클라이언트-서버 아키텍쳐
클라이언트 - 서버 아키텍처, 다른 말로는 2티어 아키텍처라고도 말합니다.
인터넷 연결없이 앱이나 웹은 제데로 동작하지 않습니다. 그 이유는 상품 정보나 데이터들을 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문입니다.
서버란 영어 단어 그대로 제공하는 주체입니다.
이렇게 데이터나 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱이나 웹을 분리시킨 것을
2티어 아키텍쳐 또는 클라이언트-서버 아키텍쳐라고 부릅니다.
리소스를 사용하는 앱또는 웹이 "클라이언트"
리소스를 제공하는 곳은 "서버"라고 부릅니다.
클라이언트와 서버는 요청과 응답을 주고받는 관계입니다. 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 옵니다.
일반적으로 서버는 리소스를 전달해 주는 역할만 담당합니다. 리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 "데이터베이스"라고 부릅니다. 데이터베이스는 창고와 같은 역할을 합니다.
이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부릅니다.
클라이언트처럼 사용자가 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 개발하면 프론트엔드 개발자라고합니다.
클라이언트 - 서버 통신과 API
클라이언트와 서버 간의 통신은 요청과 응답으로 구성됩니다. 요청이 있어야만 응답이 옵니다.
클라이언트-서버 아키텍쳐에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않습니다.
라이언트와 서버 간의 통신을 알아보려면, 먼저 프로토콜이라는 개념을 이해해야 합니다.
프로토콜은 통신 규약, 즉 약속입니다. 손님이 주문을 받는 사람에게 대뜸 찾아가 외계어로 주문을 할 수 없듯, 주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇 가지 존재합니다.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눕니다. HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부릅니다.
예를들어 스타벅스와 같은 커피 전문점에 가서 커피를 주문할 때에는 다양한 방법을 사용할 수 있습니다. 카운터로 찾아가거나, 앱을 이용하거나, 키오스크를 이용할 수도 있습니다.
이러한 방법 하나하나 전부 프로토콜입니다. 같은 일을 하기 위해 "다양한 방법"이 존재할 수 있는 겁니다.
각자의 프로토콜마다 지켜야 하는 규약이 존재합니다.
프로토콜의 종류
OSI 7 Layers
(응용 계층)
HTTP
- 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜
HTTPS
- HTTP에서 보안이 강화된 프로토콜
FTP
- 파일 전송 프로토콜
SMTP
- 메일을 전송하기 위한 프로토콜
SSH
- CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜
RDP
- Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜
WebSocket
- 실시간 통신, Push 등을 지원하는 프로토콜
OSI 7 Layers
(전송 계층)
TCP
- HTTP,FTP 통신의 등의 근간이 되는 인터넷 프로토콜
UDP
- 단방향으로 작동되는 훨씬 더 단순하고 빠르지만, 신뢰성이 낮은 인터넷 프로토콜
API
손님이 메뉴를 주문하려면 메뉴판을 보고 주문해야 합니다.
컴퓨터 세계에서는 "알아서 맛있게 타와"라는 요청은 허용되지 않습니다. 0과 1로 변환될 수 있는 요청을 원할 뿐입니다.
하지만 우리는 서버가 어떻게 구성되어 있는지 알 방법이 없습니다. 우리가 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까요?
이에 대한 정답이 바로 API(Application Programming Interface)입니다.
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 합니다. 이것을 API라고 합니다
API는 Application Programming Interface의 약자이며, Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미합니다.
이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있습니다.
다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다릅니다. 뒤에서 적절한 비유와 예제로 설명하겠습니다.
쉽게 스타벅스를 예를 들어 생각해 보면, 메뉴판과 같은 역할을 한다고 볼 수 있습니다.
클라이언트가 스타벅스가 제공하는 자원의 종류(아메리카노, 콜드브루, 프라푸치노 등)를 모른다고 가정할 경우, 엉뚱한 메뉴(예를 들어 설렁탕)를 시키지 않도록 도와주어야 합니다.
스타벅스가 "고객님은 콜드브루, 아메리카노와 같은 메뉴를 주문할 수 있습니다" 라고 메뉴판을 만들어 놓았기 때문에, 우리는 이에 맞게 적절한 요청("아메리카노 주세요!")을 할 수가 있는 것이죠.
마찬가지로 서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있습니다.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 됩니다.
