
Data type : Array
Statement : Loop & Array
배열과 반복문 활용(2)
<문제>
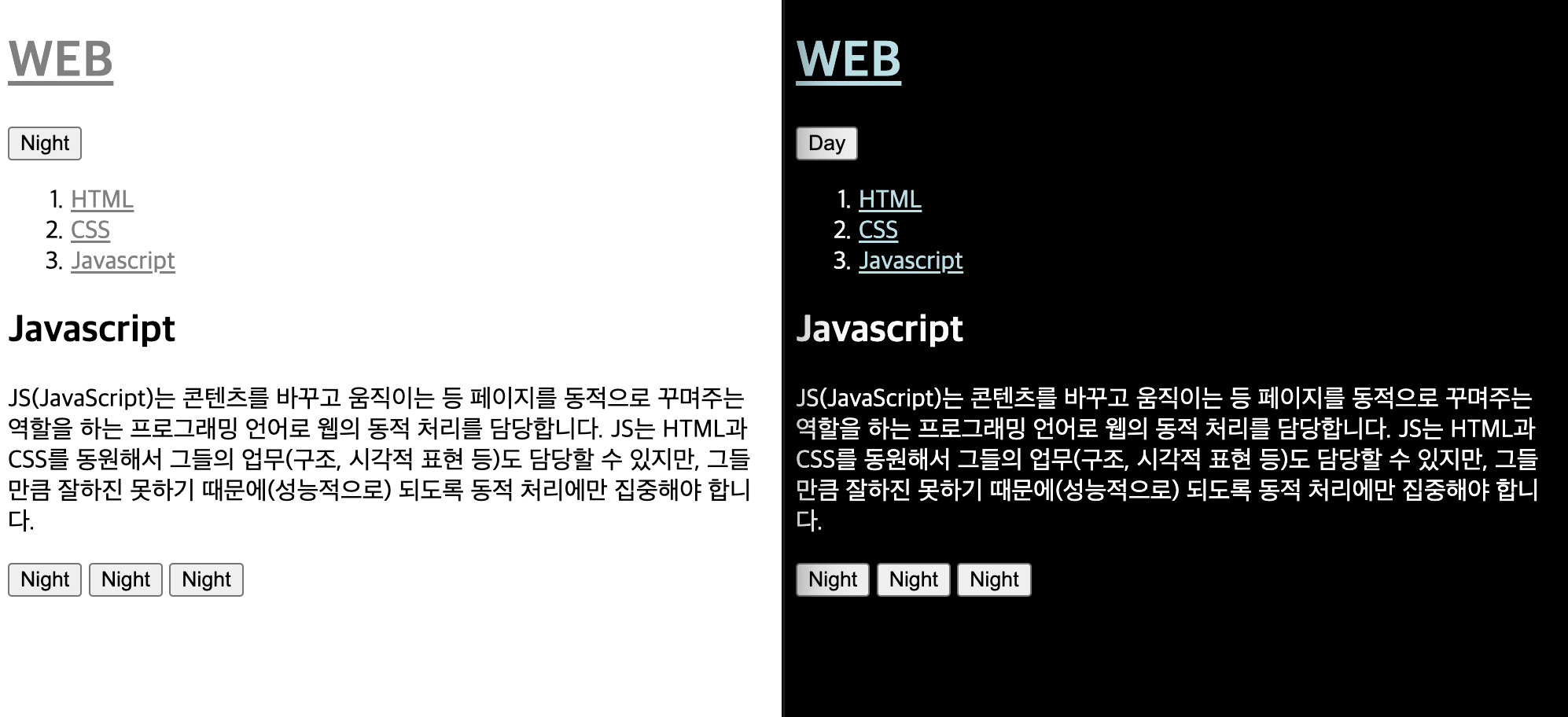
Day & Night 나이트 모드에서 'a'태그의 텍스트 가독성 떨어짐.
<목표>
나이트 모드일때 'a'태그 전체에 스타일을 주어 색상을 바꾼다!
( 각각의 <태그>가 아닌 [배열]을 통해 한 번에! )
1. 원하는 부분 선택하는 방법
웹페이지에 내에 있는 '선택하고 싶은 속성, 태그, 등등' 하나 혹은 모두를 선택하는 법! 이번에 필요한 것은 a태그!!!
< 웹페이지 >
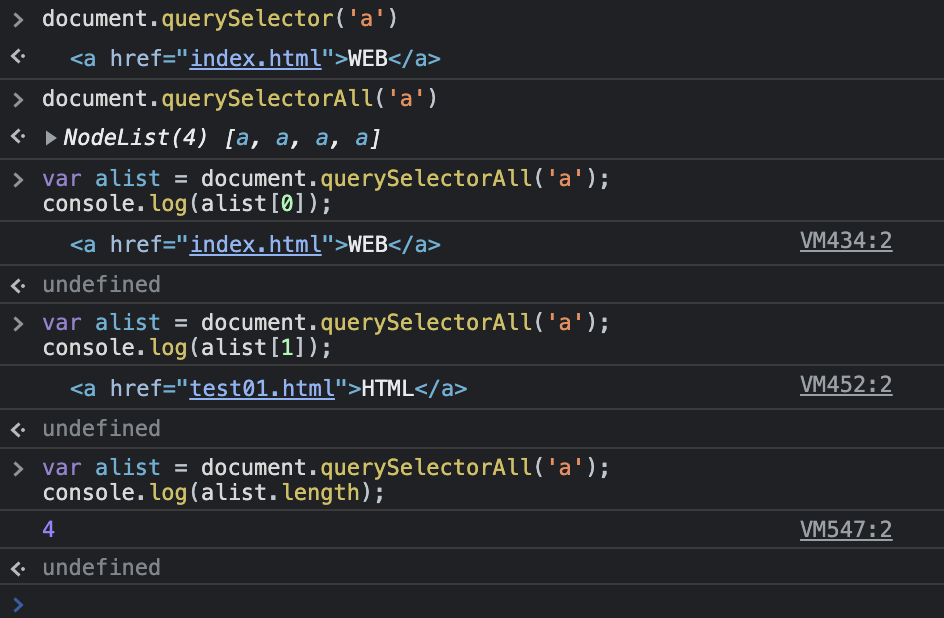
< 웹 브라우저_개발자 도구로 확인 가능한 것!>
1) querySelector를 이용한 <a태그> 선택
2) querySelectorAll을 이용한 (노드 리스트 형태의) [a태그 배열]선택
3) var 변수 설정 (a태그 배열)
4) 배열 순서로 값 도출
5) 배열 속 개수 확인
- querySelector()
Document.querySelector()는 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
- querySelectorAll()
지정된 셀렉터 그룹에 일치하는 다큐먼트의 엘리먼트 리스트를 나타내는 정적(살아 있지 않은) NodeList 를 반환합니다.
