식별자 = 어떤 값을 구별해서 식별할 수 있는 고유한 이름
식별자는 값이 아니라 메모리 주소를 기억
즉, 식별자는 메모리 주소에 붙인 이름
ex) 변수, 함수, 클래스 등
변수 variable
= 하나의 값을 저장하기 위해 확보한 메모리 공간 자체
또는 그 메모리 공간을 식별하기 위해 붙인 이름.
변수 선언 : var, let, const
ES6참고
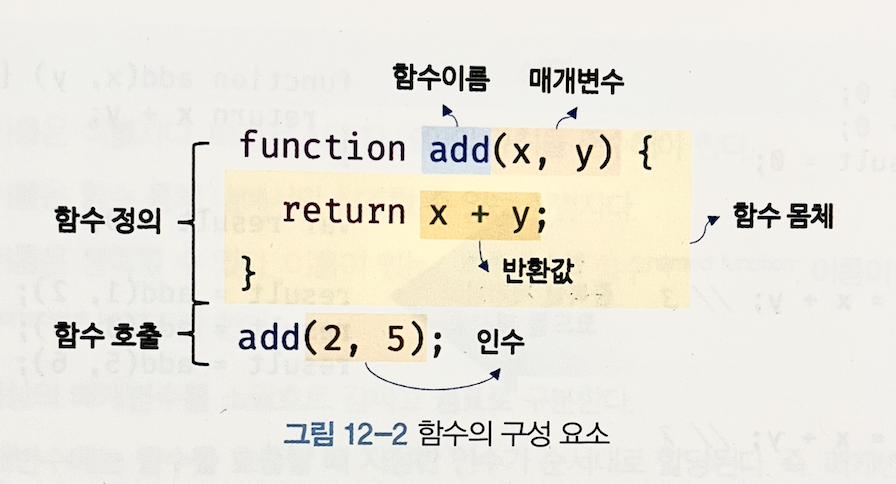
함수
=프로그램 언어의 함수는 일련의 과정을 문(statement)으로 구현하고
코드 블록으로 감싸서 하나의 실행 단위로 정의한 것.

클래스 class
= 함수와 같이 값처럼 사용할 수 있는 일급 객체.
*파스칼 케이스 사용
과제
배열에서 특정 원소 개수 구하기_map함수 사용
let fruit_list = ['사과','감','감','배','포도','포도','딸기','포도','감','수박','딸기']
let count = 0;
fruit_list.map ((fruit_list) => {
if (fruit_list =='딸기')
count +=1;
}
)
console.log(count)
---
2filter 함수로'포도'만 들어 있는 podo_list 구현하기
let fruit_list = ['사과','감','감','배','포도','포도','딸기','포도','감','수박','딸기']
let podo_list = fruit_list.filter ((f)=>{
return f == '포도'
})
console.log(podo_list)
---
(3) ['포도', '포도', '포도']