여기 스타벅스 API 서버가 제공하는 적절한 URL 디자인 예제를 첨부합니다. 파라미터를 사용하기 위해 물음표(?)와 & 기호를 사용하는 것을 참고하세요.
//아메리카노 한 잔 주세요
/coffee/americano
//망고 프라푸치노 한 잔 주세요
/frappuccino/mango
//콜드브루 두 잔 주세요
/coffee/coldbrew?quantity=2
//아메리카노 두 잔 전부 헤이즐럽 시럽 넣어주세요!
/coffee/americano?quantity=2&syrup=hazelnetHTTP API 디자인에는 Best Practice가 존재합니다. 스타벅스 예제와는 다르게, 실제로 쓰일법한 API를 소개합니다. 사용자 관리 API인데요, URL 디자인은 비교적 단순하나 "메서드"라는 개념이 등장합니다.
HTTP 요청에는 메서드라는 것이 존재합니다. 앞서 스타벅스에서는 리소스를 그저 달라고(GET) 요청했지만, 사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나, 지워달라고(DELETE) 요청할 수도 있습니다.
CRUD 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재합니다.
GET = /users (모든 사용자 조회)
POST = /users (새 사용자 추가)
PUT = /users/1 (1번 사용자 정보 갱신)
DELETE = /users/1 (1번 사용자 정보 삭제)
GET = /users/1 (1번 사용자 정보 조회)브라우저의 작동원리(보이지 않는 곳)
1.URL 과 URI
2.IP와 포트
3.도메인과 DNS
URL과 URI
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다.
예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻합니다.
CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있습니다.
그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없습니다.

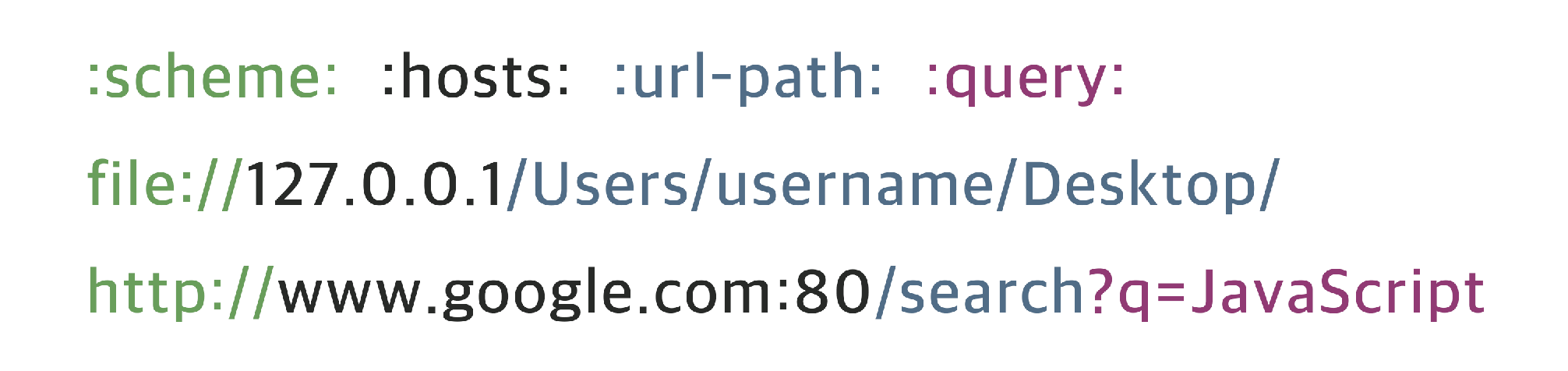
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. URL은 scheme, hosts, url-path로 구분할 수 있습니다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함합니다. query는 웹 서버에 보내는 추가적인 질문입니다. 위 그림의 http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타납니다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있습니다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다. 따라서, 'URL은 URI다.'는 참이고, 'URI는 URL이다.'는 거짓입니다.
file://, http://, https:// = scheme (통신 프로토콜)
127.0.0.1, www.google.com = hosts (웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP)
:80, :443, :3000 = port (웹 서버에 접속하기 위한 통로)
/search, /Users/username/Desktop = url-path (웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로)
q=JavaScript = query (웹 서버에 전달하는 추가 질문)
IP와 포트
서울특별시청을 찾아가기 위해서는 서울특별시청의 주소를 알아야 합니다. 마찬가지로 네트워크 상에서 서울특별시청에 근무하는 김코딩 사무관의 PC에 접속하기 위해서는, 김코딩 사무관의 PC를 가리키는 주소를 알아야 합니다.
