
📖 Introduction
모의 면접 중 SSR의 사용 이유에 대해서 물어보셨는데 머리로는 이해를 하고있었지만 깔끔하게 정리된 답변을 하지 못했다.
그래서 이번 기회에 CSR과 SSR에 대한 개념을 확실하게 정리하기로 했다.
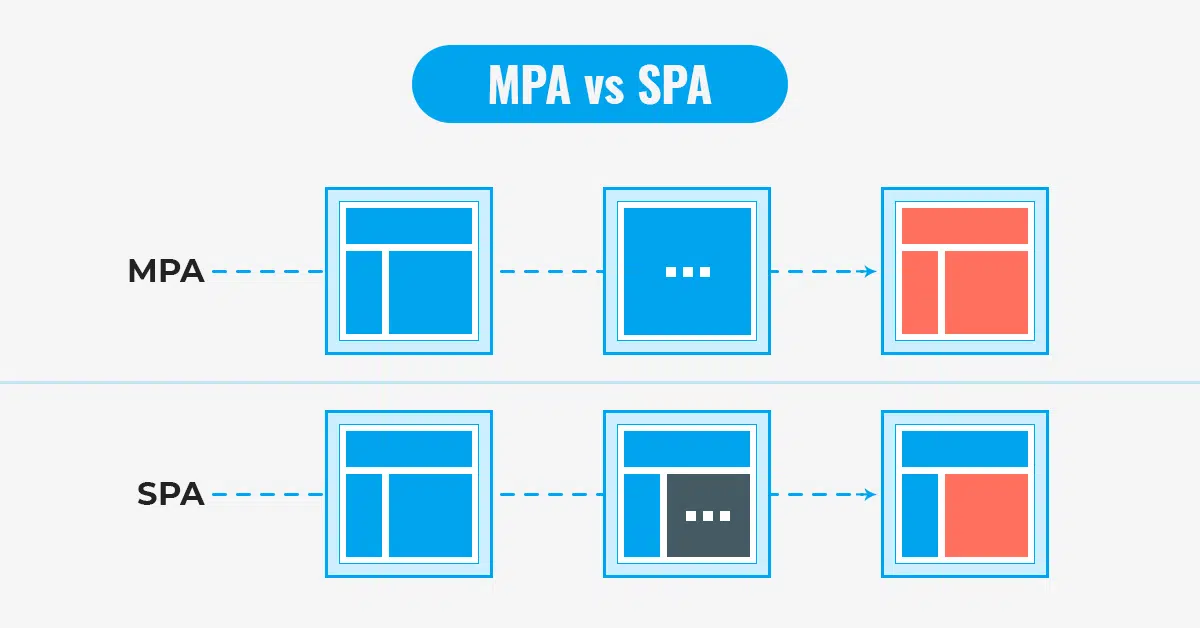
SPA와 MPA
우선 CSR과 SSR에 대해서 알아보기 전에, 그와 밀접하게 관련되어 있는 SPA와 MPA에 대해서 먼저 알아보자.

SPA
SPA란, Single Page Application의 약자로, 하나의 페이지로 구성된 웹 애플리케이션이다. SPA로 개발된 웹사이트에서는 최초 접근 시 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다. 그 이후 새로운 페이지 요청이 있을 경우, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신한다.
MPA
반면 MPA란, Multi Page Application의 약자로, 탭을 이동할때마다 서버로부터 정적 리소스를 새로 받아와서 페이지 전체를 렌더링 하는 전통적인 웹 페이지 구성 방식이다.
그래서 SPA를 CSR(Client Side Rendering)방식으로,
MPA를 SSR(Server Side Rendering)방식으로 렌더링한다.
❗️ 기억해야할 것
이 개념은 구성하고 있는 페이지가 몇 개인가 어디서 렌더링 되는지에 대해서 차이가 발생하는 것이지 같은 개념은 아니다.
- SPA !== CSR
- MPA !== SSR
CSR과 SSR가 무엇인가?
CSR
CSR은 Client Side Rendering의 약자로 단어 그대로 클라이언트(브라우저) 측에서 렌더링을 하는 것을 말한다.
