HTTP의 특징
이제 응용 계층의 대표적인 프로토콜인 HTTP에 대해 알아봅시다. 앞서 설명했듯이 HTTP는 웹 사이트를 이용하기 위해 사용합니다. 따라서 프론트엔드, 백엔드 상관없이 웹 개발은 모두 HTTP를 기반으로 하기에 중요한 특징들을 알아두는 것이 중요합니다.

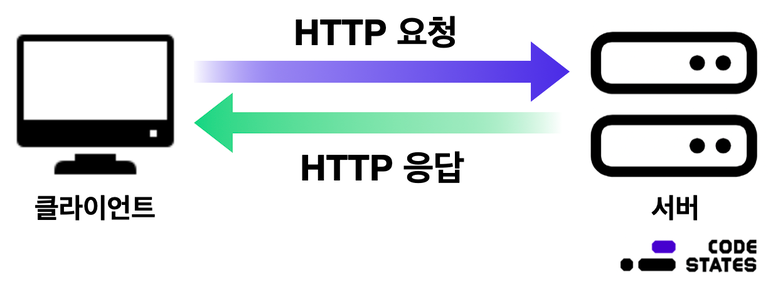
HTTP(Hypertext Transfer Protocol)는 웹 기반 응용 프로그램에서 가장 많이 사용되는 프로토콜 중 하나입니다. 클라이언트와 서버 간의 데이터 교환을 위해 설계되었으며, 클라이언트가 서버에 요청을 보내면, 서버가 그에 대한 응답을 보내는 방식으로 작동합니다.
HTTP는 무상태성, 비연결성이라는 특징을 가집니다. 각각의 특징이 어떤 의미인지 알아봅시다.
무상태성
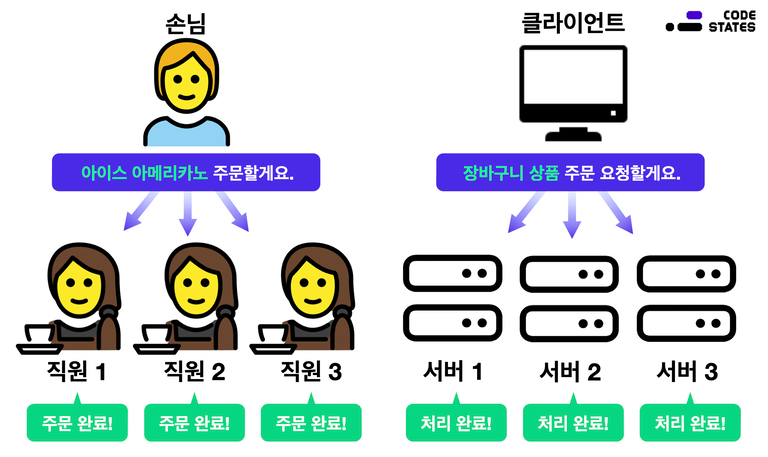
HTTP 서버는 이전에 어떤 요청과 응답이 오갔는지 기억하지 못합니다. 이를 HTTP의 무상태성이라고 부릅니다. 여기서 주의할 점은 ‘서버’가 상태를 유지하지 않는다는 점입니다. 따라서 상태를 유지하는 주체는 클라이언트가 됩니다. 이게 무슨 의미인지 예시를 통해 이해해 봅시다.

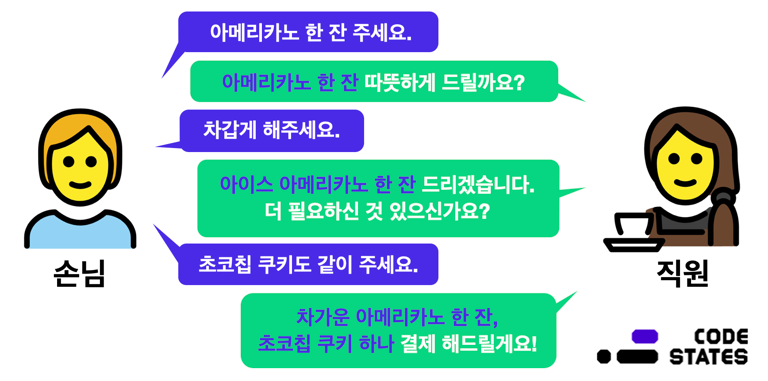
카페에서 아메리카노 2잔을 주문한다고 해봅시다. 보통의 경우라면 위 그림처럼 직원이 이전에 어떤 대화를 했는지 기억하고 주문을 받을 것입니다. 이때 손님이 클라이언트, 직원이 서버라고 한다면, 이처럼 서버 쪽에서 클라이언트와 이전에 어떤 정보를 주고받았는지 기억하는 것을 ‘서버가 상태를 유지한다.’라고 합니다.