이렇게 네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 합니다.
IP address

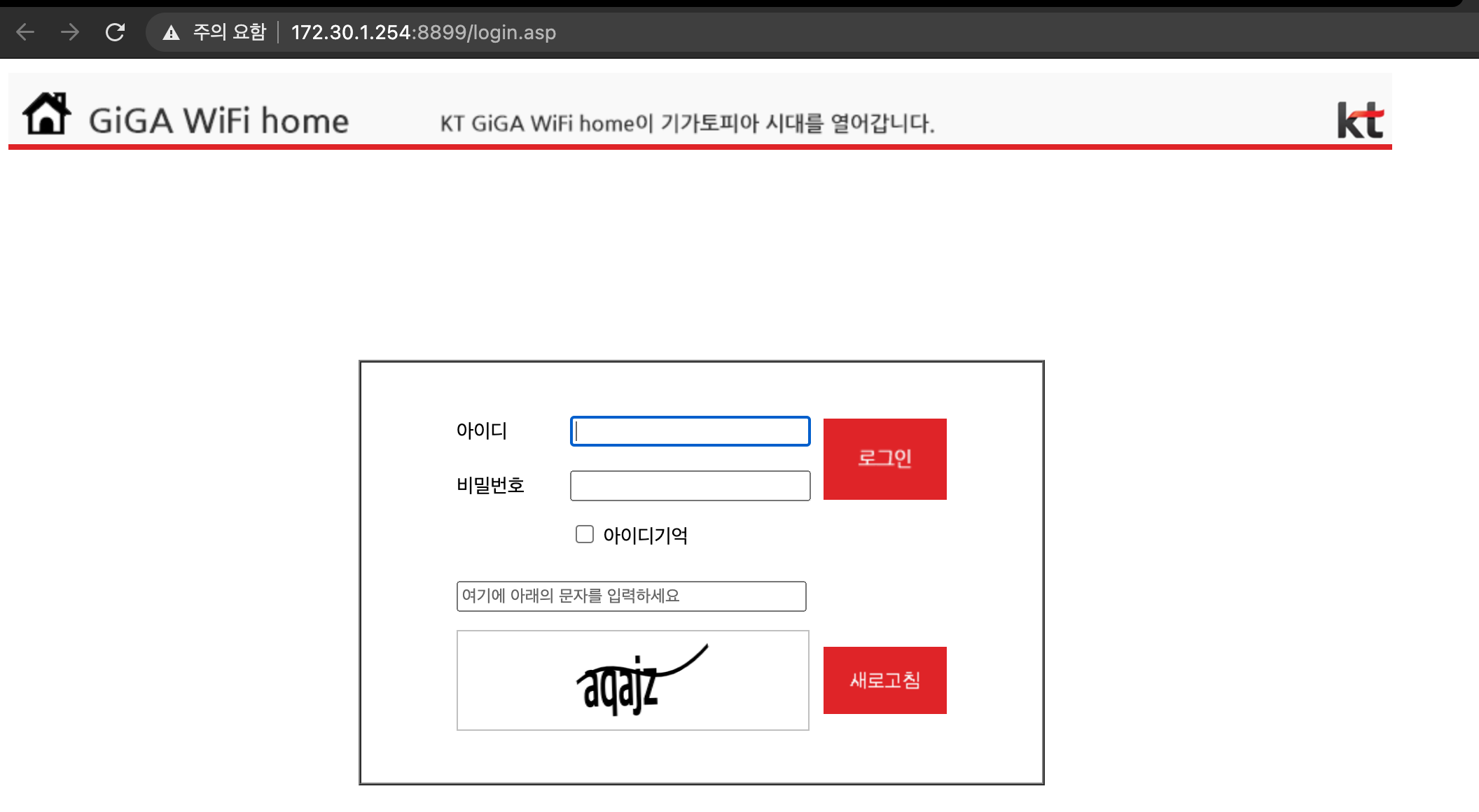
공유기를 설치하고 비밀번호를 설정하려면, 공유기 관리 페이지에 접속해야 합니다. 웹 브라우저에 닷(.)으로 구분된 네 덩이의 숫자를 입력하면, 공유기의 관리 페이지로 접속할 수 있습니다. 이때 사용되는 네 덩이의 숫자를 IP 주소라고 합니다.
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미합니다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됩니다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 합니다. IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻합니다.
