vite란?
이름의 뜻도 빠르다인 vite는 말그대로 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이다. 시작은 vue를 위한 빌드도구로 시작했지만 현재는 vanilla, vue, react, preact, lit, svelte에서 사용이 가능하며, 물론 javaScript, typeScript도 모두 사용이 가능하다.
발음할때는 비트?? 라고 부르면 된다.
모듈 번들러
먼저 번들러가 하는 일은 여러개로 나뉘어져이쓴 파일들을 하나로 합쳐주는 일을 한다.
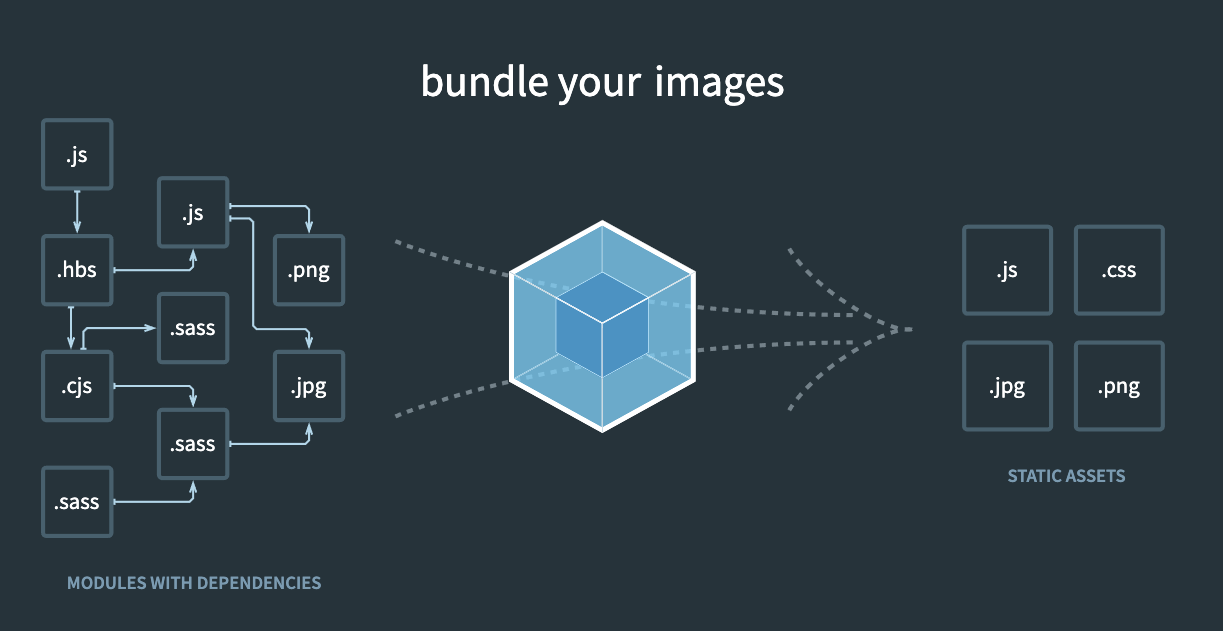
아래의 그림과 같이 웹 애플리케이션을 구성하는 몇십, 몇백 혹은 그 이상의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 한다.

빌드, 번들링, 변환 이 세 단어는 모두 같은 의미이다.
왜 하나로 합쳐야하는걸까?
그 이유는 http요청과 관련이있다. 웹페이지가 로드될 때 각각의 파일을 네트워크를 통해 요청해 받아와야한다. 흩어져있는 css, js, 이미지 등 여러개의 파일을 요청받으려면 비효율적으로 많은 커넥션이 발생하고 성능문제가 발생할 수 있다. 이렇게 여러개로 흩어진 파일을 하나의 js파일로 묶어낸다면 이러한 문제를 해결할 수 있다! 그리고 이걸 바로 번들러가 해준다!!