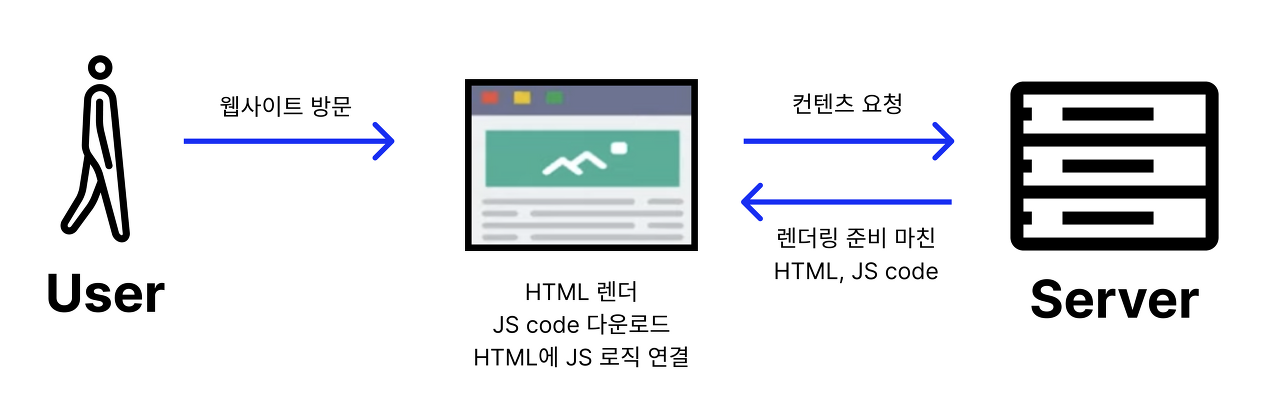
1-1. CSR 동작 방식

-
유저가 웹사이트에 방문하면, 브라우저가 서버에 콘텐츠를 요청한다.
-
이에 서버는 빈 뼈대만 있는 HTML을 응답으로 보내준다.
-
브라우저가 연결된 JS 링크를 통해 서버로부터 다시 JS 파일을 다운로드한다.
-
JS를 통해 동적으로 페이지를 만들어 브라우저에 띄워준다.
1-2. CSR 장점
- 서버의 부하가 적다. (서버는 빈 뼈대만 있는 HTML을 넘겨주는 역할만 수행하면 되기 때문)
- 초기 로딩 이후 구동 속도가 빠르다.
- 클라이언트 측에서 연산, 라우팅 등을 모두 직접 처리하기 때문에 반응속도가 빠르고 UX도 우수하다.
1-3. CSR 단점
- 초기 로딩 속도가 느리다.
- SEO(검색엔진 최적화)에 불리하다 (웹 크롤러는 HTML을 읽어 검색 가능한 색인을 만들어 내는데, 웹 크롤러 봇 입장에서는 HTML이 텅텅 비어 있는 것처럼 보여서 색인할만한 콘텐츠가 존재하지 않기 때문)
물론 구글의 크롤러 봇은 자바스크립트를 실행할 줄 알기에 CSR 웹 크롤링도 가능하다고 하지만, 아직 완벽한 단계가 아니기에 구글 측에서도 여전히 SSR을 고려하라는 말을 덧붙이고 있다고 한다.
SSR이란?
SSR은 Server Side Rendering의 약자로 서버 측에서 렌더링을 하는 것을 말한다.
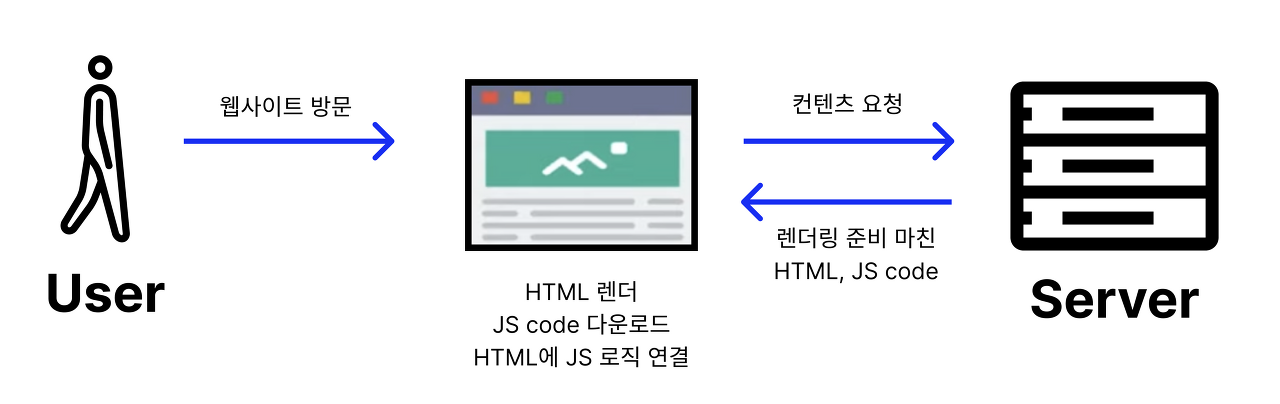
2-1.SSR 동작 방식

-
유저가 웹사이트에 방문하면, 브라우저가 서버에 컨텐츠를 요청한다.
