헤드스타트 실리콘밸리 인턴십
쉽게 말하면 현재 실리콘 밸리에서 종사하는 분들에게 멘토링, 감독을 받으면서 프로젝트를 진행하는 프로그램이다. 우리 학교(충남대)를 비롯해서 전국의 여러 학교 학생들과 팀을 이루어서 fullstack에 ai를 접목시킨 개발을 지향한다. 매일 오전에는 기술 혹은 취업 필수 지식 등에 대한 세션을 진행하고 오후에는 각자 팀 프로젝트를 진행했다. 그리고 매주 금요일에는 현재 팀 프로젝트 진행상황에 대한 보고하고 피드백을 받았다. 주말에는 멘토님이 추가 세션을 진행해주셨는데, 여기서 정말 많은 걸 배웠다.
기간 : 21.06.28 ~ 21.07.30 (5주)
프로젝트를 진행하면서 새로운 기술 스택을 익혀 5주만에 진행해야 하니 부담이 심했다. 거기다 이번에 팀장을 맡게 되어 걱정이 많았지만, 프로젝트를 일찍 정하고 개발도 바로 시작해서인지 아니면 생각보다 프로세스가 복잡하지 않아서인지 POC 개발 자체는 3주차에 끝나고, 4주차에는 추가 기능들과 issue사항, 버그들에 대해 수정했으며 5주차에는 문서 작업 좀 하고 놀면서 했던 것 같다.
프로젝트
우리팀에서 진행한 프로젝트는 Highlighter라는 웹 프로덕트이다. Highlighter는 Twitch TV와 같은 채팅을 포함하는 스트리밍 영상들에서 하이라이트 부분을 자동으로 추출해서 하이라이트 모음 영상을 제작한다. 하이라이트를 추출할 때는 채팅 수를 기반으로 하이라이트 구간을 설정했다.
샘플 영상
샘플 전체 영상은 https://www.youtube.com/watch?v=SkylbS7osOw 에서 볼 수 있다. Faker 선수야 원체 잘하는 분이니 원본은 더 멋있는데, gif로 올리다 보니 용량 문제로 부득이하게 프레임을 낮췄다.

원본 출처 : https://www.twitch.tv/videos/1091467404
내가 맡은 일
프로젝트를 진행하면서 나는 팀장 겸 Backend 겸 DevOps 부분을 맡게 되었다. 4학년이고, Backend 엔지니어를 지향하면서 Docker 공부 경험이 있기 때문이다.
- 팀장 (일정 조율, 작업 배정, 프로세스 설계 등)
- Backend에서 Frontend로 완성된 영상 전송