예전에는 자바스크립트에서 모듈로 가져오거나 내보내는 방법이 없었기 떄문에 기능에 따라 각각의 파일에 코드를 작성한 후 직접 script를 연결해주어야 했다. 하지만 이 방법의 경우 script 파일의 순서가 중요하고 변수가 전역으로 사용되며 발생할 수 있는 문제들이 있다.
이후 자바스크립트에도 모듈패턴이 등장하면서 자바스크립트에서도 모듈화 프로그래밍이 가능해졌다. 모듈 단위로 기능을 구분하여 코드를 작성하고 이렇게 흩어진 코드를 모듈번들로를 통해 하나의 파일로 만들어내면 코드를 작성할때 가독성을 높이고, 유지보수를 쉽게 할 수 있으며 네트워크 요청 시에는 하나의 파일로 요청할 수 있다.
정리
결론적으로 모듈단위로 구분되어 있는 js코드와 html, css, 이미지 파일들을 각각 하나의 모듈이라고 할 때 여러 개의 파일을 하나로 합쳐주거나 의미 있는 단위로 묶어 주는 것을 번들링이라고 하는데 그 역할을 모듈 번들러가 해준다.
기존의 CRA명령어 대신 vite를 사용해 프로젝트를 세팅한 이유?
우선 기존 방식은 build시 webpack을 이용하는 방식으로 사용하는 library가 많아지면 buuld 속도가 너무 느려졌다... 느린건 잘 참지 못하는 편이기때문에 vite가 무려 100배 빠른 속도를 낸다길래 한번 사용해보기로 결심했다.
현대 애플리케이션이 점점 더 발전함에 따라 처리해야 할 JavaScript 모듈의 개수가 증가하면서 JavaScript 기반의 도구인 Webpack 같은 도구는 성능 병목 현상이 발생되었고, 종종 개발 서버를 가동하는데 비합리적으로 오랜 시간을 기다려야 한다거나 HMR을 사용하더라도 변경된 파일이 적용될 때 까지 수 초 이상 소요되는 경우가 생겼다. Vite는 이러한 것에 초점을 맞춰, 브라우저에서 지원하는 ES Modules(ESM) 및 네이티브 언어로 작성된 JavaScript 도구 등을 활용해 문제를 해결하여 빠른 속도의 개발서버구동과 빠른 빌드속도를 제공한다.
vite는 왜 빠를까?
vite가 빠른 이유는 크게 두가지가 있다.
1. esbuild

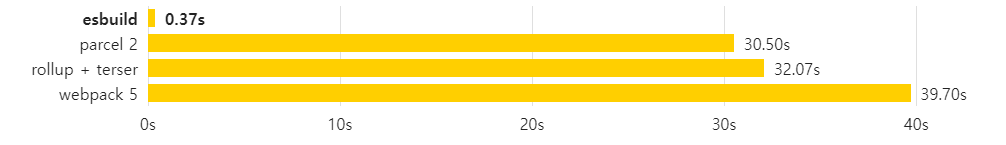
vite는 사전 번들링을 통해 각 파일에서 필요한 모듈만을 추출하는데, 이때 사전 번들링은 Esbuild를 통해 진행된다. Go로 작성된 Esbuild는 작업을 병렬로 처리하기 때문에 Webpack, Parcel과 같은 기존의 번들러 대비 10-100배 빠른 번들링 속도를 보인다.
2. ESM
vite는 로컬에서 개발할 때 번들링을 하지 않고 ESM 방식을 사용하기 때문에 로컬 서버 구동 속도가 매우 빠르다.
ESM은 모듈화 문법인 import, export를 별도의 도구 없이 브라우저 자체에서 소화해 낼 수 있는 모듈 방식을 의미한다. 다시말해, 브라우저가 곧 번들러라는 말이다.