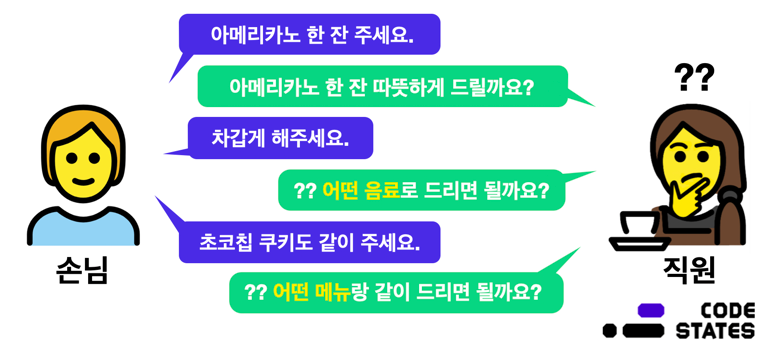
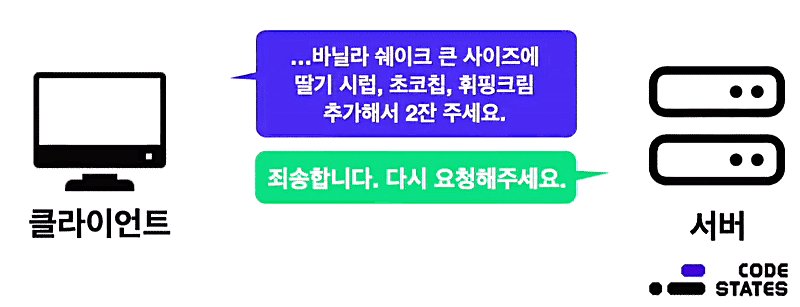
직원이 앞선 대화를 전혀 기억하지 못한다면 어떨까요? 위 그림처럼 주문이 제대로 진행되지 않을 것입니다. 이처럼 서버가 이전에 어떤 정보를 주고받았는지 기억하지 못하는 것을 ‘서버가 상태를 유지하지 않는다.’라고 합니다.

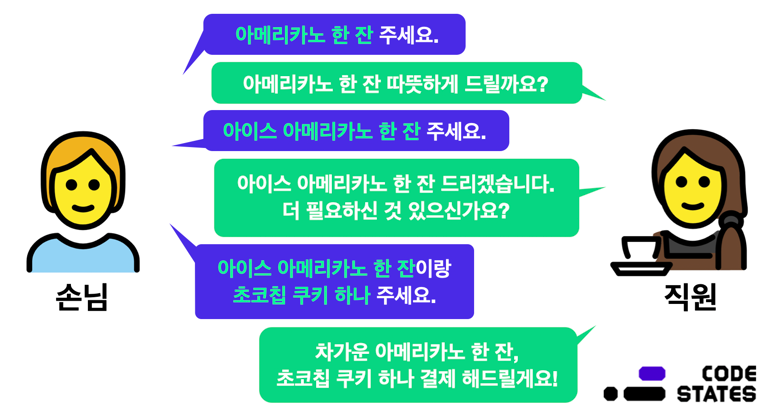
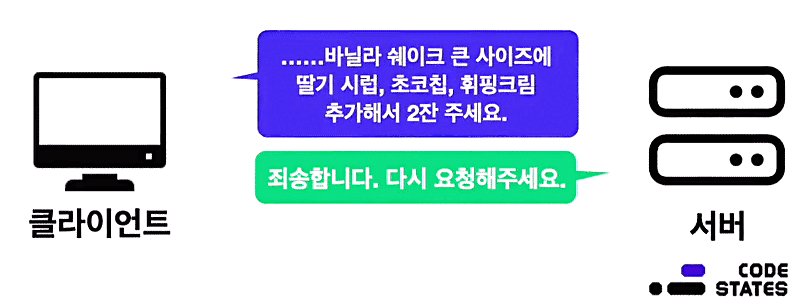
직원이 이전 대화를 전혀 기억하지 못한다면 어떻게 주문해야 할까요? 위 그림처럼 손님이 주문을 진행할 때 이전에 주고받았던 정보를 같이 전달해 주면 되겠죠. 이처럼 HTTP는 서버가 상태를 유지하지 않기 때문에 클라이언트가 상태를 유지하면서 요청을 보낼 때 모든 정보를 담아서 보내야 합니다.

이처럼 클라이언트가 상태를 유지하고 모든 정보를 담아서 요청을 보낸다면, 중간에 요청을 처리하는 서버가 달라지거나, 아예 다른 서버에서 요청을 처리해도 항상 같은 응답을 받을 수 있게 됩니다. 아메리카노 2잔을 다른 직원에게 주문한다고 해서 카페라테 2잔이 나오지 않는 것처럼 말이죠.

이러한 특징 덕분에 무상태 서버는 요청이 폭증하는 상황에서도 서버를 확장하기에 유리합니다. 이론상으로는 무한대로 서버를 증설할 수 있습니다.