- Open Soruce를 이용해 Backend에서 영상과 채팅 데이터 다운로드
- Docker, Docker-compose, Nginx (+Gunicorn) 세팅
- AWS 환경 세팅 (RDS, EC2) + 도메인 관리
사용 기술
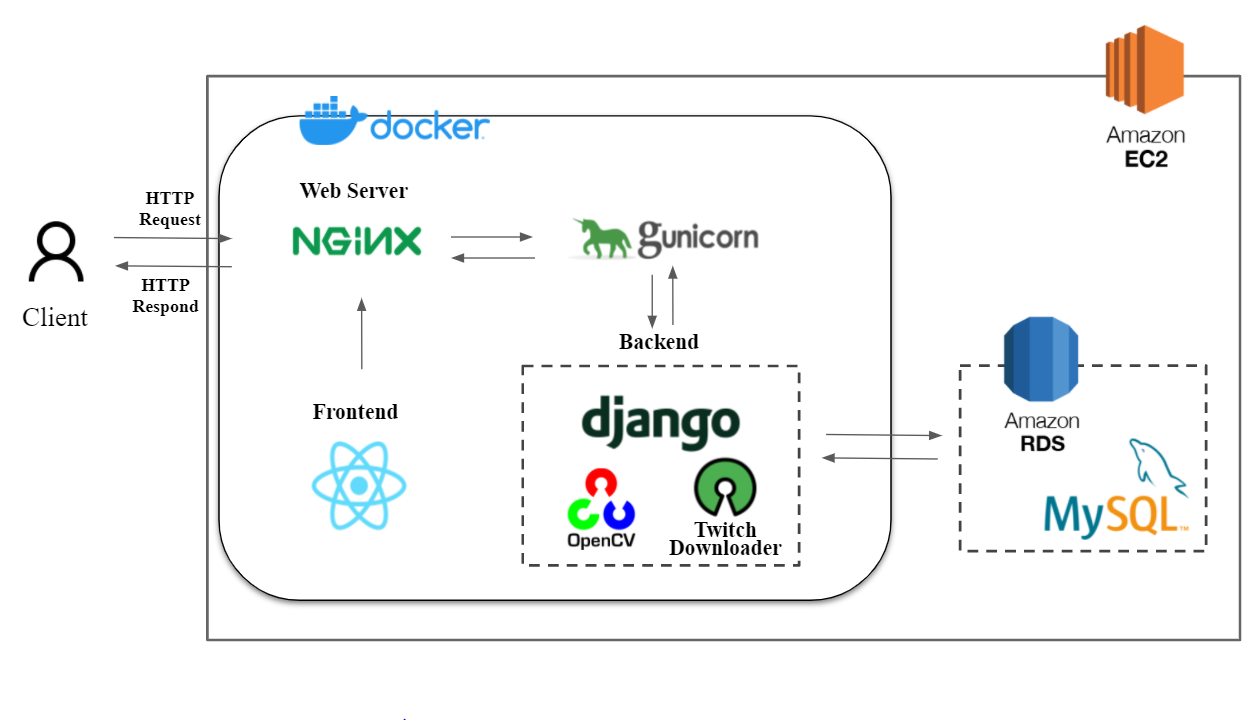
시스템 아키텍처

기한이 5주밖에 없었기 때문에 모든 기술에 대해 러닝커브와 생산성을 고려해 선정했다.
Frontend
- 다행히 Frontend 부분에서는 react 경험자 분들이 2분 계셔서 그 분들이 담당했다.
Backend
-
Flask와 Django 중 고민했지만, 우리 프로젝트에서는 원본 영상을 다운로드 받을 때와, 하이라이트 영상을 생성할 때 마다 DB를 생성하고 열람하므로 ORM을 지원하는 Django를 채택했다. 팀원 중 한 분이 Django 경험이 있었기 때문에 모르는 부분은 배워가면서 수월하게 진행할 수 있었다.
-
처음에는 오전 세션에서 최근 각광받는다고 하는 no-sql 기반의 Mongo db 혹은 Redis를 사용해보고 싶었으나, 프로젝트를 설계하다 보니 video-index라는 PK를 사용하게 되어서 rds과 호환되고 표준 sql를 사용하는 MySQL을 채택했다.
배운 점
세션에서
- 가장 많이 배우고 도움이 된 점은 최신 기술 트렌드와 무엇을 학습해야 하는지에 대한 방향을 익힐 수 있었다. 예를 들면 왜 Docker를 공부해야 하는지, 모니터링 기술을 익히면 어떻게 활용할 수 있는지, db를 선택할 때 어떤 걸 고려해야 하는지 (OLTP/ODS) 등과 같다. 아무래도 짧은 기간이다 보니 기술 자체에 대해서 가르치기 보다는 기술 스택 종류와 그 기술을 왜 사용해야 하는지에 대해서 집중적으로 교육을 했다.
프로젝트를 진행하면서
-
세션 이외에도 프로젝트를 진행하면서 개인적으로 Django의 흐름을 공부할 수 있었고, Docker 와 Docker-compose 세팅에 대해 무엇보다 많이 공부한 것 같다. 사실 이전에는 Docker는 대충 Dockerfile 작성법과 명령어만 몇개 외워서 사용하면 되는 것 아니냐고 생각하고 있었는데, 세팅할 때 생각보다 고려할 점이 많았다. 이번 경험 덕에 Docker 자체에 대한 이해도가 많이 올랐다.