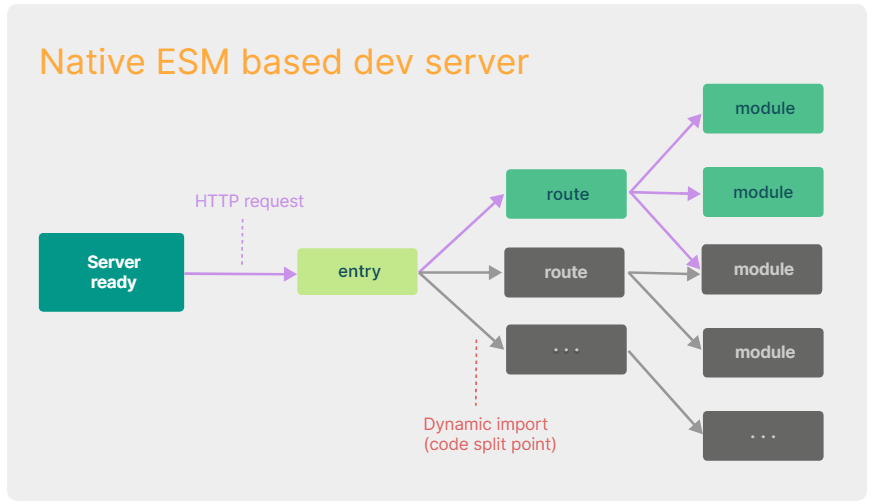
vite는 그저 브라우저의 판단 아래 특정 모듈에 대한 소스 코드를 요청하면 이를 전달할 뿐이다. 따라서 조건부 동적 import 이후의 코드는 현재 화면에서 실제로 사용이 되어야만 처리가 된다.
🗒 ESM 예제
번들러 없이 이 코드는 실행되지 않는다.
// app.js
import { sum } from './math.js';
console.log(sum(10, 20));
<script src="./app.js"></script>하지만 type="module"을 추가하면 정상적으로 동작한다.
브라우저에서 import와 export를 소화할 수 있는 능력이 바로 ESM이다.
<!-- type 속성을 지정하면 정상적으로 동작한다. -->
<script type="module" src="./app.js"></script>
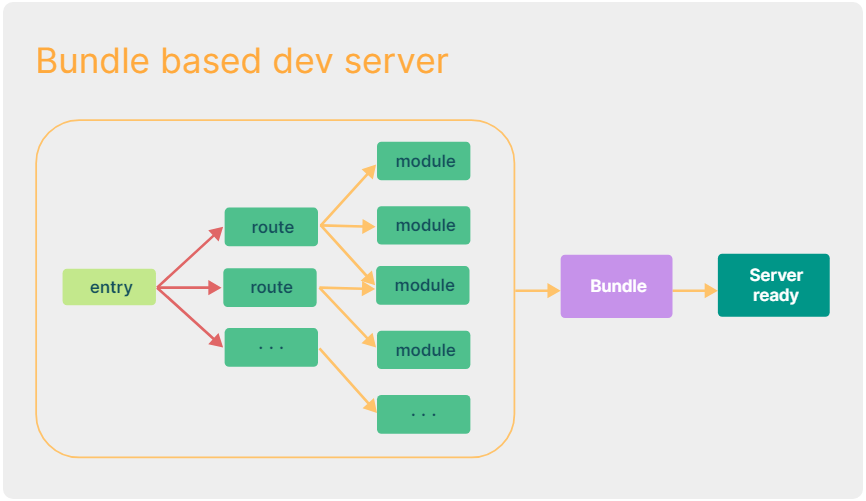
Webpack 데버 서버는 처음 로컬 서버를 시작할 때 관련 있는 모듈들을 번들링 해서 메모리에 적재하는 시간이 필요하기 때문에 당연히 어느 정도의 시간이 걸린다. 또한 파일이 수정될때마다 번들링을 다시 처음부터 해야한다.

반면 vite는 번들링을 하지 않고 바로 서버를 실행하기 때문에 명령어를 실행함과 동시에 서버가 바로 구동되어 빠르다. vite에서는 어떤 모듈이 수정되면 vite는 그저 수정된 모듈과 관련된 부분만 교체하고, 브라우저에서 해당 모듈을 요청하면 교체된 모듈을 전달한다.