하지만 상태를 클라이언트가 유지해야 하므로 클라이언트가 요청을 보낼 때 부담이 커진다는 특징도 있습니다. 또한 로그인 정보와 같이 서버 쪽에서도 기억해 둘 필요가 있는 상태가 존재하는 경우에는 쿠키, 세션, 토큰 등의 보조적인 수단을 이용해서 상태를 유지해야 합니다.
비연결성
HTTP는 버전 3을 제외하고는 TCP를 사용합니다. TCP는 기본적으로 송신자와 수신자가 연결되고 나면 그 연결을 유지합니다. 그런데 이렇게 연결을 유지하는 것만으로도 비용이 발생하기 때문에 실질적으로 요청과 응답이 오가지 않는 시간 동안은 불필요한 비용이 발생하게 됩니다.

HTTP는 이 문제를 해결하기 위해서 요청을 보낼 때 연결하고, 응답을 받으면 연결을 바로 끊어 최소한의 자원만 사용할 수 있도록 설계되었습니다. 이처럼 요청과 응답이 오갈 때만 클라이언트와 서버를 연결하는 특성을 비연결성이라고 합니다.
보통 웹 서비스를 사용할 때 서버에 요청을 보내서 데이터를 받아와야 하는 일은 실제 서비스 사용 시간에 비해 많지 않습니다.
페이지를 이동하거나 검색을 하는 등의 동작이 있을 때에만 서버로 요청을 보내기 때문에, 사용자가 특정 웹 서비스를 1시간 동안 이용한다고 하더라도 클라이언트와 서버가 요청과 응답을 주고받는 시간은 몇 초도 되지 않는 경우가 많습니다. 그래서 보통은 HTTP의 비연결성은 서버의 자원을 아끼는데 매우 효과적입니다.
하지만 한 번에 여러 개의 파일을 받아와야 하는 경우에는 HTTP의 비연결성이 오히려 비효율적으로 작용합니다. 여러 개의 파일을 받아올 경우, 하나의 파일을 받아올 때마다 연결과 종료를 반복하게 됩니다.
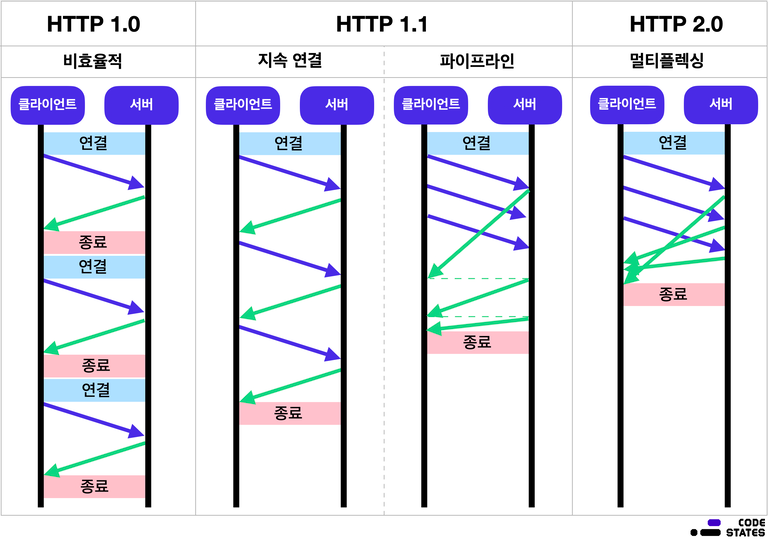
특히, TCP를 사용할 땐 연결할 때마다 3-Way Handshake의 과정을 거치기 때문에 연결을 유지하는 것보다 훨씬 더 긴 시간과 많은 자원이 소모되는 상황이 발생합니다. 비연결성의 이러한 한계를 해결하기 위해서 HTTP의 상위 버전에서는 다양한 방법을 적용했습니다. 아래 그림을 보며 자세히 알아봅시다.

-
HTTP 1.0
- 요청과 응답이 오갈 때마다 연결과 종료를 반복하는 기본적인 HTTP 버전입니다.
-
HTTP 1.1
-
지속 연결: 모든 요청에 대한 응답이 완료될 때까지 연결을 지속합니다. 단, 요청과 응답이 동기적으로 오고가는 것을 볼 수 있습니다.
-
파이프라인: 모든 요청에 대한 응답이 완료될 때까지 연결을 지속합니다. 요청은 비동기적으로 보낼 수 있지만 응답은 여전히 동기적으로 오는 것을 볼 수 있습니다.
-
-
HTTP 2.0
- 멀티플렉싱: 모든 요청에 대한 응답이 완료될 때까지 연결을 지속합니다. 요청도 응답도 비동기적으로 처리되는 것을 볼 수 있습니다.
-
HTTP 3.0
- UDP를 사용하는 HTTP 버전입니다. HTTP 2.0의 멀티플렉싱을 계속 사용하며, TCP의 3-Way Handshake 과정이 없는 만큼 더 빠릅니다.
정리하자면, HTTP는 서버 자원의 효율적 사용을 위해서 기본적으로 요청과 응답이 오갈 때마다 연결을 성립하고 종료하는 비연결성이라는 특징을 갖지만, 비연결성이 오히려 비효율적으로 작용하는 상황을 보완하기 위해서 버전마다 다양한 방법을 사용합니다.
HTTP Headers의 종류와 특징