-
하지만 이번에 가장 많이 배운 점은 팀장의 역할이다. 여태 프로젝트를 진행하면서 팀장 경험이 없었기 때문에 개인적으로 역량이 부족했다고 판단해서 모든 일을 전원 동의제로 진행하려고 했지만 그것 때문에 오히려 힘들었다. 차라리 내 의견대로 진행하면서 문제가 생기면 내가 책임을 지고, 다른 사람 의견이 있으면 그걸 반영하는 방향이 훨씬 생산적이라는 걸 깨닫게 되었다. 생각해보면 내가 팀원이였어도 사소한 것 까지 의견을 묻는 건 꽤 귀찮았을 것 같다. 대부분의 사람들은 사소한 문제나 자기 문제가 아닌 부분에 대해서는 별 생각이 없기 때문이다.
-
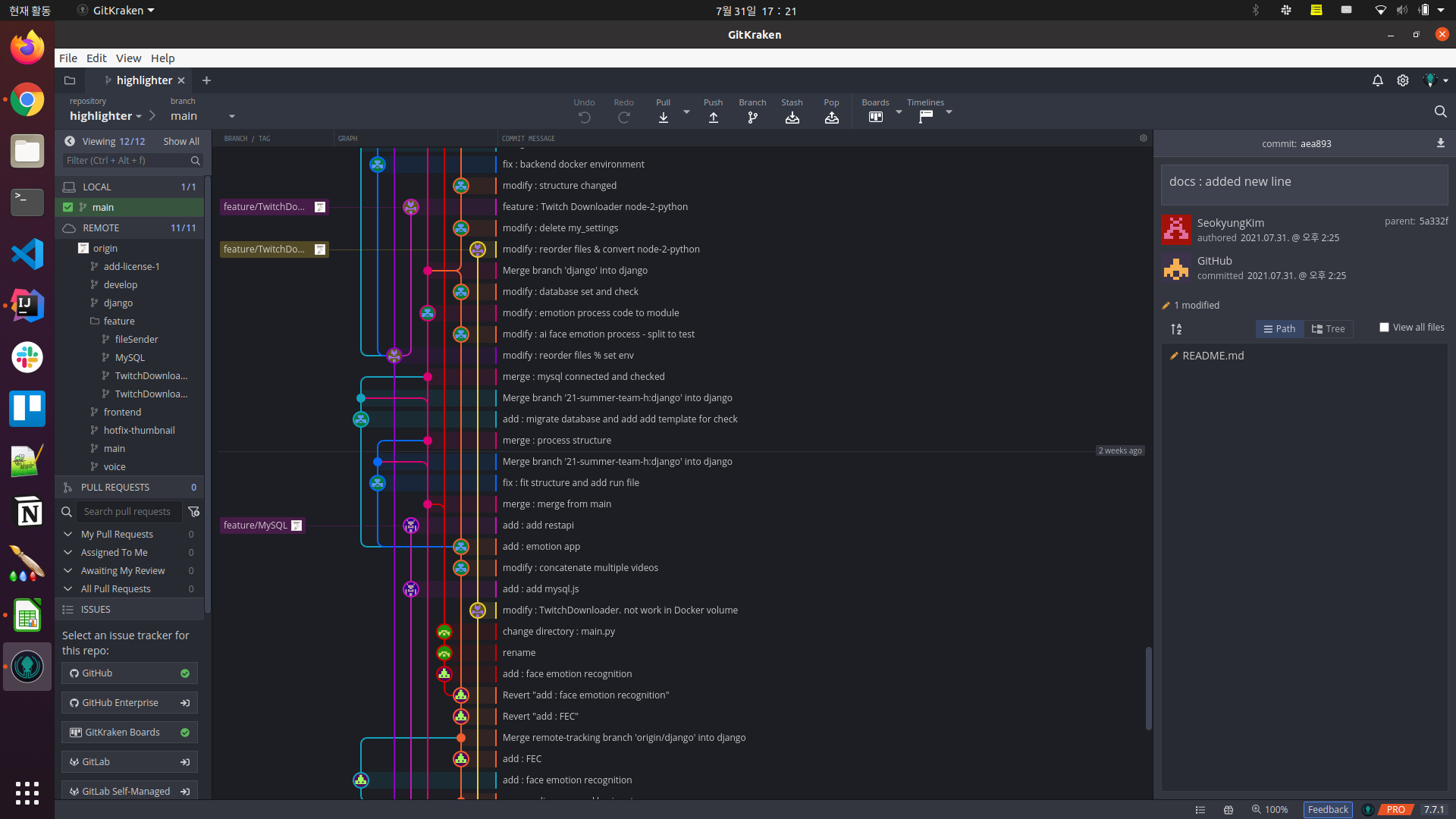
git flow와 git rule을 제대로 적용해 본 최초의 프로젝트이다. 처음에는 기능별로 분기를 파서 작업하는 과정이 귀찮았는데, 프로젝트를 진행하면서 이러한 작업들이 왜 필요한지 깨닫게 되었다. 더불어서 누군가 실수로 main에 push했을 때의 짜릿한 감정도 알 수 있게 되었다.
 분기별로 예쁘게 나뉘어진 브랜치들을 보고 있으면 뿌듯하다. ㅎㅎ
분기별로 예쁘게 나뉘어진 브랜치들을 보고 있으면 뿌듯하다. ㅎㅎ
어려웠던 점
팀장의 역할
- 어려웠던 점도 마찬가지로 팀장의 역할이였다. 이번에 팀장 역할을 수행하면서 어떻게 해야할지 모르겠어서, 연구실에서 교수님이 프로젝트를 진행하셨던 방식대로 진행했다.
-
매일 프로젝트를 수행하기 전에 팀원들 각각에게 당일 무슨 일을 할 것인지를 발표하게 하고, 하루를 끝낼 때는 목표했던 일을 얼만큼 했는지 발표하게 했다. 그리고 일주일 계획을 세워 월요일마다 발표하고 그 전 주에 목표했던 일을 얼만큼 했는지 발표하게 했다. 목표했던 일을 다 끝낸 사람에게는 수시로 보고하게 해서 바로 다음 일을 맡겼다.
