Atomic Design

최근 스마트폰의 보급과 기술 발전으로 인해 웹 환경이 빠르게 변화하고 있습니다. 데스크톱과 모바일에서 더 나아가 태블릿, TV, 냉장고, 자동차 등 다양한 기기에서 웹 환경이 제공되고 있습니다. 이러한 변화에 따라, 디자이너와 프론트엔드 개발자들은 환경에 상관없이 일관된 사용자 경험을 제공하는 것이 더욱 중요해졌습니다.
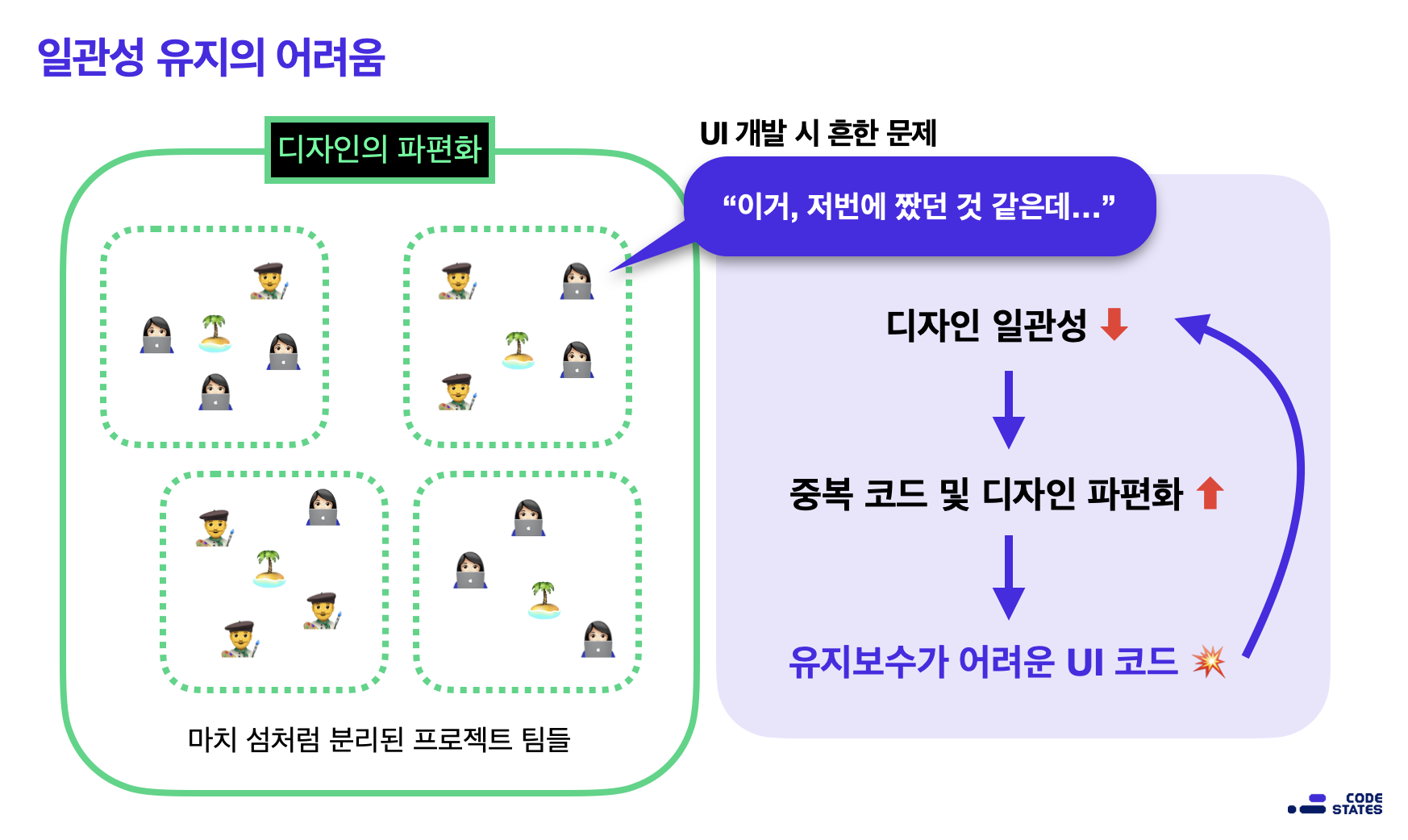
기존의 웹 디자인 방식은 각 페이지마다 디자인 요소를 개별적으로 만들고 관리하는 방식이었습니다. 하지만 프로젝트 규모가 커질수록 관리가 어려워지고, 일관성을 유지하기 어려워졌습니다. 이로 인해 일관성 없는 UI와 중복된 코드가 발생하여 유지 보수 및 확장성 측면에서 문제가 되었습니다.
이러한 문제를 해결하기 위해 아토믹 디자인(Atomic Design)이라는 개념이 등장하였습니다. 웹 디자이너 Brad Frost가 책 "Atomic Design"을 통해 제시한 디자인 및 프론트엔드 개발 방법론으로, 이 책을 통해 디자인 시스템과 아토믹 디자인이라는 용어가 널리 알려지게 되었습니다. 따라서 아토믹 디자인을 이해하면 일관성 있는 디자인 시스템을 구축하는 데 도움이 됩니다.
아토믹 디자인은 UI를 물질의 가장 작은 단위인 원자(atom)처럼 최대한 쪼개고, 그것들을 조합하고 점진적으로 확장시켜 일관성 있는 디자인 시스템을 구축하는 것을 목표로 합니다.