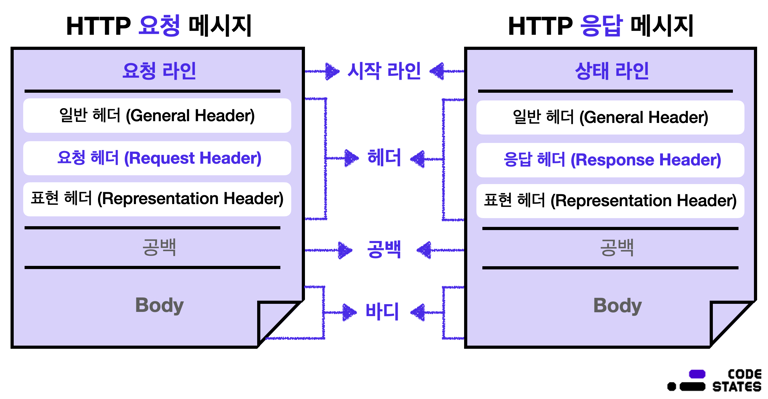
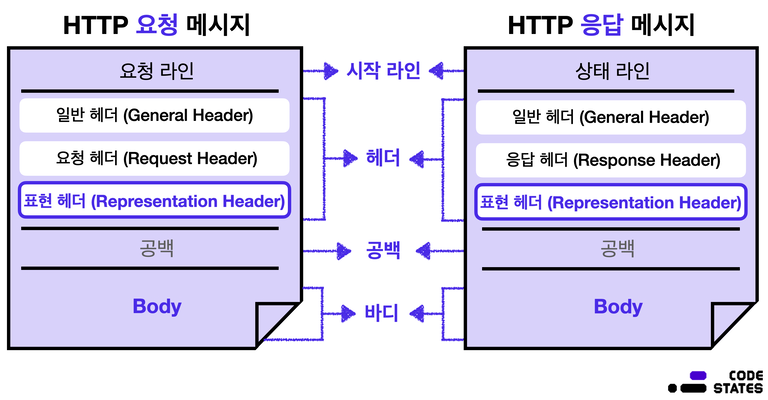
HTTP에서 클라이언트와 서버는 HTTP 메시지를 주고받으며 소통합니다. 이때 요청 메시지와 응답 메시지 모두 시작 라인, 헤더, 공백, 바디의 구조로 되어있으며, 차이를 보이는 부분은 시작 라인과 헤더 부분입니다.
-
시작 라인(Start Line)
-
요청 메시지 - 요청 라인(Request Line): 사용한 HTTP 메서드, 요청을 보낸 리소스 경로, 그리고 사용한 HTTP 버전에 대한 정보가 담겨 있습니다.
-
예) GET /index.html HTTP/1.1, POST /codestates.html HTTP/2
-
응답 메시지 - 상태 라인(Status Line): 사용한 HTTP 버전, HTTP 응답 상태 코드, 상태 코드에 대한 간단한 설명이 담겨 있습니다.
-
예) HTTP/1.1 200 OK, HTTP/2 401 Unauthorized
-
-
헤더(Header): 요청 메시지는 요청 헤더를, 응답 메시지는 응답 헤더를 사용합니다.
HTTP 헤더는 HTTP 메시지에 대한 부가적인 정보를 담고 있는 메타데이터입니다.
HTTP 헤더는 요청할 때에만 쓰이는 요청 헤더, 응답할 때에만 쓰이는 응답 헤더, 그리고 두 경우 모두 사용할 수 있는 헤더로 나눌 수 있습니다. 헤더의 종류는 굉장히 많지만, 대표적인 헤더들에는 어떤 것이 있는지 알아봅시다.
요청 헤더 (Request Header)
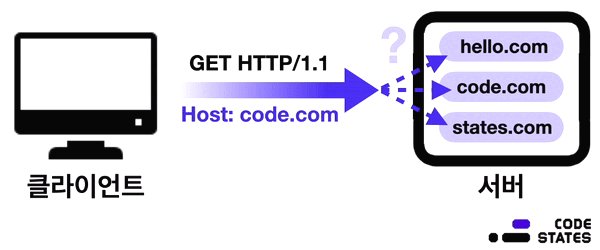
1. Host
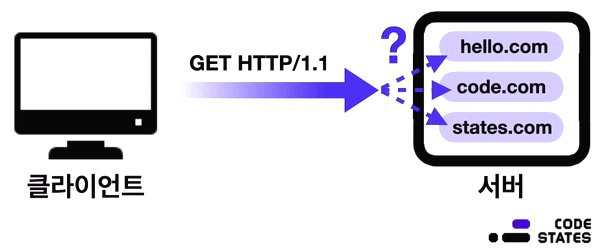
HTTP/1.1 이상에서 필수적으로 포함되어야 하는 헤더입니다. 하나의 웹 서버가 여러 개의 도메인을 호스팅하는 경우, 이 헤더는 해당 요청이 어느 도메인을 타겟으로 하는지를 명시적으로 지정합니다.