-
매주 목요일은 금요일 발표를 대비해서 각자 일주일 동안 수행한 내용에 대해 코드를 팀원들에게 보여주면서 설명하게 했다. 그러면서 팀원들은 이해 안 가는 부분에 대해 질문하기도 하고, 코드 리뷰도 진행해서 이 부분은 정말 잘 했다고 생각한다.
-
그런데, 솔직히 말해서 조금 숨 막혔을 것 같기도 하다. 말만 좋은 말로 했지 팀원들을 조금 많이 닦달했던 것 같다. 덕분에 추가적으로 작업도 많이 안 하고 마지막 주도 놀면서 지낼 수 있었지만, 능력 있는 몇명의 사람들은 일을 정말 많이 했다.
-
연구실에 다닐 때는 모든 걸 보고하고 바로 일이 들어오는 이런 생활이 정말 힘들었는데, 막상 내가 팀장이 돼보니 인력이 쉬고 있으면 어떻게든 일을 시켰던 것 같다 -_-;; 근데 그 때도 교수님께 불만을 못 가졌던 이유가 교수님이 심지어는 대학원생들 보다도 더 열심히 연구하시는 분인걸 알았기 때문이였다. 따라서 나도 다른 사람들에게서 불만이 안 나오도록 더 열심히 했던 것 같다 ㅋㅋㅋ
-
또, 팀원들이 할당받은 일을 끝내면 바로 다음 작업으로 넘어갈 수 있도록 매일 그 다음 해야할 일을 정리해서 slack으로 남겨두었는데, 이 일을 하려면 팀원들 각자의 역량을 이해하고 팀원들이 무슨 일을 하고 있는지 정확히 알아야 하며 프로세스 전체에 대해 정말 세세히 이해해야 해서 이 일이 정말 힘들었다. 내 일을 하기도 바쁜데 이런 코드 외적으로 생각할 일이 많아서 정말 스트레스를 많이 받았다. 그러면서 실수를 많이 했지만, 다행히도 팀원들이 잘 따라와주고 다양한 의견을 많이 내주면서 극복할 수 있어서 다행이였다.

