1. 프로젝트 github에 push 하기
repository에 프로젝트 push
git init
git add .
git commit -m 'commit massage'
git remote add origin https://github.com/{gitID}/{react-project-name}.git
git push -u origin master2. page 배포하기


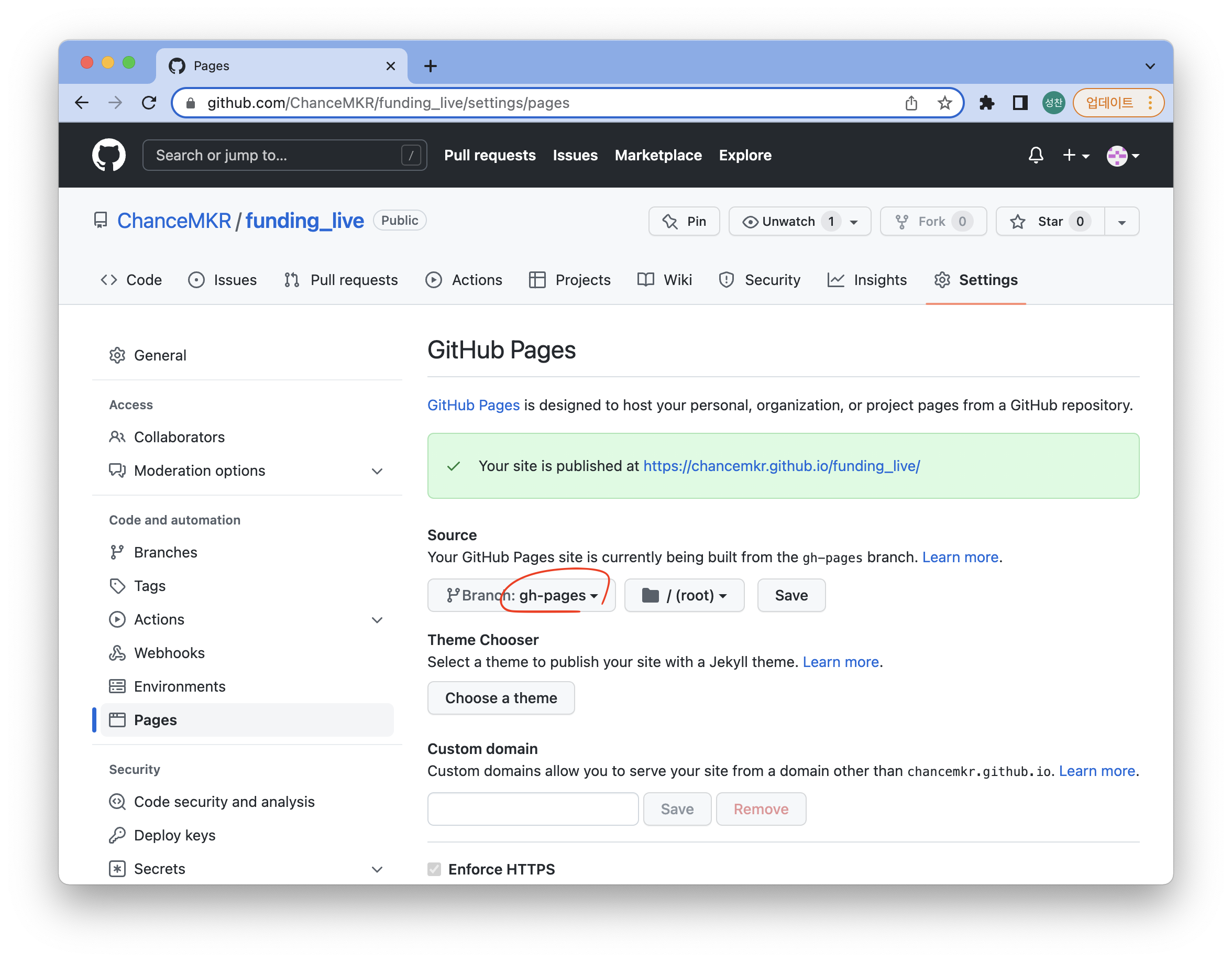
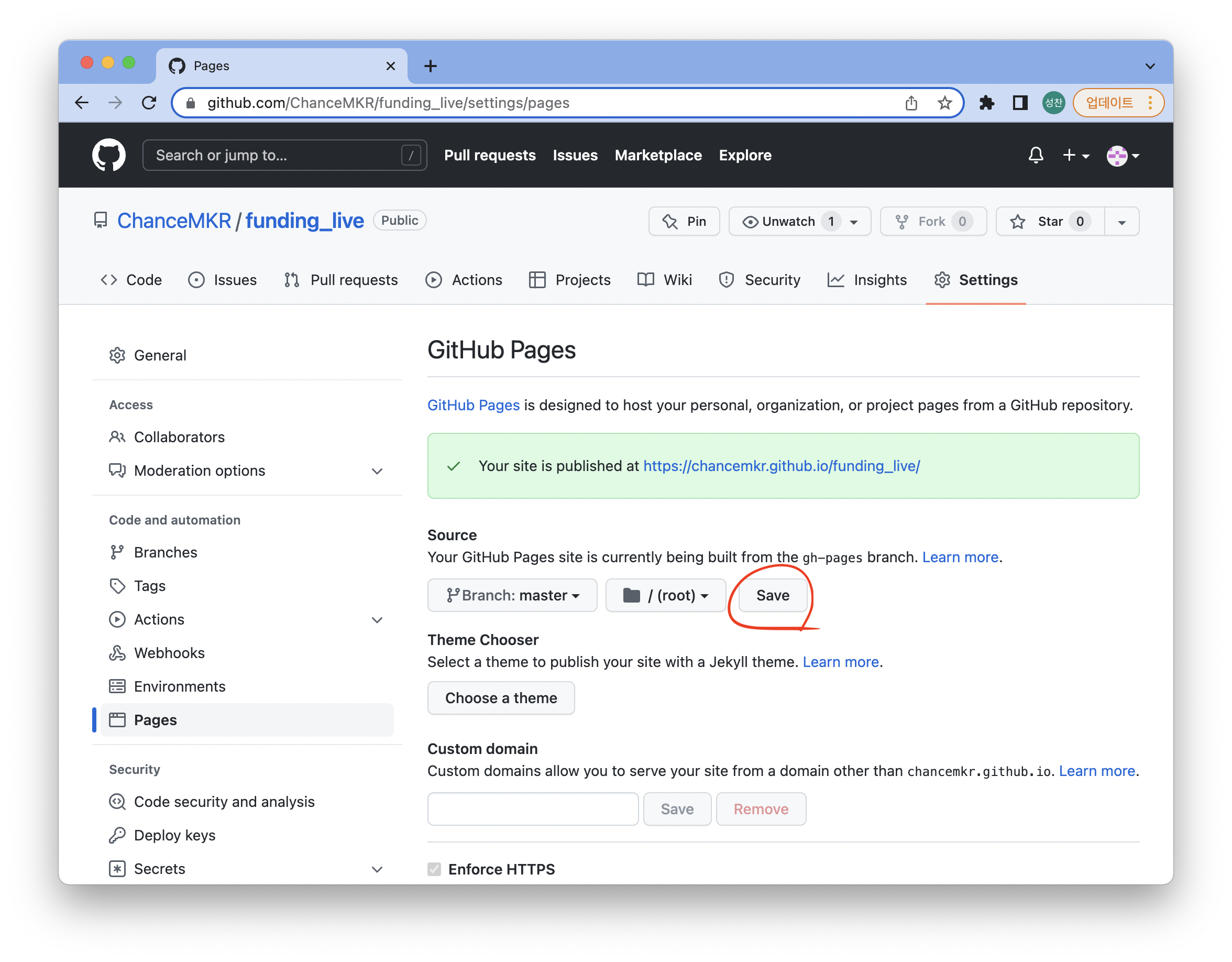
3.gh-pages 수정
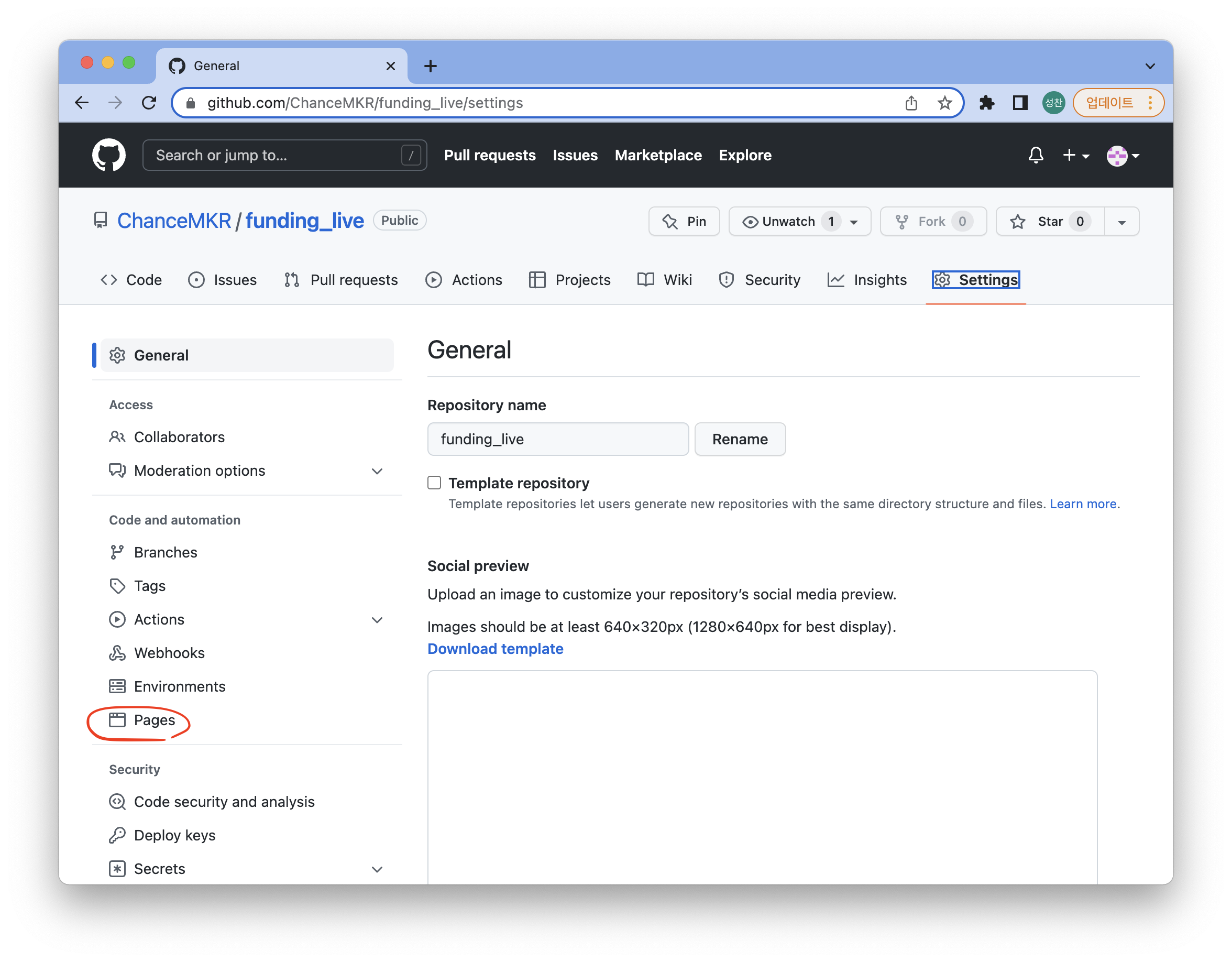
✔️readme 페이지가 뜰 경우!
gh-pages 패키지 설치
npm install gh-pages --save-devpackage.json 파일 수정
homepage 추가
scripts에 predeploy, deploy 추가
{
"homepage": "https://chancemkr.github.io/funding_live/",
"name": "funding_live",
...
},
"scripts": {
...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},npm run deploycommit push 반복 후