CSS의 구성
selector + property + values
* 페이지 상 요소들 중 선택 요소 결정하는 셀렉터
* 속성들을 꾸며주는 프로퍼티
* 속성들의 값인 벨류
unit 유닛
* value들 중 요소의 크기나 사이즈, 길이 등을 결정
- 드림코딩 사용 예제 참고
- [실습 코드](Github ⇢ https://github.com/dream-ellie/css-re...) 실습
- 유닛 단위 변환 사이트 pxtoem
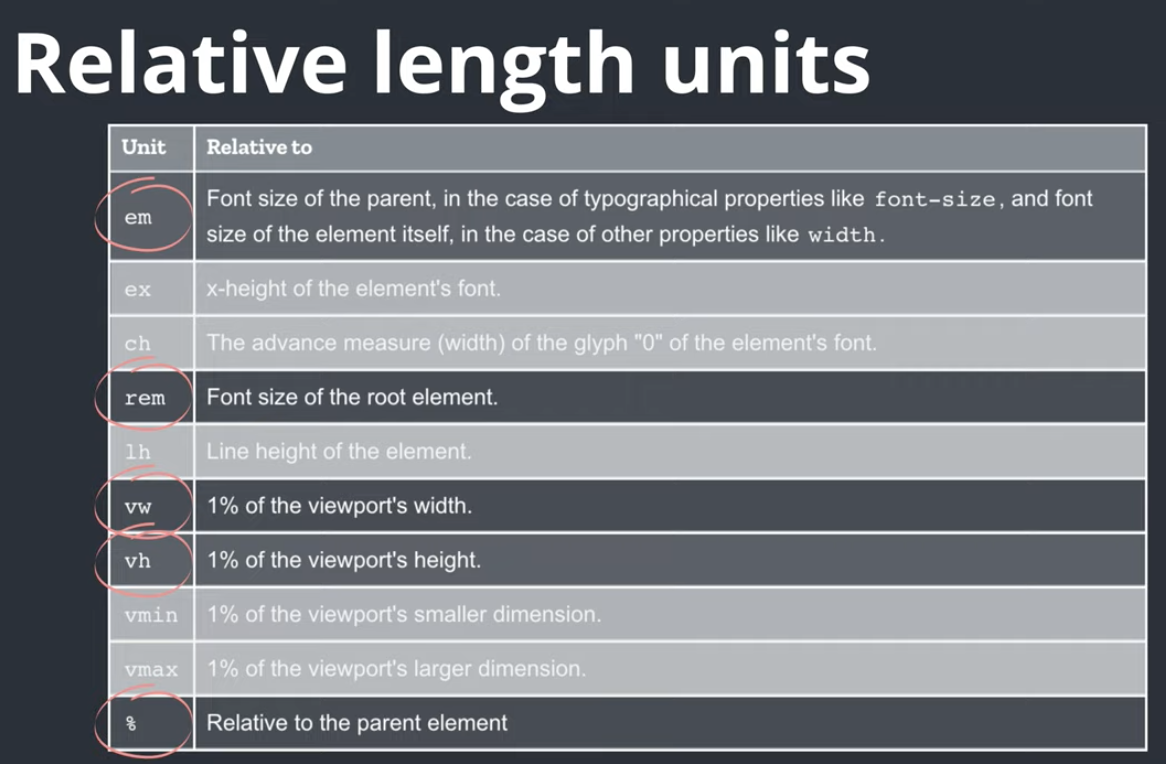
상대적 유닛