아토믹 디자인의 구성 요소

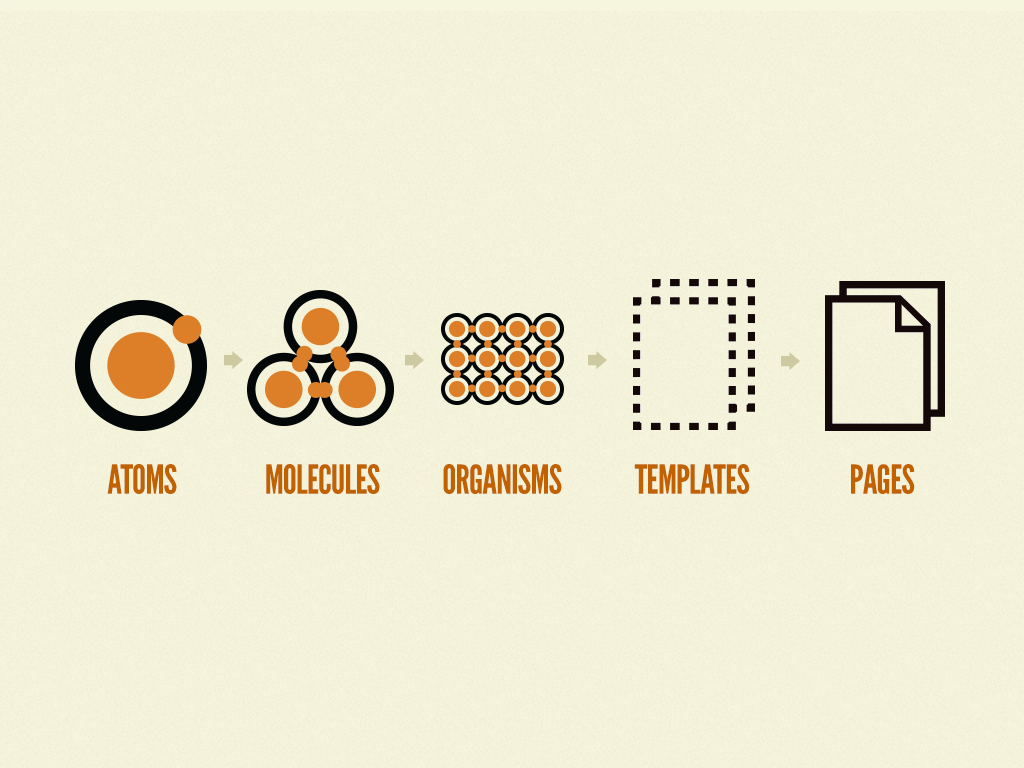
아토믹 디자인의 구성 요소로는 원자(atom)에서 시작해, 분자(molecule), 유기체(organism), 템플릿(template), 페이지(page)가 있습니다.
이러한 구성 요소는 원자에서 시작해 페이지로 확장해 웹을 만드는 과정이라기보단, 웹을 여러 부분이 모인 하나의 전체이자, 동시에 여러 부분으로 이루어진 집합으로 이해하는 접근 방식(Mental model)에 가깝습니다. 이러한 접근 방식은 UI를 체계적이고 재사용 가능한 모듈로 구성하도록 도와줍니다.
원자(Atoms)

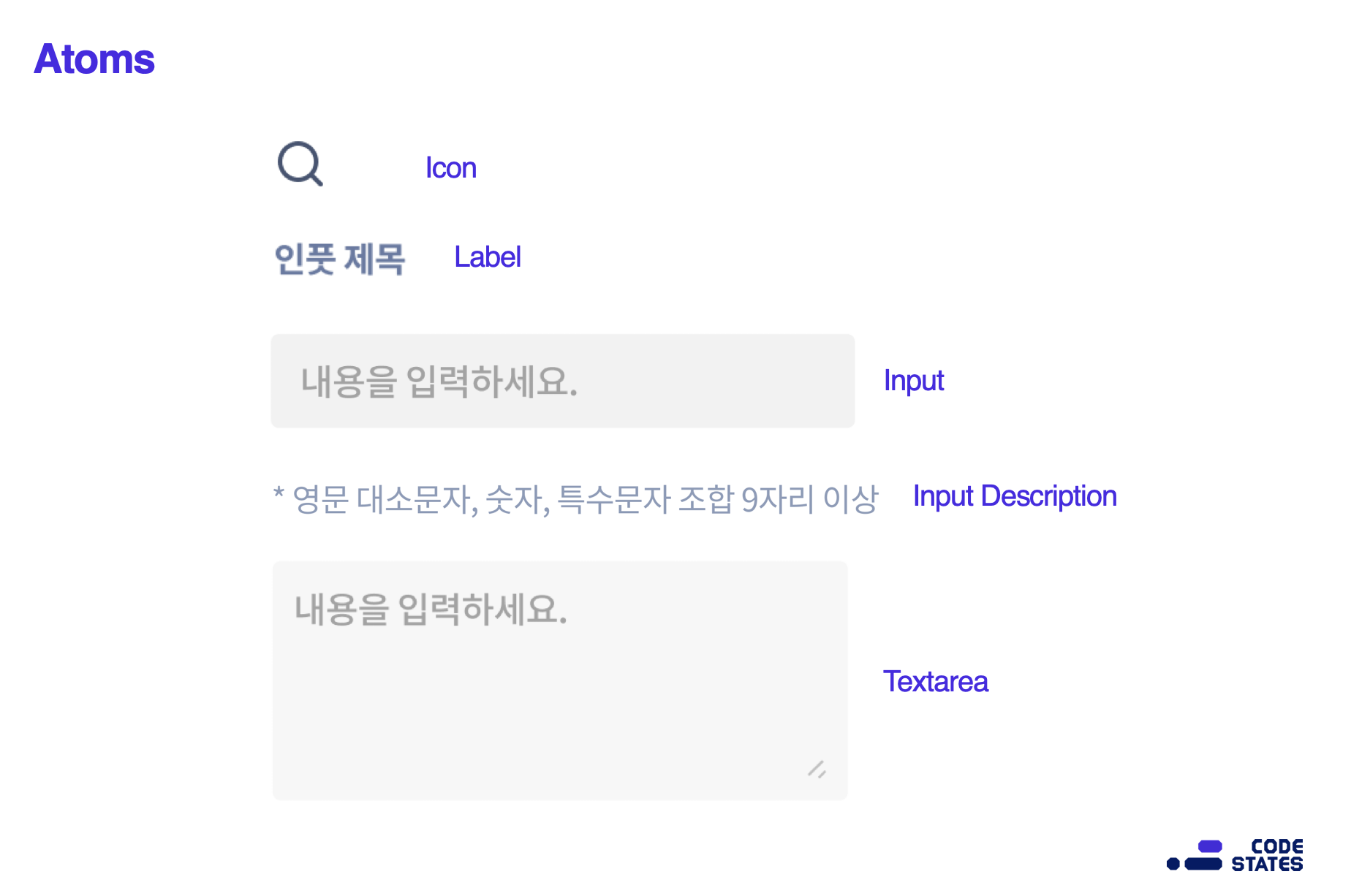
아토믹 디자인에서 원자(Atom)는 디자인의 가장 기본적이고, 더 이상 쪼갤 수 없는 구성 요소를 의미합니다. 인풋, 라벨, 아이콘, 버튼 등의 예시가 이에 해당하며, 이러한 원자들이 결합하여 더 복잡한 UI 구조를 만들어갑니다.