-
이에 서버는 페이지에 필요한 데이터를 즉시 얻어와 모두 삽입하고, CSS까지 모두 적용해 렌더링 준비를 마친 HTML과 JS코드를 브라우저에 응답으로 전달한다.
-
브라우저에서는 JS코드를 다운로드하고 HTML에 JS로직을 연결한다.
2-2. SSR 장점
- SEO에 유리하다. (SSR은 모든 데이터가 이미 HTML에 담긴 채로 브라우저에 전달되기 때문)
- 초기 구동 속도가 빠르다.(자바스크립트 코드를 다운로드 받고, 실행하기 전에 사용자가 이미 HTML이 렌더링 된 화면을 볼 수 있음)
2-3. SSR 단점
- TTV와 TTI 사이 간극이 있다.
- 서버 부하가 있다.
- 화면 깜빡임이 있다.
용어 정리
- TTV (Time To VIew)
사용자가 웹사이트를 보는 것을 의미
- TTI (Time To Interact)
클릭 이벤트 같은 인터랙션이 가능한 상태를 의미
SSG이란?
이 두 가지 개념을 공부할 때 자주 언급되는 SSG 라는 것도 있는데, SSG는 Static Site Generation의 약자로, Static Rendering 이라고도 불리는 방식이다. 서버에서 HTML을 보내준다는 차원에서는 SSR과 유사하나, 정적 자료가 만들어지는 시기에 따라 다르다.
SSR은 요청 시 서버에서 즉시 HTML을 만들어 응답하기에 데이터가 달라지거나 자주 바뀌어서 미리 만들어 두기 어려운 페이지에 적합하다.
반면, SSG는 페이지들을 서버에 미리 만들어 둔 후에 요청 시 해당 페이지를 응답하는 것이므로 바뀔 일이 거의 없어 캐싱해두면 좋을 페이지에 사용하면 적합하다.
CSR 단점 극복 방법
3-1. 초기 로딩 속도 보완
- code splitting
webpack, rollup, browserify와 같은 모듈 번들러를 이용하여 만들어진 하나의 번들 파일을 여러 개의 번들 파일로 나누는 것 - tree-shaking
나무를 흔들어서 죽은 나뭇잎들을 떨어뜨리듯, 코드를 빌드할 때도 실제로 쓰지 않는 코드들을 제외한다는 뜻 - chunk 분리
- SSR, SSG 도입
3-2. SEO 개선
- pre-rendering
미리 HTML을 만들어두는 방식 - SSR, SSG 도입
정리
CSR, SSR 중 어떤 방식이 더 좋다라고 말할 수 없다.
따라서 서비스에 맞는 방식을 선택해야한다.
어떤 상황에 어떤 방식을 선택해야할까?
- CSR
- 유저와의 상호작용이 많은 경우
- 대부분이 개인적인 정보로 이루어진 페이지들이라 검색엔진에 노출될 필요는 없는 경우
- SSR
- 검색포털에서 상위노출이 필요한 경우
- 업데이트가 빈번해 해당 페이지 데이터가 자주 바뀌는 경우
- SSG
- 누구에게나 항상 같은 내용을 보여주는 경우 (ex. 블로그)
- 업데이트를 거의 하지 않는 경우
- Universal Rendering (초기 렌더링으로는 CSR + 이후 SSR)
- 사용자에 따라 페이지 내용이 달라지는 경우
- 사용자 경험이 중요한 경우
- SEO를 포기할 수 없어 상위노출이 되어야 하는 경우