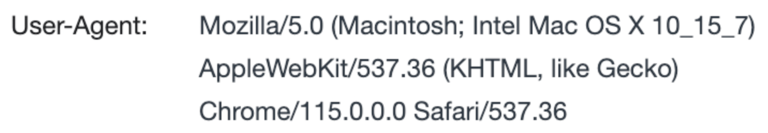
2. User-Agent
클라이언트의 브라우저나 애플리케이션에 관한 정보를 담는 헤더입니다. 서버가 어떤 종류의 클라이언트와 상호작용하고 있는지 알 수 있게 해줍니다.
- 예시 - Mac OS에서 Google Chrome을 사용해서 요청을 보낸 경우

3. Origin
웹 페이지에서 다른 도메인으로 요청을 보낼 때, 이 요청의 출처(origin)를 나타내는 헤더입니다. 서버에서 허용하는 출처가 아닐 경우, CORS 에러가 발생하며, 응답 헤더인 Access-Control-Allow-Origin와 관련이 있습니다.
- 예시: Origin: https://codestates.com
4. Authorization
HTTP 요청에 사용자 인증 정보를 담을 때 사용되는 헤더입니다. 앞에 Basic이나 Bearer 같은 키워드를 붙여 어떤 종류의 인증 정보인지를 표시한 다음 인증 정보를 작성하여 전달합니다.
-
Basic - 사용자의 아이디와 비밀번호를 Base64로 인코딩하여 전송하는 간단한 인증 방식
- 예시: Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=
-
Bearer - JWT(JSON Web Token)이나 OAuth 토큰 등의 인증 토큰을 전송하는 방식
-
예시: Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjb21wYW55IjoiQ29kZVN0YXRlcyIsImlhdCI6MTY5MDk4ODQwMH0.u1-wd11WEBrgU2UHOI5XSsVPTkYC-_Iee5lu4qKKG50
5. Referer
현재 요청된 페이지의 이전 웹 페이지 주소를 의미하는 헤더입니다. 만약 구글 검색을 통해 코드스테이츠 사이트로 이동했다면, Referer: https://google.com/search?q=
codestates
와 같이 표시될 것입니다. 서버는 이 헤더를 이용해 유입이 어디에서 많이 발생했는지 분석/하거나 특정 사이트에서의 접근을 막을 수 있습니다.
참고로, Referrer가 맞는 스펠링이지만 Referer로 오타가 나서 스펙으로 굳어졌다고 합니다.
응답 헤더 (Response Header)
1. Server
웹 서버의 소프트웨어 및 버전 정보를 포함하는 헤더입니다. 클라이언트는 이 헤더를 통해 서버가 어떤 소프트웨어로 운영되는지 확인할 수 있습니다. 단, 서버 버전 정보를 공개하면 보안상의 위험성이 있으므로, 보안에 민감한 환경에서는 버전 정보는 숨깁니다.
- 예시: Server: Apache/2.4.41 (Unix) OpenSSL/1.1.1d PHP/7.4.13, Server: nginx/1.18.0 (Ubuntu)
2. Date
웹 서버가 응답을 생성한 날짜와 시간을 나타내는 데 사용하는 헤더입니다. 보통 웹 서버에서 자동으로 설정되며, 서버의 현재 시각을 기반으로 합니다.
- 예시: Date: Thu, 3 Aug 2023 15:30:00 GMT
3. Allow
웹 서버에서 어떤 HTTP 메서드를 허용하고 있는지 알려주는 헤더입니다. 보통 OPTIONS 요청에 응답할 때, 또는 허용되지 않은 HTTP 메서드를 사용했을 때 405 Method Not Allowed 상태 코드와 함께 어떤 메서드가 허용되는지 알려주기 위해서 사용하는 헤더입니다.
- 예시: Allow: GET, HEAD, POST, OPTIONS
4. Location
클라이언트가 요청한 리소스의 위치를 알려주는 헤더입니다. 보통 300번대 상태 코드와 함께 다른 주소로 리다이렉트 시켜줄 때 많이 사용됩니다. 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, 해당 위치로 자동 이동합니다.
- 예시: Location: http://codestates.com/redirect_url
5. Retry-After
서버가 클라이언트가 다음 요청을 할 때까지 얼마나 기다려야 하는지 알려주는 헤더입니다. 주로 서버가 일시적으로 과부하 상태에 있거나 리소스가 아직 사용 가능하지 않은 경우에 사용됩니다.
- 예시: Retry-After: Thu, 3 Aug 2023 15:30:00 GMT(날짜 표기), Retry-After: 120(초 단위 표기)
표현 헤더