분자(Molecules)
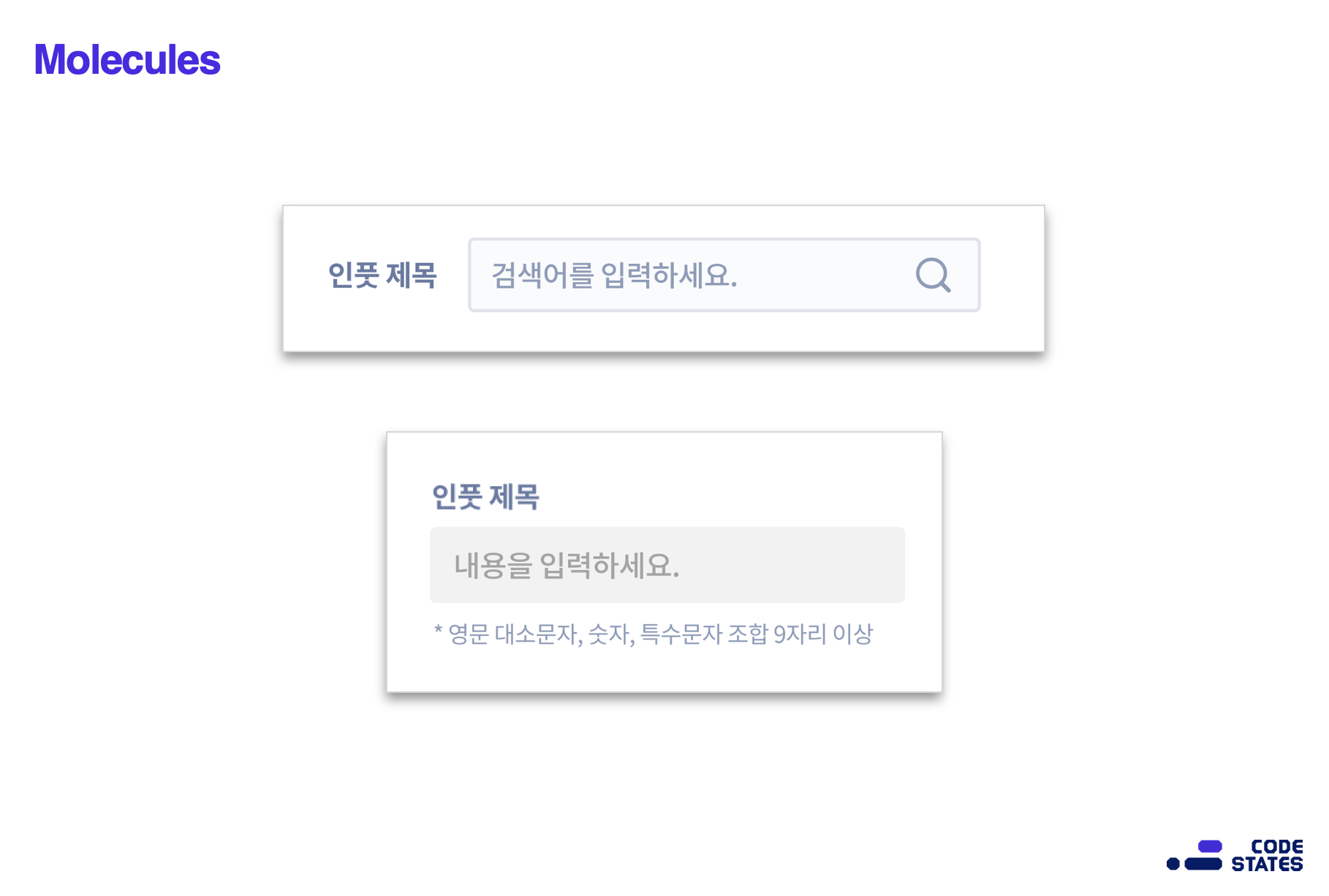
아토믹 디자인에서 분자(Molecules)는 원자들이 모여 하나의 단위로 작동하는 UI의 집합을 말합니다. 분자는 원자들이 결합하여 더 복잡한 구조를 이루는 중간 단계입니다. 물 분자와 과산화수소 분자가 수소와 산소라는 동일한 원자들로 구성되어 있지만 전혀 다른 특성을 가지고 있는 것처럼, 분자 또한 원자들의 조합에 따라 다양한 기능과 특성을 가질 수 있습니다.

위 이미지의 분자들은 인풋과 라벨이라는 공통된 원자로 구성되어 있지만 상단의 분자의 경우 검색 아이콘을 추가함으로써 검색 폼으로써의 의미와 기능을 가지게 되었습니다. 마찬가지로 하단의 분자는 에러 메시지 혹은 도움말을 표시할 수 있는 텍스트 원자를 추가함으로써 텍스트 필드로써의 의미와 기능을 가지게 되었습니다.