2. 선택 활용
웹페이지에 내에 있는 모든 a태그를 선택하자!
반복문을 통해 var alist의 a태그 전체 조회
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length) {
consol.log(alist[i]);
i = i + 1;
}
---< 결과값 >---
<a href="index.html">WEB</a>
<a href="test01.html">HTML</a>
<a href="test02.html">CSS</a>
<a href="test03.html">Javascript</a>
=>4막간 참고 cf) console.log를 적지 않을 경우. 엘리먼트 갯수만 도출.
var alist = document.querySelectorAll('a');
var i = 0;
while(i < alist.length) {
alist[i];
i = i + 1;
}
---< 결과값 >---
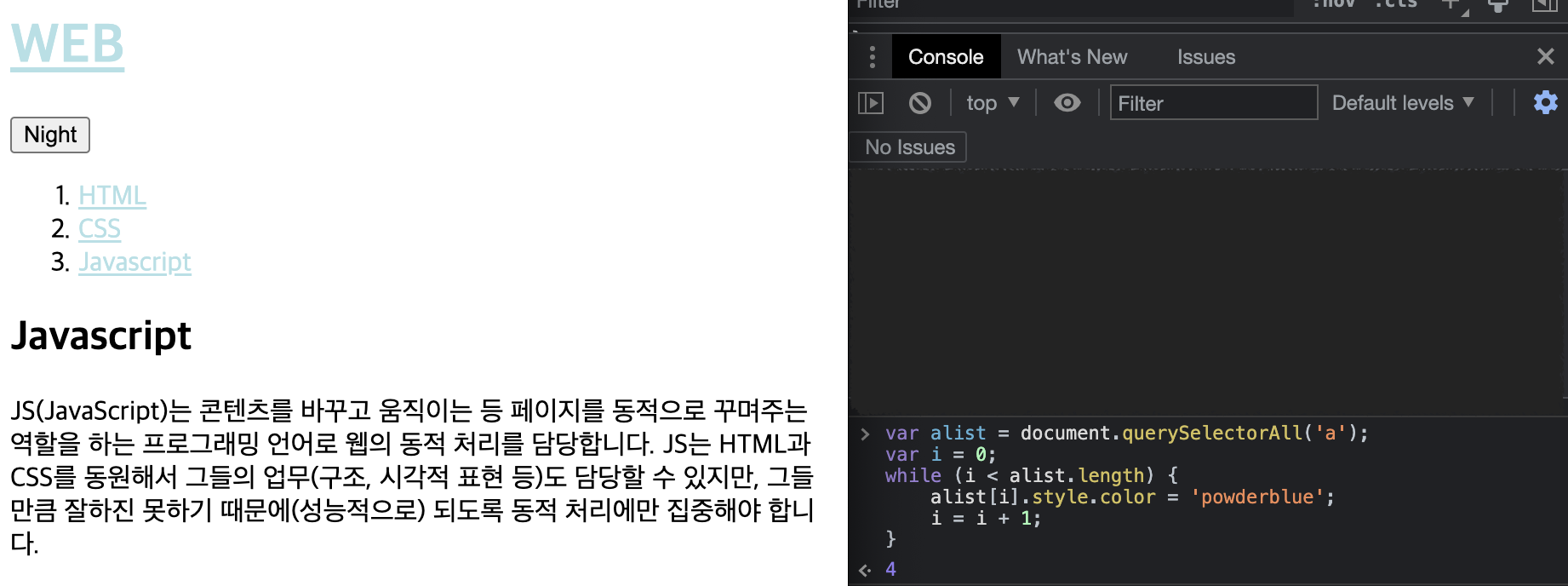
=>43. 선택 후 스타일 적용
.style.color를 통해 색상 변경!
var alist = document.querySelectorAll('a');
var i = 0;
while (i < alist.length) {
alist[i].style.color = 'powderblue';
i = i + 1;
}
4. 프로그램에서 실제 코드 변경하기
<input id="Night_Day" type="button" value="Night" onclick="
var target = document.querySelector('body');
if (this.value === 'Night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'Day';
var alist = document.querySelectorAll('a');
var i = 0;
while (i < alist.length) {
alist[i].style.color = 'powderblue';
i = i + 1;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'Night';
var alist = document.querySelectorAll('a');
var i = 0;
while (i < alist.length) {
alist[i].style.color = 'Gray';
i = i + 1;
}
}
">