ES6 이란?
=> JS ES6(ECMAScript 2015 또는 ECMAScript 6)은 ECMA-262 기술 규격에 따라 정의하고 있는 2015년에 도입된 최신 버전의 js를 말합니다.
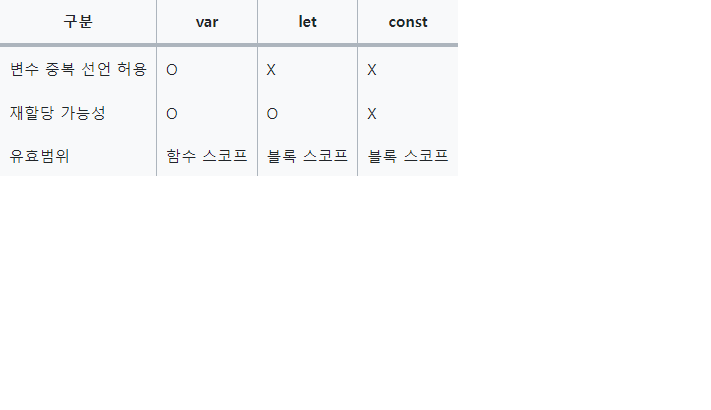
1) let,const 키워드 추가

ES6 이후부터 var은 사용하지 않는 추세이고, 재할당이 필요한 경우에는 let을 사용합니다.
위의 사진을 보면 스코프라는 개념이 나오는데 이에대해 알아보겠습니다.
2) 스코프
2가지의 스코프가 정의되어 있습니다.(함수,블록)
1. 함수 스코프(함수 레벨 스코프)
var은 오로지 함수 코드 블록만을 지역 스코프로 인정하는 함수 레벨 스코프를 따릅니다.
예시로 코드를 보면
var i = 10;
if (true) {
var i = 20;
console.log(i) // 20
}
console.log(i) // 20위 코드를 보면 var 키워드로 선언한 변수는 오로지 함수의 코드 블록을 지역 스코프로 인정합니다.
따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록내에서 선언해도 모두 전역 변수가 됩니다.
지역변수와 전역변수는 "선언위치"에 따라 나뉘어지는데
- 전역변수(Global vaiable) : 어느 위치에서든 호출하면 사용이 가능
(함수 밖에 선언하여 클래스 전체에서 사용이 가능한 변수) - 지역변수(Local variable) : 특정구역 내에서 생성되어 그 구역에서만 사용
(함수 속에 선언되어 해당 함수 속에서만 사용이 가능한 변수)
var을 사용하지 않는 이유중 가장 큰 문제가 이러한 문제입니다.
- var은 let,const와 다르게 같은 스코프 내에서 중복 선언을 허용합니다.
즉 함수 내에서 선언된 var변수가 지역변수가 아닌 전역 변수가 되는 문제입니다.
2. 블록 스코프(블록 레벨 스코프)
반면 let과 const는 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따릅니다.
예시로 코드를 보면
let i =10;
if (true) {
let i = 20;
console.log(i) //20
}
console.log(i) // 10즉 변수가 선언된 블록에서만 유효합니다.
3) 변수 선언
let과 const는 ES6에서 도입된 변수 선언 키워드입니다.
- let : 블록 스코프를 가지며, 재할당이 가능합니다.
- const : 블록 스코프를 가지며, 재할당이 불가능합니다. 단, 객체의 경우 속성은 변경 가능합니다.
let a = 10;
a = 20; // 가능
const b = 30;
b = 40; // 오류const의 경우 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해줘야 합니다.
예시로
const x; // 문법 에러
const x = 10; // 정상 출력