이뿐만 아니라, 두 분자 모두 인풋 제목을 어떻게 설정하는지에 따라 해당 분자의 목적(입력값)이 달라집니다. 따라서 검색 기능이나 텍스트 필드가 필요한 모든 곳에 위 분자들을 재사용할 수 있습니다.
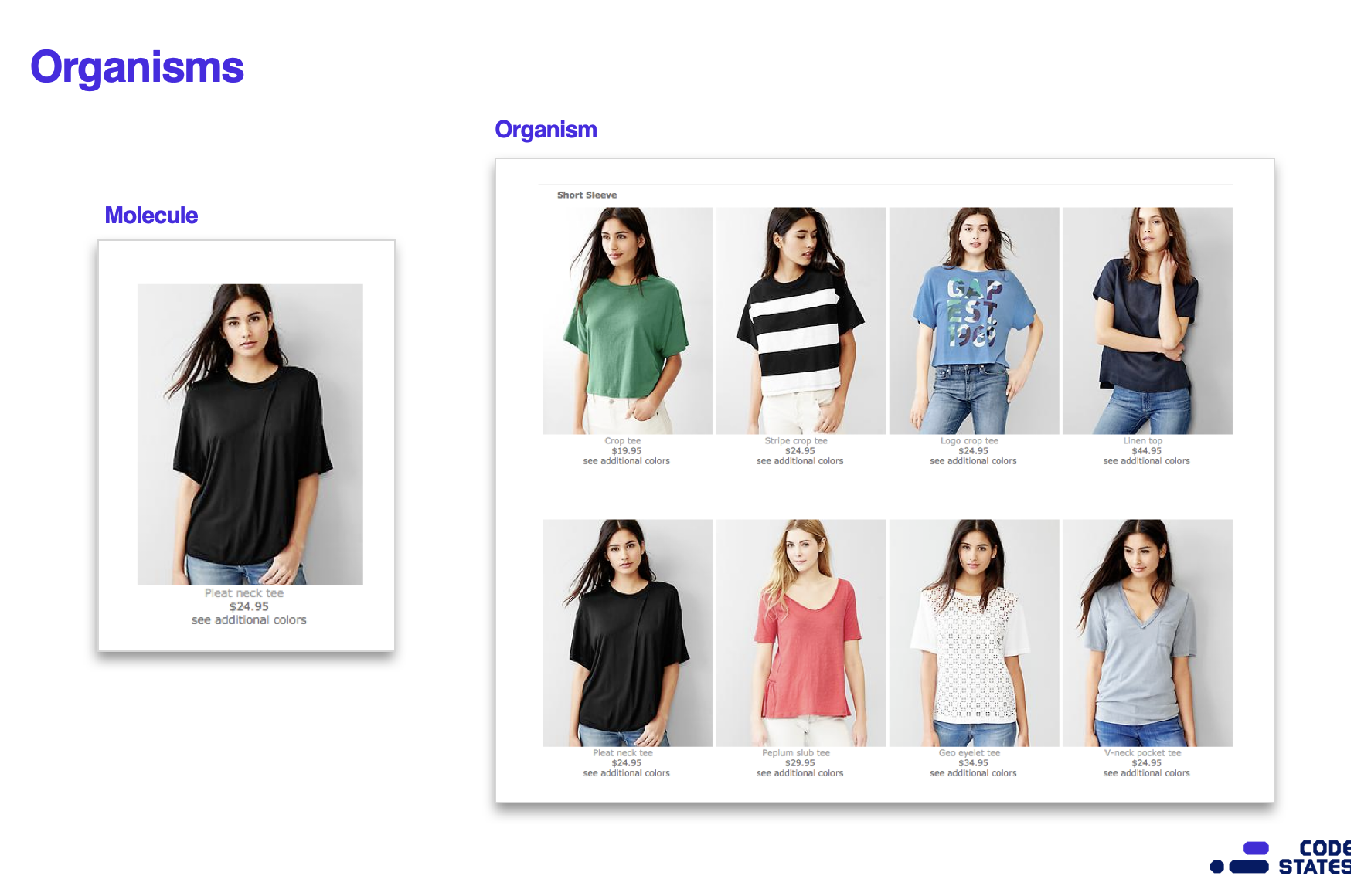
유기체(Organisms)
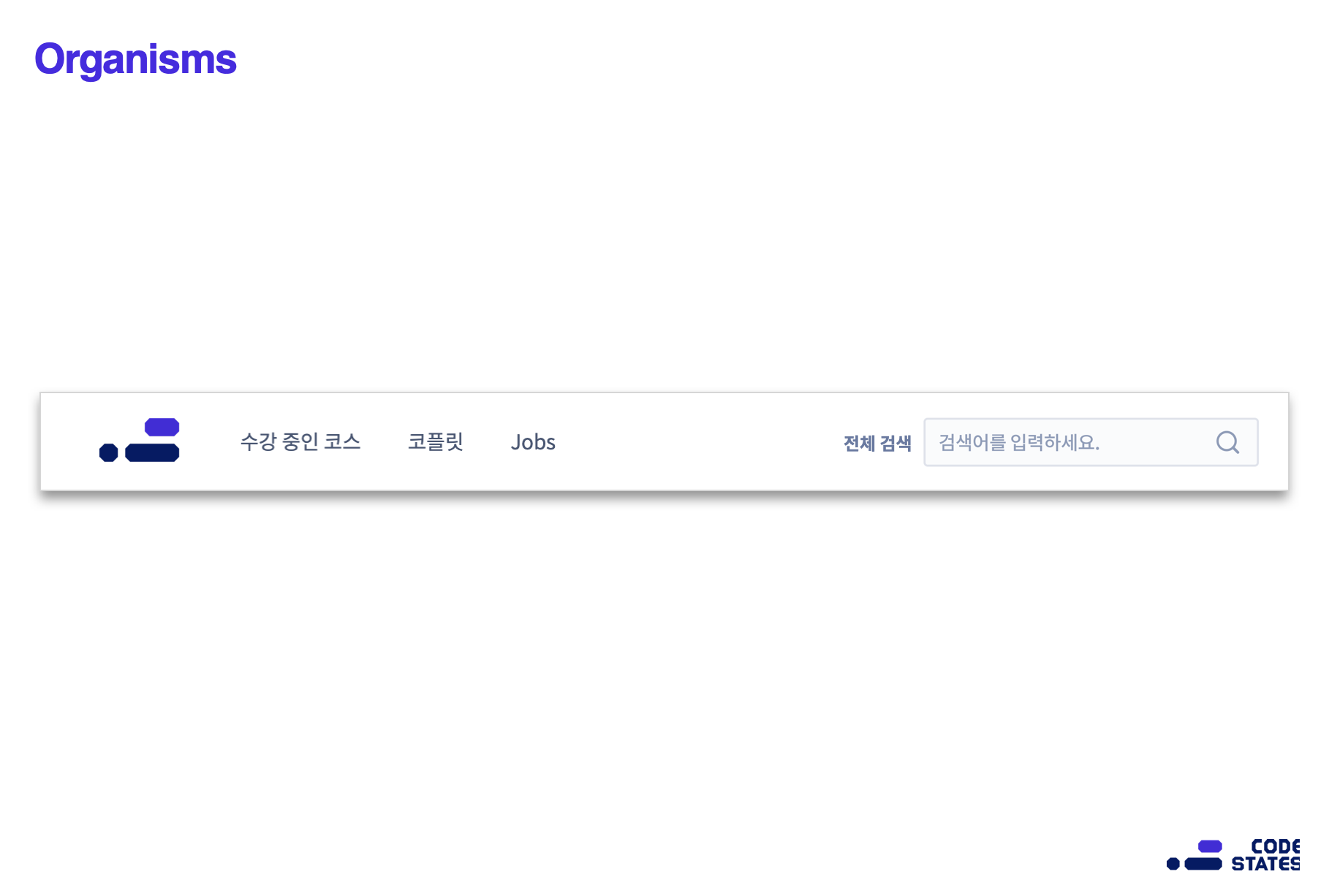
원자로 구성된 분자와 달리 유기체는 원자 및 분자 더 나아가 유기체로도 구성될 수 있는 조금 더 복잡한 UI 구성 요소를 말합니다. 일반적으로 페이지의 특정 섹션, 예를 들어 헤더와 사이드바 같은 것들이 유기체로 만들어질 수 있습니다.
앞서 만든 검색 폼 분자와 여러 원자를 활용하여 헤더 유기체를 만들 수 있습니다.