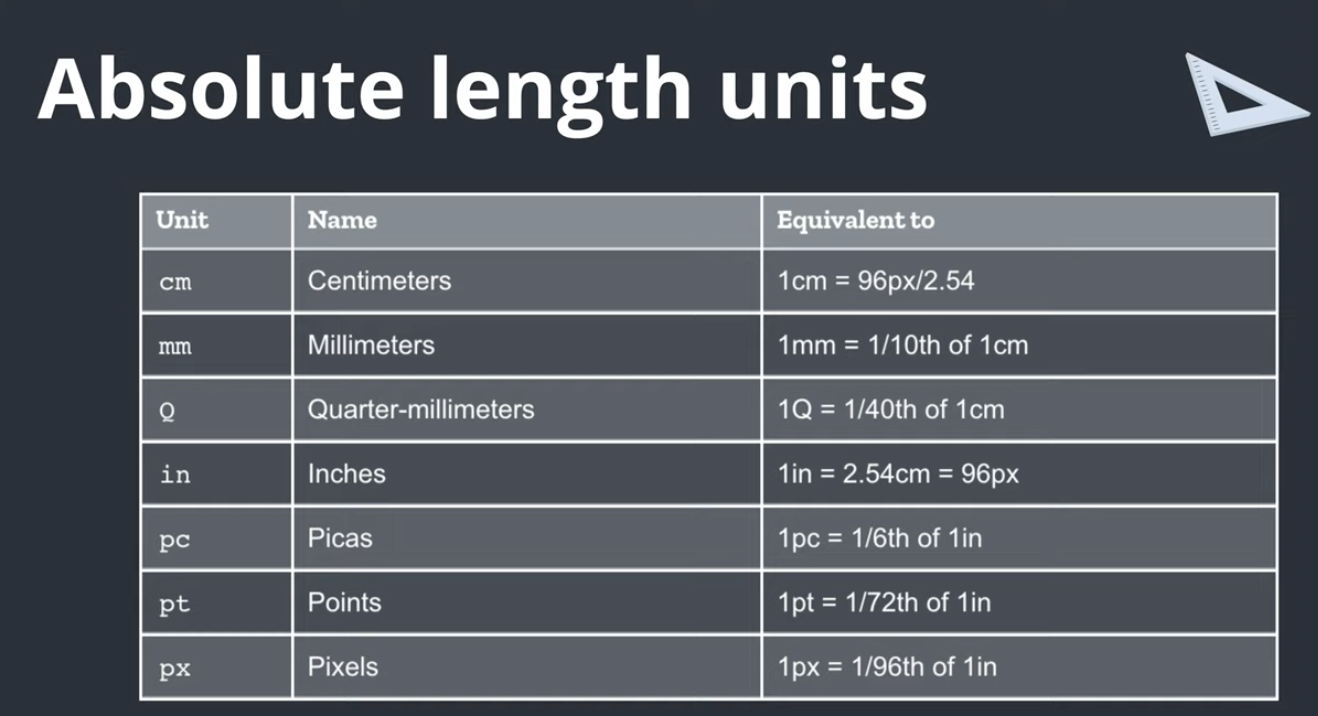
절대적 유닛
상대적 유닛
▾폰트 사이즈 단위
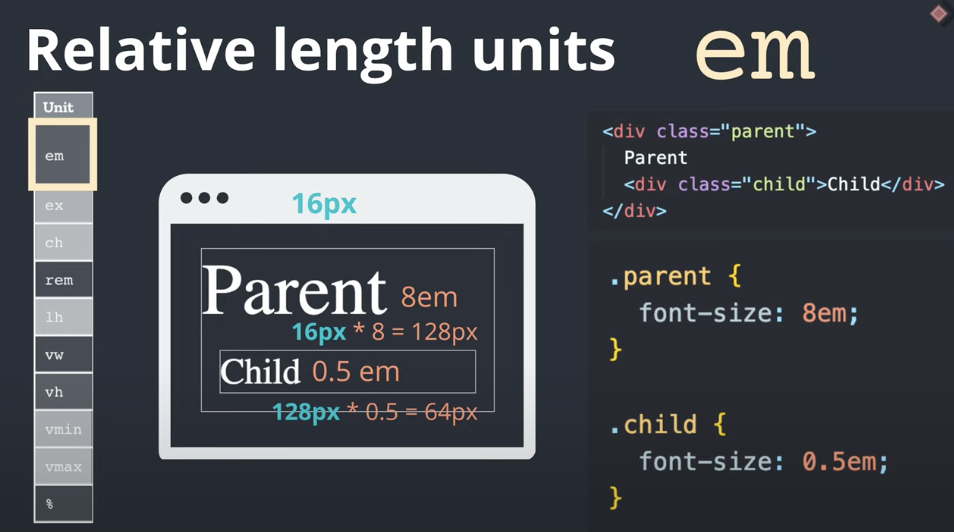
em
브라우저에서 html의 기본 폰트 사이즈: 16px
예로 8em;이라고 하면 기본 사이즈인 16px의 8배로 128px임을 말한다.
* 부모 요소에 상대적으로 크기 조정
* em의 경우 하위속성은 상위속성값에 영향을 받는다. \
rem
예로 8em;이라고 하면 기본 사이즈인 16px의 8배로 128px임을 말한다.
