STARBUCKS
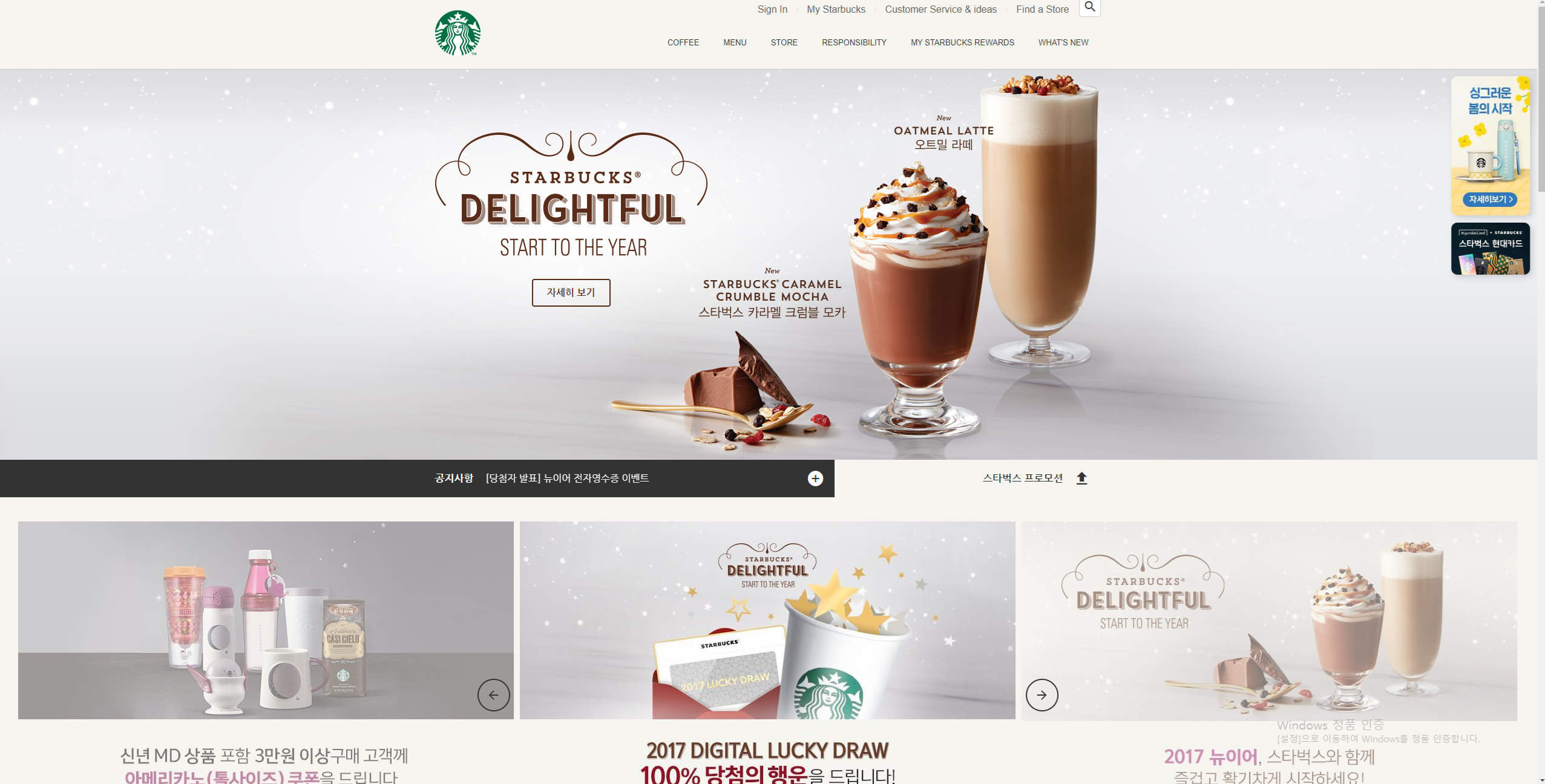
스타벅스 랜딩 페이지(홈페이지)를 클론코딩하는 프로젝트 입니다.
깃허브
스타벅스 클론 코딩하기전 이미지 파일들은 깃허브에서 가져와서 사용했습니다.
※시작 하기 전에 미리 알아두어야 하는 정보들
1. 뷰포트(Viewport) 렌더링 방식 설정
웹페이지가 화면(viewport)에 표현되는 방식을 설정합니다. 그리고 모바일 환경에서 적용됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
- width=device-width : 화면의 가로 너비를 각 디바이스의 가로 너비와 동일하게 적용
- initial-scale=1.0 : 화면의 초기 화면 배율(확대 정도)을 설정
- user-scalable=no : 사용자가 디바이스 화면을 확대/축소 할 수 있는지 설정
- maximum-scale=1 : 사용자가 화면을 확대할 수 있는 최댓값
- minimum-scale=1: 사용자가 화면을 축소할 수 있는 최솟값
2. 오픈 그래프(The Open Graph protocol)
웹페이지가 소셜 미디어(페이스북,카카오톡 등)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
Slack - 
KakaoTalk - 
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />- og:type: 페이지의 유형(E.g, website, video.movie)
- og:site_name: 속한 사이트의 이름
- og:title: 페이지의 이름(제목)
- og:description: 페이지의 간단한 설명
- og:image: 페이지의 대표 이미지 주소(URL)
- og:url: 페이지 주소(URL)
3. 트위터 카드(Twitter Cards)
웹페이지가 소셜 미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />- twitter:card: 페이지(카드)의 유형(E.g. summary, player)
- twitter:site: 속한 사이트의 이름
- twitter:title: 페이지의 이름(제목)
- twitter:description: 페이지의 간단한 설명
- twitter:image: 페이지의 대표 이미지 주소(URL)
- twitter:url: 페이지 주소(URL)
4. Favicon(파비콘, favorites icon)
웹페이지를 나타내는 아이콘, 웹페이지의 로고를 설정합니다.
대부분의 경우 루트 경로에 favicon.ico 파일을 위치하면 자동으로 로딩하기 작성할 필요가 없습니다.
favicon.png 파일을 사용하려면 다음과 같이 작성하세요.
파비콘 이미지는 루트 경로에 있어야 합니다!
<!--<link rel="shortcut icon" href="favicon.ico" />-->
<link rel="icon" href="./favicon.png" />- favicon.ico 64 x 64 (px) 또는 32 x 32 또는 16 x 16
- favicon.png 500 x 500 (px)
5. Reset.css
각 브라우저의 기본 스타일을 초기화합니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css" />reset.css를 사용하는 이유는 html은 기본적인 style이 작성되어져 있는데 이렇게 작성되어져 있는 경우, 각 브라우저마다 기본적으로 적용하는 스타일이 다를 수 있기 때문에 이러한 문제를 방지하고자, reset.css를 사용을 하면 됩니다.
reset.css를 사용하면, 모든 스타일을 똑같은 값으로 초기화 하기 때문에 각각의 브라우저의 스타일 불일치를 최소화 할 수 있다.
6. Google Fonts
페이지에서 사용할 '나눔고딕' 폰트를 지정합니다.
폰트 라이선스를 꼭 확인해야 합니다!
Google Fonts에서 고른 폰트 파일을 가져옵니다.
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700&display=swap" rel="stylesheet" />페이지에 폰트를 적용(CSS 상속)합니다.
body {
font-family: 'Nanum Gothic', sans-serif;
}7. Google Material Icons
구글에서 제공하는 머터리얼 아이콘을 무료로 사용할 수 있습니다.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />다음과 같이 사용할 수 있습니다.
<div class="material-icons">upload</div>