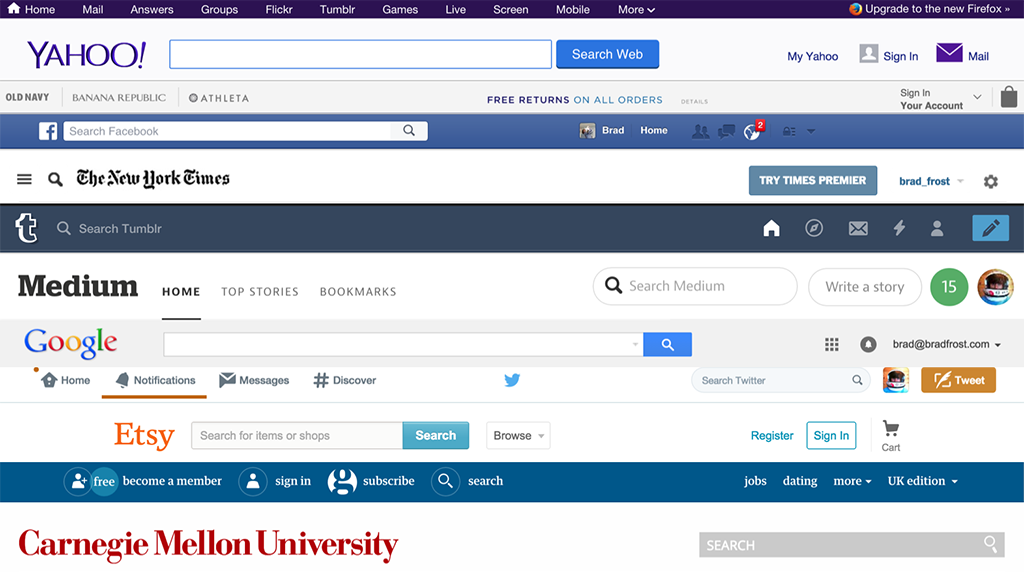
대부분의 웹사이트 헤더는 다양한 형태를 띠지만 로고, 검색 창 등 비슷한 구성 요소들을 가지고 있습니다. 따라서 이러한 구성 요소들을 가진 유기체로서 헤더를 구성할 수 있습니다.

대부분의 쇼핑몰 웹 사이트는 위처럼 제품 목록 페이지를 가지고 있습니다. 이 경우 제품의 범주를 설명하는 원자와 여러 개의 제품 분자를 나열해 제품 목록이라는 유기체를 만들어 반복해서 사용할 수 있는 패턴을 제공할 수 있습니다. 따라서 제품 목록이 필요한 모든 곳에서 이 유기체를 재사용할 수 있습니다.
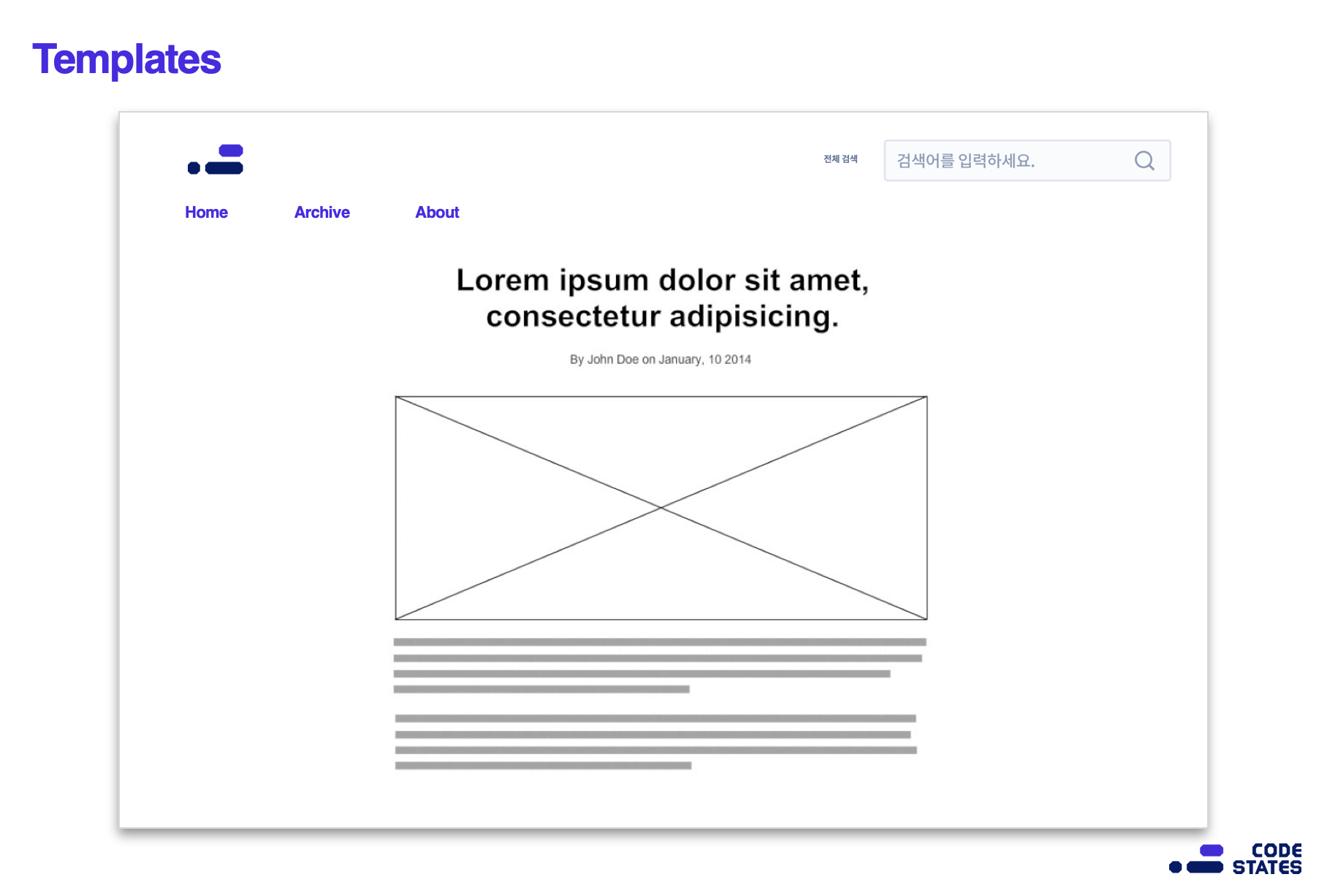
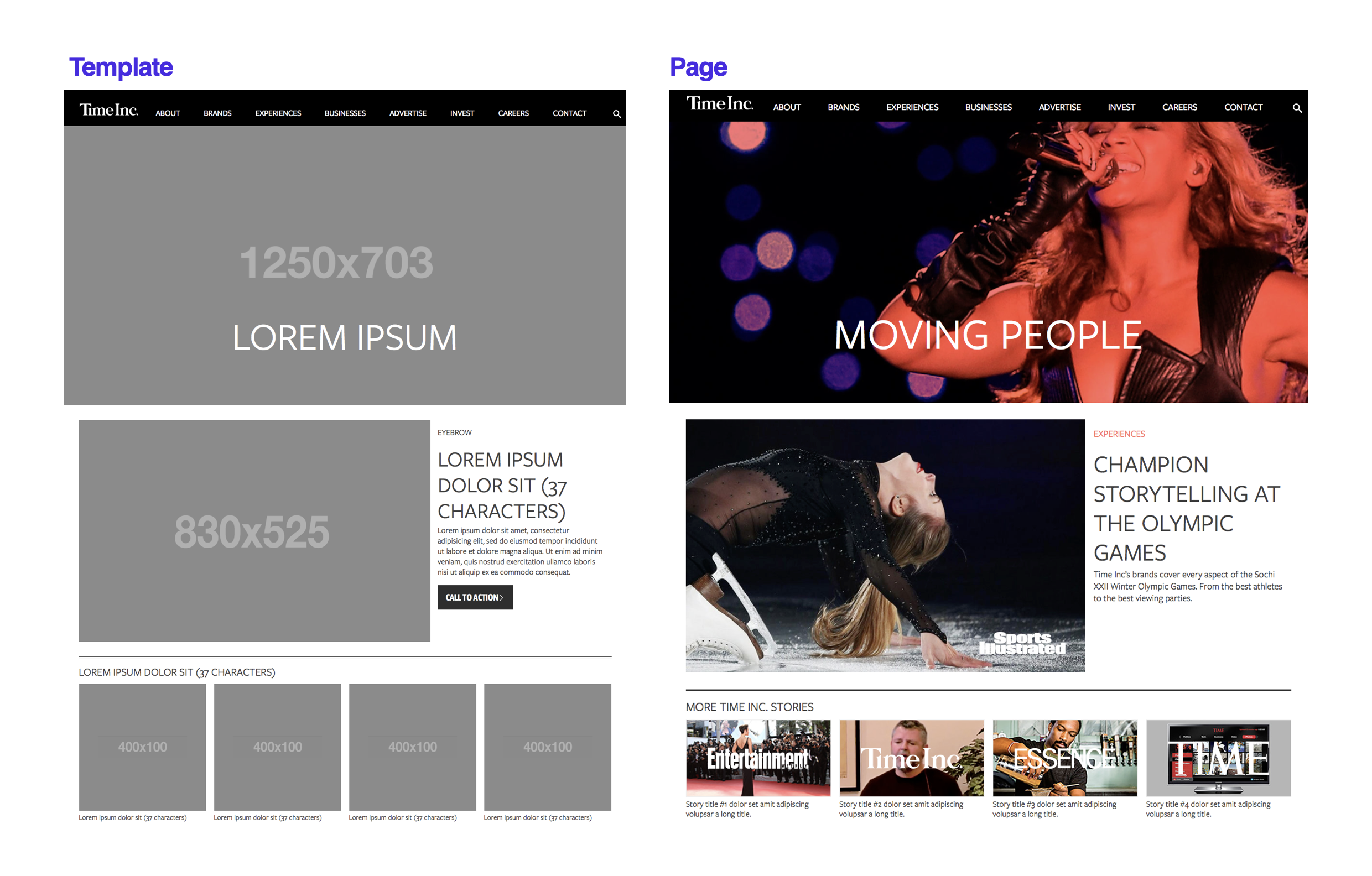
템플릿(Templates)
