
1. 이번주는 좋은 것과 나쁜 것이 무엇이 있었나요?
- 좀 빡쎄게 진행해봤다. 로그인 연동하다가 잘 안돼서 컴퓨터 때려 부술 뻔했는데 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 새벽에 졸려 죽겠는데도 성공하니 통쾌하고 뿌듯한느낌
그러고 블로그 작성했어야 했는데, 바로 잠들어 버렸다... ㅠㅠㅠㅠㅠㅠㅠㅠ
2. 이번주 진행했던 학습/개발 내용은 무엇이었나요?
-
이메일 인증 HTML 디자인 변경 폼 적용

-
소셜 로그인 연결 및 프로젝트 DB와 연결
-> 무슨 소리냐... 하면 소셜 로그인을 통해서 원래 우리 DB에 있는 값을 꺼내왔다. (자세한건 3번 & 포스팅 예정) -
스프링 시큐리티에 소셜 로그인 연동
-
비밀번호 암호화 다시 적용 (아오...)
3. 가장 고민을 했던 부분은 무엇이었나요?
- 하.... 소셜 로그인 적용하다가 고민을 많이 했었는데
1. 일단 Kakao, Naver, Google이 적용된 상태다.
방식은 포스팅을 따로 할 예정이지만,

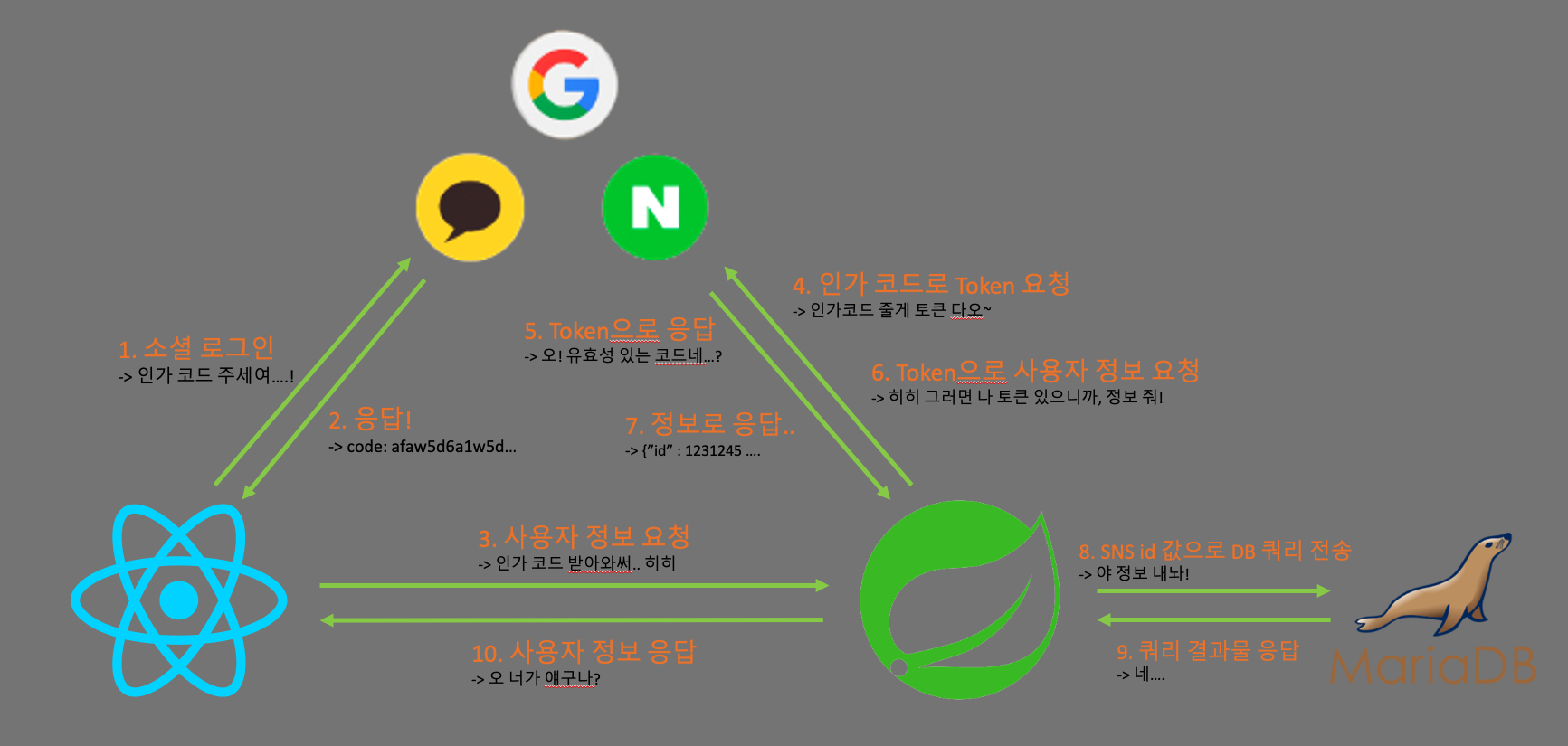
이런식으로 진행이 된다.
크게는 방식이 두가지가 있다. 맨 처음 인가코드를 소셜 서버로 부터 받을 때, 콜백을 Back으로 할까 Front로 할까 고민이 많았다....
난 아무리 생각해봐도 Back으로 콜백을 받으면 어떻게 Front로 응답할지 도저히 방식을 모르겠어서 콜백을 Front로 하기로 결정했다.
(여기서 삽질만 몇시간을 했던거 같다... ㅠㅠㅠㅠㅠ)
2. 일단 소셜 로그인을 성공해서 각 서버의 데이터를 받아오는건 성공을 했지만.... 이걸 어떻게 처리하지...? 가 고민이었다.
그래서 뭐 내가 생각한 방식이 다른 분들도 똑같이 생각했을지도 모르지만,
보통 다른 사람들은 8번, 9번이 각 소셜 서버에서 받아온 데이터를 저장하는 부분이었다.
이번 프로젝트는 원래 Domain에서 KakaoId, NaverId, Google 속성을 추가해서
이 값이 맞는게 있으면 그 퀄럼을 이용해서 JWT 토큰을 발행하는 방식을 사용했다.
즉, 회원가입은 소셜 계정으로는 할 수 없고, 소셜 서버의 유저ID 데이터 값을 이용한 로그인 연동 기능을 구축했다.
4. 다음주는 어떻게 보낼 예정인가요?
- 프런트 & 백 연동 및 남은 잡기능 구축
-> 시큐리티에 권한 추가 등... - 프로젝트 마무리
-> 배포 하는법 공부
※. 느낀점
느껴지는건 있다. 아마 다음주가 엄청 바빠질거라는거.......
슬슬 프로젝트가 끝나가는게 보인다. 애초에 이 대외활동이 6주치 활동이다. 벌써 내가 회고록을 4번째 쓰고 있는다는건... 2주밖에 남지 않았다.



Spring security는 도움이 되었나요... 식님 최고최고 열심히 하는 모습이 너무 보기 좋네요! 마지막까지 화이팅 해봅시다! 저희는 일심동체니까요ㅎㅎ💔