을 가짐 (stretch(기본값), flex-start, flex-end, center, space-between, space-around)
flex items 에 사용하는 속성
flex grow... flex item 의 증가 너비 비율을 설정 (default: 0)
container 의 크기가 가변할 때, 설정한 비율을 유지하여 늘어남. 숫자가 클수록 비율이 증가flex shrink... flex item 의 감소 너비 비율을 설정 (default: 1)
container 의 크기가 가변할 때, 설정한 비율을 유지하며 줄어듦. 숫자가 클수록 비율이 증가flex basis... 요소의 기본너비를 설정 (default: auto)
auto가 아닌 pixel 값을 입력하면 width 혹은 height 값은 적용되지 않음
basis 가 있는 상태에서grow나shrink를 사용한다면, basis pixel을 제외하고 넘어가는 나머지 부분에서의 비율을 조절하게 됨
flex 단축속성
flex: grow(value) shrink(value) basis(value);
default ... flex: 0 1 auto;
flex 단축속성에서는 basis 생략시, auto 가 아닌 0 이 들어감 ... flex 단축 속성 보다는 개별 속성이 더 명확하게 관리 할 수 있음
order... flex item 의 순서를 설정 (default: 0)
숫자가 작을 수록 (음수 포함) 앞의 순서를 차지한다.align-self... 지정할 수 있는 item 을 개별적인 아이템으로 관리할 수 있는 속성 (default: auto)
align-items 가 사용할 수 있는 모든 속성을 사용할 수 있음gap... 아이템 사이에 여백을 설정할 수 있음
최신 기술으로, 하위호환에 약간의 시간이 필요할 수 있음
margin 을 사용한다면, 마지막 아이템의 끝에도 여백이 생기기 때문에 불필요한 여백이 생기게 됨
grid
- 2차원의 레이아웃 구조를 정렬하기 위해 사용 (x축과 y축을 동시에 작업)
- container 에
display: grid;부여 - 지그재그 정렬 (1 2 3 / 4 5 6/ 7 ...)
grid container 에 사용하는 속성
display: grid/display: inline-grid
flex 와 개념이 동일함. (block 요소 개념)grid-template-rows/grid-template-columns
100px; 100px;: 공백을 기준으로 개별 갯수를 지정하여 각각의 명시적 행 / 열을 설정할 수 있음
1fr 1fr 1fr;: 3개의 열을 만들고, 1 공간 비율을(1:1:1) 차지하도록 설정할 수 있음 (container 의 너비를 전부 사용)
repeat(반복횟수, fr 단위 / pixed);: 공간 너비 비율 단위(혹은 픽셀)를 가지는 반복 횟수만큼의 영역을 만듦 ex) repeat(8, 1fr) - 8개의 영역을 1의 비율로 만듦grid-auto-rows/grid-auto-columns... 명시적으로 생성한 cell 이외의 암시적인 item 의 행과 열의 크기를 지정해 줄 수 있음grid-auto-flow... 지그재그로 정렬되는 특성으로 빈공간이 생기게 되며, 이 빈공간을 제어할 수 있음
(row )dence/column dence: 빈공간을 자동으로 매워줌 (가장 가까운 item 으로 채워짐)
그리드에서의 각 축의 정렬
justify-content... 행축의 정렬 방법을 지정 (start, end, center, space-between, space-around, space-evenly) default: normal(=stretch)align-content... 열축의 정렬 방법을 지정 (start, end, center, space-between, space-around, space-evenly) default: normal(=stretch)justify-items... cell 내부에서의 행축의 정렬 방법을 지정 (start, end, center, space-between, space-around, space-evenly) default: normal(=stretch)grid-area... grid item 들의 영역 이름을 활용하여grid-template-areas로 레이아웃을 만들 수 있음.(주로 사용되는 방법은 아님)grid-gap... cell 사이사이에 공백 영역을 제어함 (단축속성)
grid-row-gap/grid-column-gap의 개별속성으로도 사용할 수 있다.
grid items 에 사용하는 속성
grid-row/grid-column
span 2;: 2개의 행 또는 열을 차지하게 설정
grid-row-start: 2;: 2번 line 부터 영역을 설정
grid-row-end: 3;: 3번 line 에서 영역이 끝나도록 설정
-start, -end 단축속성
grid-row: start / end; grid-column: start / end;
ex) grid-row: 1 / 3; ... 1번 line 부터 3번 line까지 영역을 설정
justify-self: 지정할 수 있는 item 을 개별적인 아이템으로 관리할 수 있는 속성order: 숫자가 클수록 순서가 뒤로 밀려나는 순서를 제어할 수 있는 속성z-index: 요소의 쌓임 순서 정의 (숫자가 클수록 더 위쪽에 쌓임)
CSS etc
- border 의 기본 색상은 글자 색상을 참조하게 됨. (기본: 검정색)
- BEM (Block Element Modifier) ... CSS 구조 및 상태를 관리하기 위한 CSS 방법론
회고
이번에는 css 의 기초를 공부하게 되었다.
많은 내용을 공부하였지만, 이전에 이미 한번 배워놓은 내용이였기 때문에 그다지 어렵지 않게 복습하는 느낌으로 부담없이 들을 수 있었다.
물론 잘 다룰 수 있을지는 별개지만, 모호했던 개념들을 다시 잡는 시간이 되었다.
내일은 다시 JS로... 😇