템플릿은 페이지 레벨의 레이아웃을 구성하는 요소입니다. 원자와 분자 그리고 유기체를 이용해 페이지에 들어갈 요소들을 만들었다면, 템플릿은 이러한 요소들의 배치와 페이지의 전체적인 구조를 정의해, 일관된 사용자 경험을 제공합니다.

예를 들어, 블로그 게시물을 생각해 봅시다. 게시물의 내용은 각기 다를 수 있지만 모두 동일한 레이아웃을 사용합니다. 그리고 여기에는 헤더, 게시물 제목, 작성자 정보, 본문 내용, 댓글 영역 등이 주로 포함됩니다. 이 경우, 이를 템플릿으로 만들어 이러한 요소들이 어떻게 배치되고 상호작용하는지를 정의할 수 있습니다. 그리고 이는 여러 블로그 게시물에 공통으로 적용되어 일관된 사용자 경험을 제공합니다.
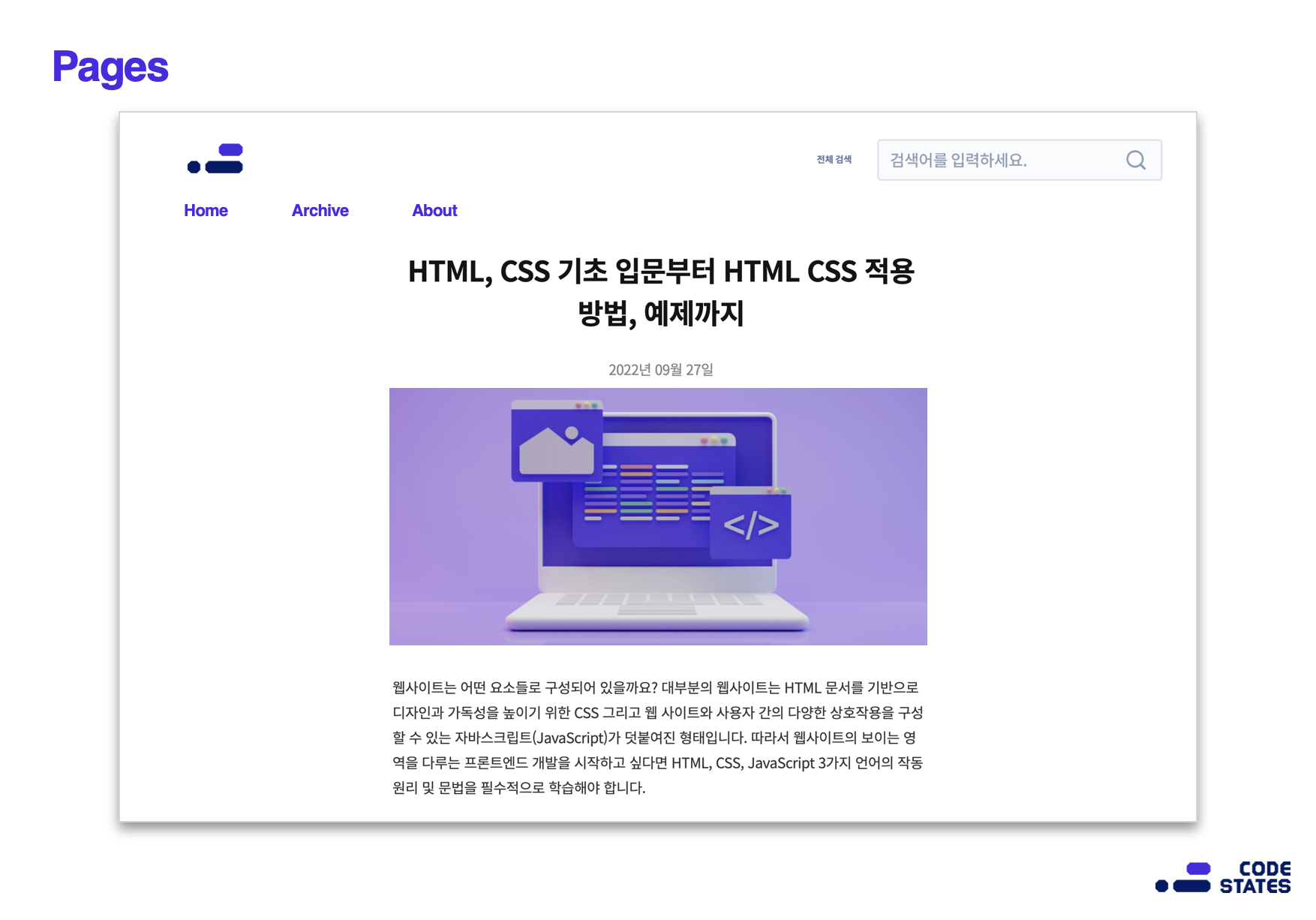
페이지(Pages)

아토믹 디자인에서는 데이터와 디자인의 분리가 중요합니다. 그래서 데이터 없이 단순한 UI 요소들의 집합으로 템플릿, 데이터와 디자인이 합쳐진 요소를 페이지로 구분합니다.