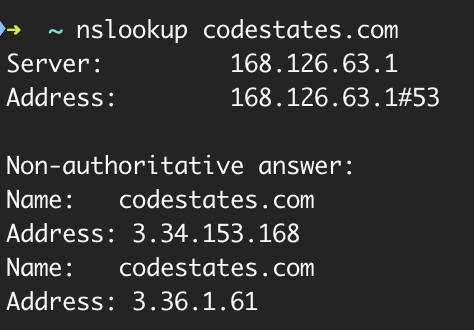
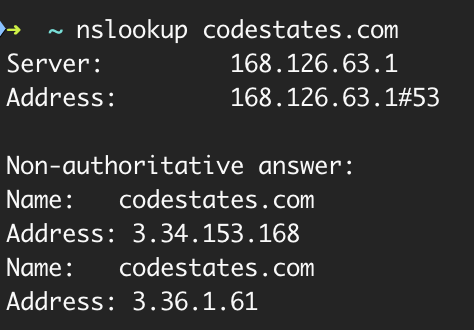
터미널에서 간단한 명령어로, 자주 이용하는 코드스테이츠의 IPv4 주소를 확인할 수 있습니다. 터미널을 열고, nslookup codestates.com을 입력하면, 다음과 같은 화면을 만날 수 있습니다.

IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있습니다. 따라서 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있습니다. 그중에서 몇 가지는 이미 용도가 정해져 있습니다. 특히 다음과 같은 IP 주소는 반드시 기억해야 합니다.
localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭합니다.
인터넷 보급률이 낮았던 초기에는 이 버전(IPv4, IP version 4)으로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능했습니다.
그러나 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었습니다.
이를 위해 세상에 나오게 된 것이 IPv6(IP version 6)입니다. IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있습니다.
PORT
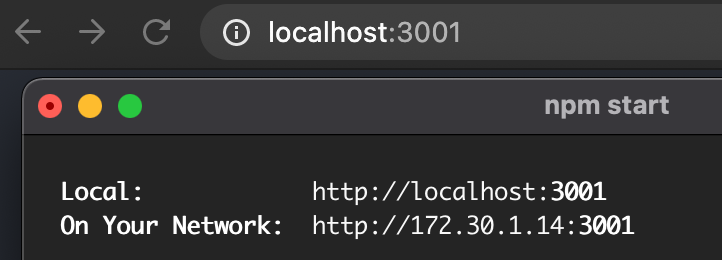
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현됩니다.
이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미합니다.
리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있습니다.
이미 사용 중인 포트는 중복해서 사용할 수 없습니다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행됩니다.

포트 번호는 0~ 65535까지 사용할 수 있습니다. 그중에서 0 ~ 1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있습니다. 반드시 알아야 할 잘 알려진 포트 번호는 다음과 같습니다.
22 : SSH
80 : HTTP
443: HTTPS
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있습니다. HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 합니다.
도메인과 DNS
Domain name
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있습니다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있습니다.
택시를 타고 목적지에 도착하는 상황을 가정해 보겠습니다. 서울 중구 세종대로 110이라는 도로명 주소가 있습니다. 택시를 타고, 기사님께 도로명 주소를 전달하면, 무사히 목적지에 도착할 수 있습니다. 그러나 도로명 주소 특성상 주소 자체가 상당히 길고, 주소지만 보면 어떤 건물이 있는지 파악하기 어렵습니다.
도로명 주소를 대신해서, 상호나 건물의 이름을 택시 기사님께 전달할 수도 있습니다. 기사님께 서울시청까지 가 달라는 메시지를 전달해도, 무사히 목적지에 도착할 수 있습니다. 이와 유사하게 도메인 이름을 이용하면, 한눈에 파악하기 힘든 IP 주소를 보다 간단하게 나타낼 수 있습니다.
다음과 같이, 터미널에서 도메인 이름을 통해 IP 주소를 확인하는 명령어 nslookup으로 codestates.com의 IP 주소를 확인할 수 있습니다.

위 그림에서 IP 주소는 3.34.153.168이고, 도메인 이름은 codestates.com입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있습니다
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있습니다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아닙니다.
로컬 PC를 나타내는 127.0.0.1 은 localhost로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용합니다.
그렇다면 이렇게 대여한 도메인 이름과 IP 주소는 어떻게 매칭하는 걸까요? 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요합니다. 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 합니다.
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다.
만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 프로토콜입니다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다.
전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답합니다.