표현 헤더는 HTTP 메시지의 Body에 포함된 데이터를 설명하기 위해서 사용되는 헤더입니다. 요청 시 데이터를 보내지 않아 Body가 존재하지 않는 GET 요청 메시지를 제외하면 요청 메시지, 응답 메시지 모두 사용할 수 있는 헤더입니다. 헤더의 이름이 Content로 시작하는 경우 보통 표현 헤더입니다.
- 표현 헤더 종류
- Content-Type: 클라이언트가 서버로부터 받는 데이터가 어떤 유형인지를 알려줍니다.
- Content-Encoding: 데이터의 압축 방식을 나타냅니다.
- Content-Language: 데이터의 언어를 나타냅니다.
- Content-Length: 데이터의 길이를 바이트 단위로 나타냅니다.
콘텐츠 협상 헤더

콘텐츠 협상 헤더는 클라이언트가 요청을 보낼 때, 응답으로 받을 데이터를 어떤 형태로 받고 싶은지 서버에 알려주기 위해 사용하는 헤더입니다. 말 그대로 ‘나는 이런 형태의 데이터를 받아보고 싶은데, 가능할까?’하고 서버와의 콘텐츠 협상을 위해서 사용하는 헤더로, 요청 메시지에서만 사용됩니다. 헤더의 이름이 Accept로 시작하는 경우 보통 콘텐츠 협상 헤더입니다.
-
콘텐츠 협상 헤더 종류
-
Accept: 클라이언트가 원하는 콘텐츠 유형을 지정합니다. 이 값에 따라 응답의 Content-Type이 정해집니다.
-
Accept-Language: 클라이언트가 원하는 언어를 지정합니다. 이 값에 따라 응답의 Content-Language가 정해집니다.
-
Accept-Encoding: 클라이언트가 원하는 콘텐츠 압축 방식을 지정합니다. 이 값에 따라 응답의 Content-Encoding이 정해집니다.
-
콘텐츠 협상 헤더를 작성할 때, q값을 사용하여 클라이언트가 선호하는 콘텐츠 유형의 우선순위를 나타낼 수 있습니다.
q값은 0부터 1 사이의 실수이며, 값이 클수록 클라이언트가 해당 콘텐츠 유형을 더 선호한다는 의미입니다. 만약 특정 콘텐츠 유형의 q값을 명시하지 않으면, 기본값으로 q=1.0을 가진다고 간주합니다.
아래 예시를 통해 콘텐츠 협상 헤더와 표현 헤더의 관계를 이해해 봅시다.

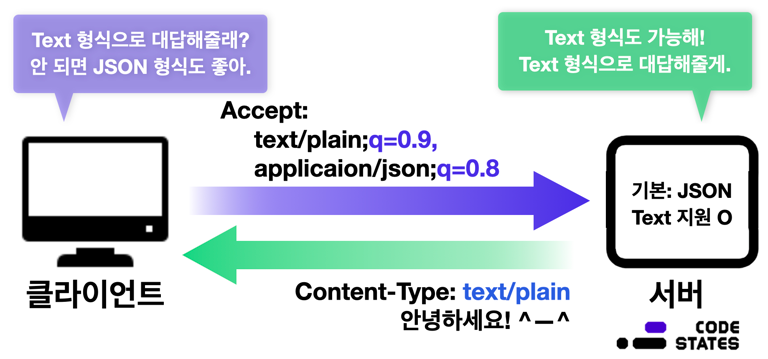
예시 1에서는 클라이언트가 요청을 보낼 때 Accept 헤더를 작성해 클라이언트가 선호하는 콘텐츠 유형의 우선순위를 표현했습니다.
text/plain;q=0.9, application/json;q=0.8이므로 Text 형식의 우선순위가 JSON 형식의 우선순위보다 높습니다. 이때 서버의 기본 응답은 JSON 형식이지만, Text 형식도 지원하므로 Text 형식으로 응답을 돌려줍니다.