- TV 프로그램을 보면 '쵸이닷' 레스토랑의 헤드 셰프였던 최현석 셰프는 요리를 거의 하지 않고 주방 전체를 관리하는 일을 주로 하는데, 그 이유를 이제야 알았다...
아쉬운 점
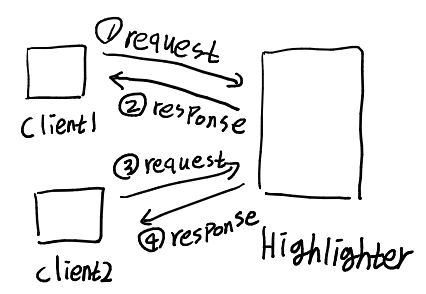
- 아쉬운 점은 프로세스를 설계할 때, 현재는 Frontend에서 Backend로 요청을 보내면, Backend에서 영상처리 과정을 진행한 후, Frontend로 응답하는 절차로 진행한다. 그런데, Backend에서 영상처리 과정 자체가 오래 걸리므로, 다중 처리하는 데에 매우 취약하다.


-
따라서 RabbitMQ와 같은 MQ나, reddis + celery를 이용해서 비동기 작업을 수행하는 방향으로 프로세스를 설계하면 훨씬 더 성능이 좋았을 것인데, 이미 알아차렸을 때는 배포 후 최종 발표 이틀 전이라 뒤집어 엎기가 힘들었다. 발표 자료 준비와 문서 작업 등이 남았었기 때문이다. 다음 프로젝트 때는 이러한 점까지 고려해서 프로덕트를 만들어야겠다는 생각이 들었다.
-
모니터링 툴을 사용해보지 못한 것도 아쉽다. 사실 세션에서 Grafana + Prometheus를 이용한 모니터링 방법을 제시해 줬는데, POC 완성 후 추가 기능들에 대해서 이어붙이며 issue사항들에 대해 수정하고 있었기 때문에 모니터링은 하지 못했다. 다시 생각해보니, 이번 프로젝트는 좋은 결과물을 내놓는 데 목적이 있기 보다는 여러 기술 스택을 공부해보자는 데에 목적을 두었었는데, 욕심을 조금 버리고 모니터링 같은 부분들에 투자를 했으면 어땠을까 싶다.
-
처음 설계할 때는 Node를 사용하려고 했었기 때문에 Jest를 이용한 CI(travis CI)/CD(AWS Elastic Beanstalk)를 적용해보고 싶었으나, 이걸 과연 팀원들이 경험하면서 얻어갈 수 있을까? 하는 생각이 들었다. 당시 팀원들은 Docker와 자기 자신이 맡은 파트 만으로 헤매고 있었기 때문이다. 여기서 내 욕심으로 TDD 과정까지 적용한다면 너무 이기적인 것도 같고, Node를 사용하지 않는 방향으로 전환했기 때문에 위 과정은 포기했다. 그러나 의외로 POC는 또 3주만에 구현을 해버려서 그냥 욕심대로 진행했다면 어땠을까 하는 생각도 들었다.
git hub : https://github.com/21-summer-team-h/highlighter
flagly : https://flagly.org/course/courses/311/
Notion Design Docs : https://husky-mailman-230.notion.site/Team-H-Docs-f162f52cb49c486f9a1b97cf17767a3a
project domain : http://highlighter.shop (현재 닫음)