HTTP Messages
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다. HTTP Messages에는 다음과 같은 두 가지 유형이 있습니다.
-요청(Requests)
-응답(Responses)
HTTP Messages는 몇 줄의 텍스트 정보로 구성됩니다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없습니다. 구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성합니다.

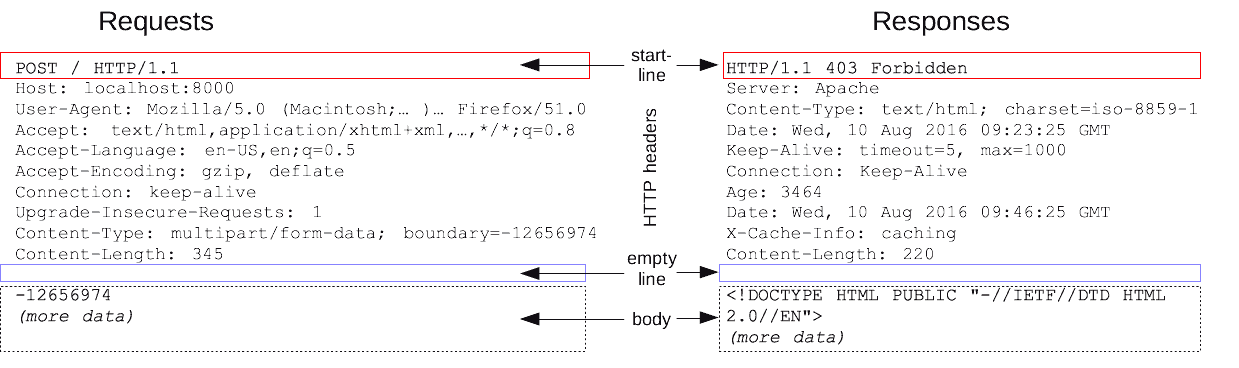
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
-
start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
-
HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
-
empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
-
body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻입니다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃할 수도 있습니다. 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않습니다. 만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 합니다. 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않습니다. 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다.
지금은 Stateless(무상태성)가 HTTP의 큰 특징이라고 기억하는 것으로 충분합니다.
HTTP Requests
Start line
HTTP Requests는 클라이언트가 서버에게 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
-
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
-
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
-
origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로입니다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 -
absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 -
authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 -
asterisk 형식 : OPTIONS와 함께 별표() 하나로 서버 전체를 표현합니다.
OPTIONS HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
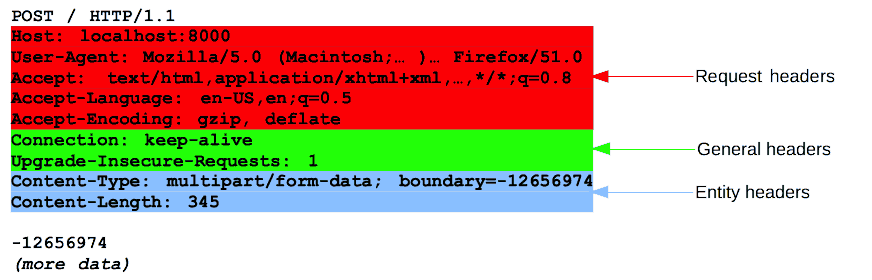
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
-
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
-
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
-
Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
-
Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
Status line
HTTP Responses는 서버가 클라이언트에게 보내는 메시지입니다. 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함합니다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있습니다.
Headers
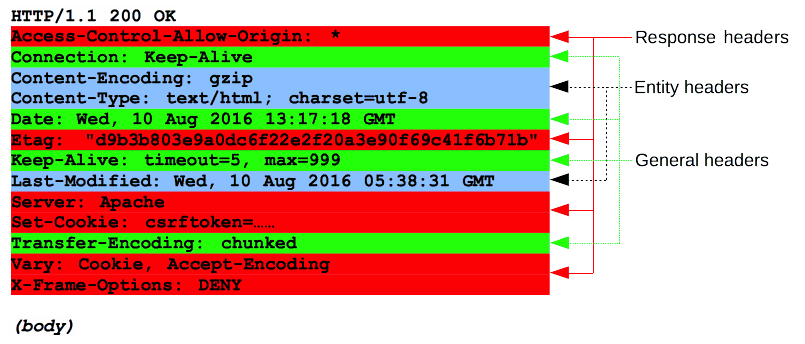
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
-
Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
-
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
-
길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
-
길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩 되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