* 루트 요소에 상대적으로 크기 조정
* rem의 경우 root값을 기준으로 계산되며 상위 값에 영향을 받지 않는다.
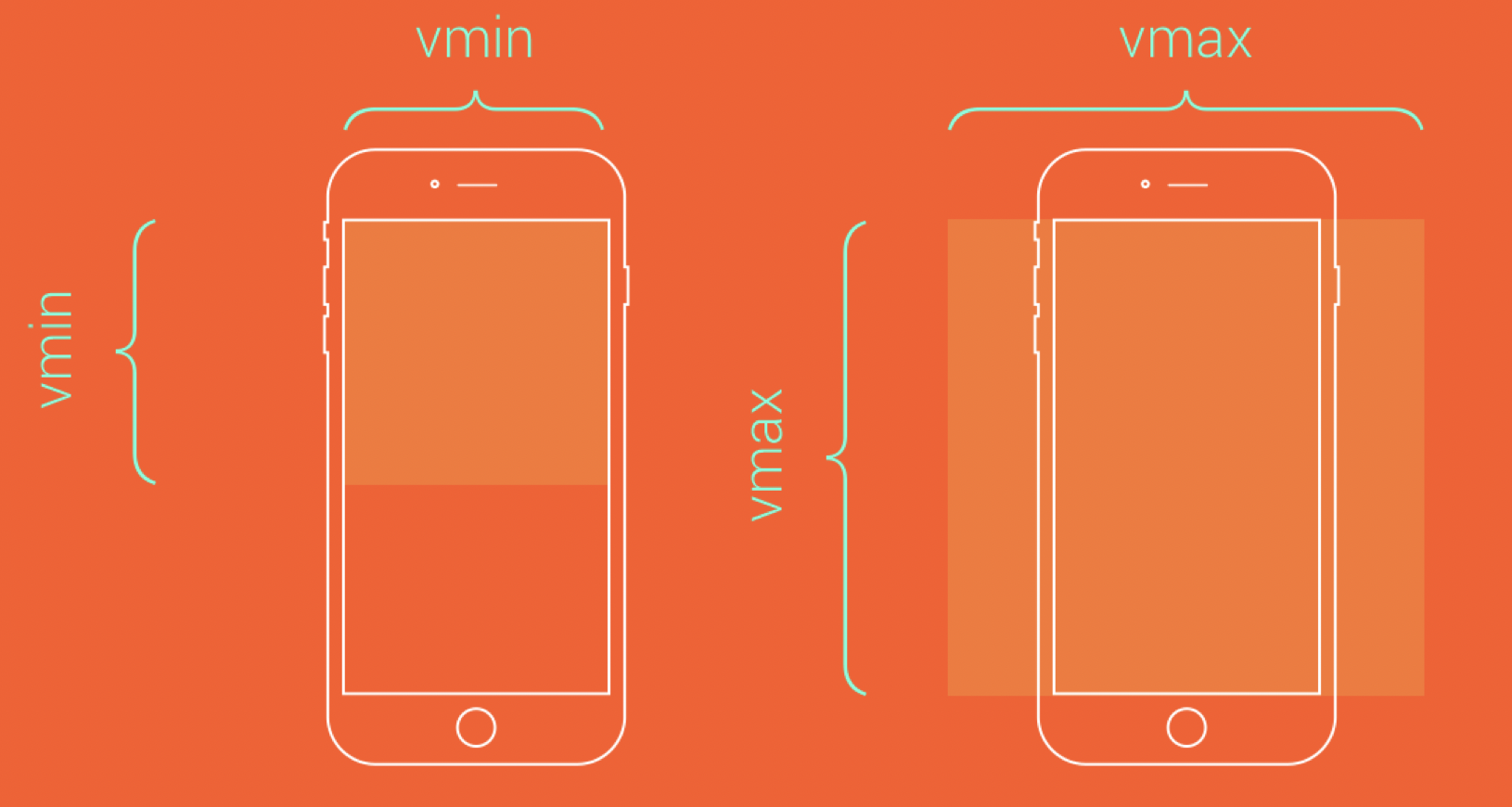
▾뷰포트(화면) 대비 사이즈
vw, vh, vmin, vmax
VW : 브라우저 너비
vh : 브라우저 높이
vmin : 브라우저 너비와 높이 중에 작은 값의 퍼센트 조정
vmax : " 큰 값의 퍼센트 조정
▾부모요소 대비 사이즈
%
em 대신 사용 가능