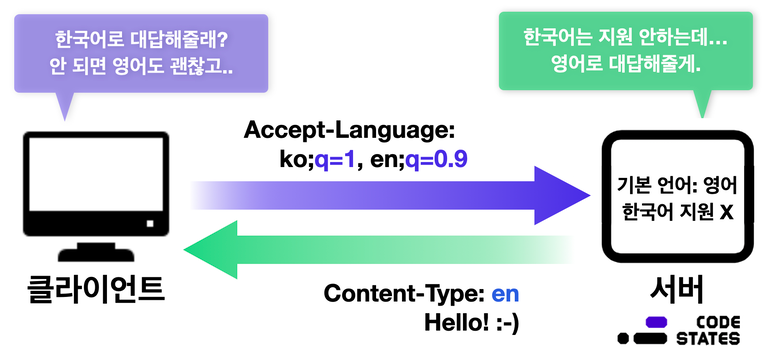
예시 2는 Accept-Language 헤더로 클라이언트가 선호하는 언어의 우선순위를 표현했습니다. ko;q=1, en;q=0.9이므로 한국어(ko)의 우선순위가 영어(en)의 우선순위보다 높습니다. 하지만 서버가 영어는 지원하지만, 한국어를 지원하지 않으므로 영어로 응답을 돌려줍니다.

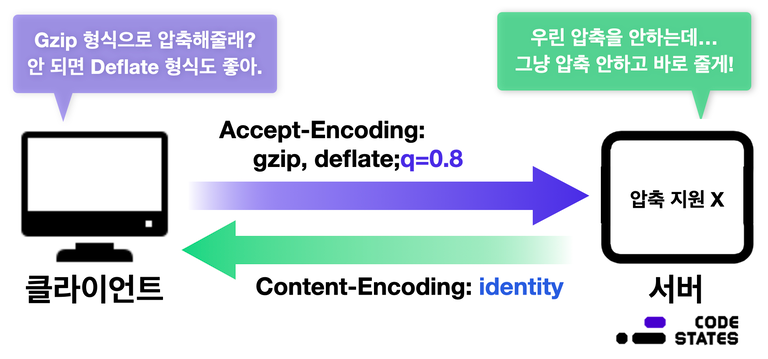
예시 3은 Accept-Encoding 헤더로 클라이언트가 선호하는 압축 형식의 우선순위를 표현했습니다. Gzip에는 q값이 작성되어 있지 않으므로 gzip;q=1로 간주하고, deflate;q=0.9이므로 Gzip 형식의 우선순위가 Deflate 형식의 우선순위보다 높습니다. 하지만 서버가 둘 다 지원하지 않으므로, 압축하지 않은 원본 상태임을 의미하는 Identity로 응답을 돌려줍니다.
HTTPS
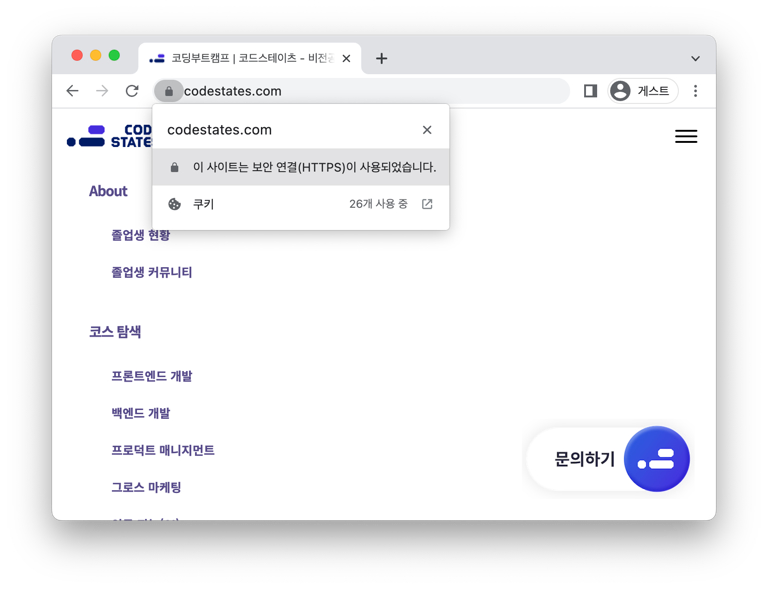
지금 내가 접속한 사이트가 보안된 웹 사이트인지 가장 쉽게 확인할 수 있는 방법은 무엇일까요?
여러분이 보고 있는 화면의 주소 바 옆에 있는 자물쇠 아이콘을 눌러보면 됩니다. 해당 아이콘을 누르면 아래와 같이 “이 사이트는 보안 연결(HTTPS)이 사용되었습니다.”라는 메시지를 볼 수 있습니다.