따라서 페이지는 복제한 템플릿에 실제 콘텐츠들을 채워 넣은 요소로 완성된 UI의 모습을 담고 있습니다. 그래서 아토믹 디자인에서 페이지는 가장 구체적인 단계라고 볼 수 있습니다. 이를 통해 사용자에게 보이는 최종 결과물을 확인할 수 있습니다.

이 과정에서 페이지를 통해 실제 사용자 경험에 따른 문제점을 발견하고 개선할 수 있습니다.
예를 들어, 쇼핑몰 웹 사이트의 제품 목록 페이지를 만들 때 템플릿을 사용한다면 템플릿에 들어가는 요소(제품명, 상세 설명, 이미지 등)들이 모두 동일한 형태로 표시됩니다. 하지만 페이지 요소를 만들어 실제 데이터를 채워 넣을 경우, 각 상품마다 요소의 형태가 변형되기 때문에 실제 사용자 경험에서 발생할 수 있는 문제(e.g. 글자 수가 길어 화면에 표시되지 않음)들을 미리 예측할 수 있습니다.
아토믹 디자인의 장점
모듈화와 재사용성
아토믹 디자인은 작은 단위의 구성 요소(원자)를 만들고 이를 조합하여 더 큰 단위의 구성 요소(분자, 유기체 등)를 생성하는 방식으로 진행됩니다. 이렇게 모듈화된 구성 요소는 쉽게 재사용할 수 있어 개발 시간을 단축시키고 코드의 중복을 줄입니다.
유지 보수의 편리함
웹사이트나 애플리케이션의 변경이나 업데이트가 필요할 때, 각 구성 요소를 개별적으로 수정하기 쉽고 이러한 변경이 전체 시스템에 영향을 미치지 않습니다. 이는 프로젝트의 유지 보수를 편리하게 만들어 줍니다.
예를 들어, 웹사이트의 버튼 스타일이 변경되어야 할 때, 아토믹 디자인 원칙에 따라 만들어진 버튼 컴포넌트가 있다면 이를 한 곳에서만 수정하면 모든 버튼이 일관되게 변경됩니다. 이렇게 되면 개별 페이지나 다른 구성 요소에서 일일이 수정할 필요 없이, 한 번의 수정으로 전체 사이트에 적용할 수 있습니다.
확장성
아토믹 디자인을 적용한다면 새로운 기능이나 페이지를 추가할 때 유연한 확장이 가능합니다. 이미 만들어진 구성 요소를 조합하여 새로운 기능을 구현하거나, 필요한 경우 기존 구성 요소를 확장하여 새로운 버전을 만들 수 있기 때문입니다. 이를 통해 프로젝트의 확장성이 높아지며, 새로운 요구 사항이 생겼을 때 빠르게 대응할 수 있습니다.
디자인 시스템 도입 시 고려 사항
- 디자인 시스템을 만들고 유지하는 업무는 꽤 시간이 걸리며 보통 이를 전담하는 부서가 필요하다.
- 구성원들이 디자인 시스템을 사용 및 적용하기 위한 교육이 필요하다.
- 고정된 정보를 제공하는 프로젝트(e.g. 기업 소개 웹사이트) 또는 일회성 프로젝트(e.g. 프로모션용 랜딩 페이지)에는 재사용할 수 있는 컴포넌트가 필요하지 않을 수 있다.
작은 규모의 서비스에서는 디자인 시스템을 도입하는 것이 비효율적일 수 있습니다. 미리 확장성을 고려해 시스템을 구축하기 때문에 시간과 비용이 많이 들기 때문입니다. 따라서 작은 규모에서는 디자이너와 개발자가 일관성이 필요한 디자인 요소들을 직접 디자인하고 관리하는 것이 더 빠를 수 있습니다.

하지만 서비스 규모가 점점 커진다면 디자인 요소들의 양도 증가할 뿐만 아니라 사용자 수가 많아지면서 일관성을 유지하기 위한 요구사항도 같이 증가하게 됩니다.
이때 디자인 시스템을 도입하면, 일관성 있는 디자인 요소들을 한 곳에서 관리할 수 있어서 효율성이 크게 향상됩니다. 그리고 디자인 가이드라인을 통해, 작업에 참여하는 모든 사람이 일관된 기준으로 결과물을 만들도록 도와주므로 브랜드 정체성과 사용자 경험을 향상할 수 있습니다.
디자인 시스템을 도입하기 좋은 시기
제품군 및 기능의 확장
서로 다른 프로젝트에서 일관성 있는 디자인을 적용하고 싶을 때 디자인 시스템을 도입해 재사용할 수 있는 컴포넌트를 공유함으로써 작업의 효율을 높일 수 있습니다.
관련된 인원이 늘어날 때
서비스와 관련된 인원이 늘어날수록 서로 다르게 만들어 낸 솔루션과 스타일이 추가되면 점차 사용자 경험은 상이하게 됩니다. 따라서 서비스를 만드는 디자이너 및 이해관계자가 많아진다면, 디자인 시스템 구축을 고려할 수 있습니다.
채널의 확장

오프라인 채널이 온라인으로 확장되거나 다양한 기기에 동일한 서비스를 제공하게 되는 경우가 있습니다. 이렇게 서로 다른 채널에서 공통의 디자인을 적용하고자 할 때 디자인 시스템을 통해 일관된 사용자 경험을 제공할 수 있습니다.
디자인 시스템 구축하기
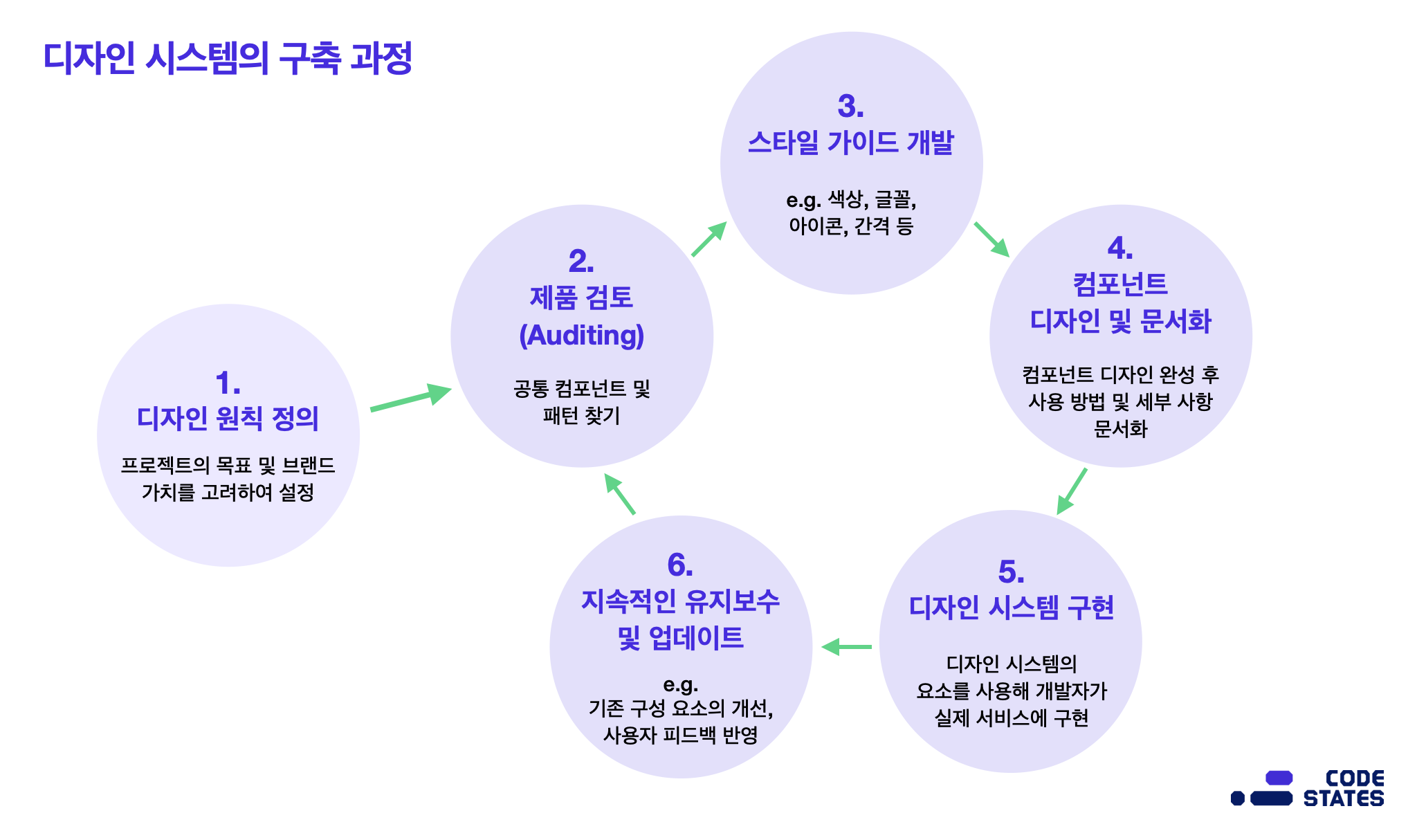
디자인 시스템을 도입한다면, 이를 어떻게 단계적으로 구축할 수 있을지 알아봅시다.
1. 디자인 원칙 정의
일관된 사용자 경험 제공, 시간과 비용 절약, 팀 간 협업 등 디자인 시스템을 통해 달성하고 싶은 목표(우선순위)를 설정합니다. 설정된 목표와 브랜드 가치를 고려하여 디자인 원칙을 설정합니다. 이 원칙은 디자인 시스템 전체에 적용되는 기준이 됩니다.
예를 들어 Toss와 같은 금융 관련 앱을 개발하는 경우, 사용자들이 보안성과 신뢰성을 느끼며 원활하게 앱을 사용할 수 있는 UI/UX를 제공하는 것이 중요한 목표가 됩니다. 따라서 디자인 원칙으로는 "사용자 중심", "간결함", "신뢰성" 등을 설정할 수 있습니다.
- 사용자 중심: 사용자가 원활하게 앱을 사용할 수 있도록 사용자 중심의 디자인을 추구합니다. 이를 위해 사용자의 행동 패턴, 선호, 필요성 등을 철저히 연구하고 이해하여 디자인에 반영합니다.
- 간결함: 복잡한 금융 정보를 사용자가 쉽게 이해하고 사용할 수 있도록 간결하게 정보를 제공합니다. 불필요한 요소를 최소화하고, 중요한 정보에 집중할 수 있도록 디자인합니다.
- 신뢰성: 사용자의 중요한 금융 정보를 다루는 만큼, 사용자에게 신뢰성을 줄 수 있도록 디자인합니다. 투명성과 일관성을 유지하여 사용자가 예측 가능한 결과를 경험하도록 합니다.
이러한 디자인 원칙은 개별 컴포넌트를 설계하고, 이를 조합하여 화면을 구성하고, 이를 통해 전반적인 사용자 경험을 설계하는 데 지침이 됩니다. 또한 디자인 원칙은 팀원 모두에게 공유되어, 팀 전체가 일관된 방향성을 가지고 작업을 진행할 수 있게 돕습니다.
2. 제품 검토
디자이너와 개발자가 제품에서 사용하는 공통 컴포넌트 및 패턴을 분석하여, 디자인 시스템에 포함할 요소를 선정합니다. 주로 버튼, 인풋, 탭, 카드 등의 UI 요소가 여기에 포함됩니다.
3. 스타일 가이드 개발
디자인 원칙에 따라 스타일 가이드를 개발합니다. 여기에는 색상 팔레트, 타이포그래피, 아이콘, 간격, 그리드 시스템 등의 디자인 요소들이 포함됩니다.
4. 컴포넌트 디자인 및 문서화
재사용할 수 있는 컴포넌트와 패턴의 디자인을 완성하고, 사용 방법과 관련 세부 사항을 문서화합니다. 이 문서에는 디자인 시스템의 모든 구성 요소가 정확하게 기록되어야 합니다. 그리고 이를 개발자가 쉽게 적용할 수 있도록 코드 스니펫 또는 컴포넌트 라이브러리를 제공합니다.
5. 디자인 시스템 구현
개발자는 디자인 시스템에서 제공하는 컴포넌트와 패턴을 사용하여 실제 웹사이트나 앱을 구현합니다. 이 과정에서 디자이너와 개발자 간의 긴밀한 협업이 필요합니다.
6. 지속적인 유지보수 및 업데이트
디자인 시스템의 운영은 전담 인력을 통한 주기적인 유지보수 및 업데이트 작업이 필요합니다. 여기에는 사용자의 피드백을 반영하거나 기존 요소를 개선하는 작업부터 기능 확장에 따른 컴포넌트 추가 등의 작업이 포함됩니다.