HTTPS는 HTTP Secure의 약자로, 단어 뜻 그대로 기존의 HTTP 프로토콜을 더 안전하게(Secure) 사용할 수 있음을 의미합니다. 단지 뒤에 S가 붙었을 뿐인데 왜 HTTP보다 안전하다는 걸까요? 그 이유는 HTTPS가 HTTP와 달리 요청과 응답으로 오가는 내용을 암호화하기 때문입니다.
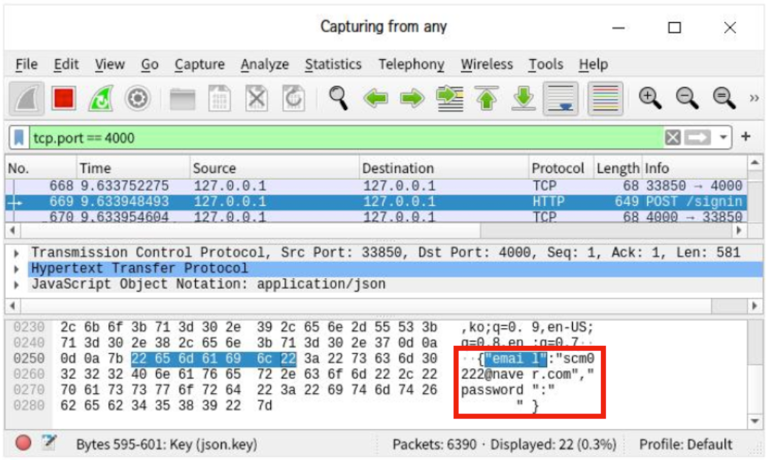
아래 이미지는 HTTP로 보낸 요청을 'wireshark'라는 패킷 분석 프로그램을 이용하여 캡처한 것입니다. 이미지를 확인해 보면, email과 password 같은 값을 그대로 볼 수 있는 것을 알 수 있습니다. 이는 제3자가 HTTP 요청 및 응답을 탈취한다면 전달되는 데이터의 내용을 그대로 확인할 수 있다는 뜻이기도 합니다.

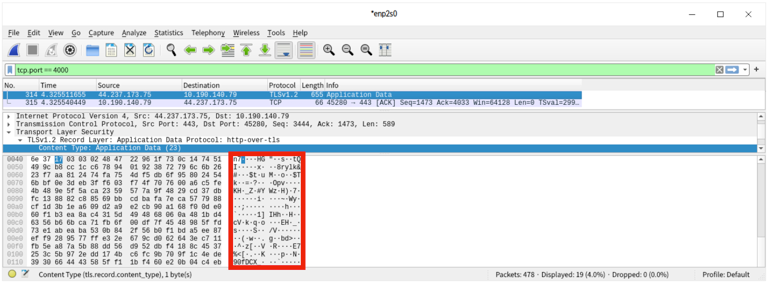
아래는 위 이미지와 동일한 요청을 HTTPS 프로토콜로 보냈을 때를 확인한 것입니다. 똑같은 요청임에도 데이터가 암호화되었음을 알 수 있습니다. 따라서 HTTPS 요청 및 응답은 중간에 제3자에게 데이터가 탈취되더라도 그 내용을 알아볼 수 없습니다.

이처럼 HTTPS가 HTTP 통신을 암호화하기 위해서 어떤 과정을 거치는지 조금 더 자세히 들여다보기 전에, 암호화 방식에는 어떤 것이 있는지 먼저 간단하게 살펴보도록 합시다.
암호화 방식
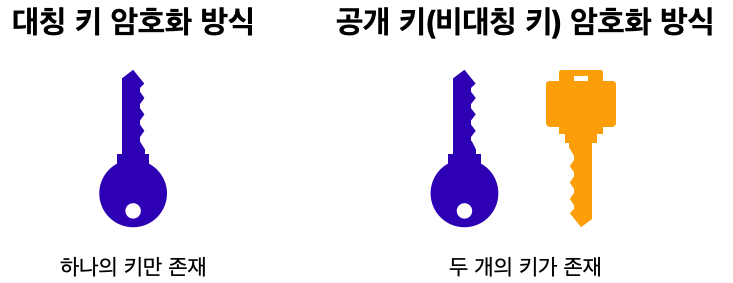
데이터를 암호화를 할 때에는 암호화할 때 사용할 키, 암호화한 것을 해석(복호화)할 때 사용할 키가 필요합니다. 이때 암호화와 복호화할 때 사용하는 키가 동일하다면 대칭 키 암호화 방식, 다르다면 공개 키(비대칭 키) 암호화 방식이라고 합니다.

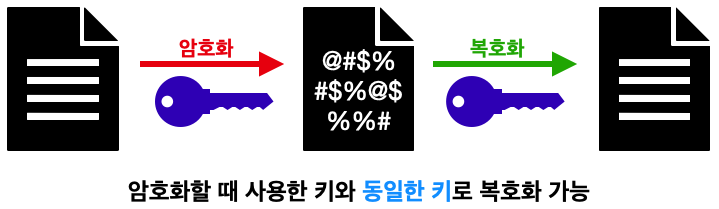
1. 대칭 키 암호화 방식
대칭 키 암호화 방식은 하나의 키만 사용합니다. 암호화할 때 사용한 키로만 복호화가 가능합니다.

두 개의 키를 사용해야 하는 공개 키 방식에 비해서 연산 속도가 빠르다는 장점이 있습니다. 하지만 키를 주고받는 과정에서 탈취당했을 경우에는 암호화가 소용없어지기 때문에 키를 관리하는데 신경을 많이 써야 합니다.
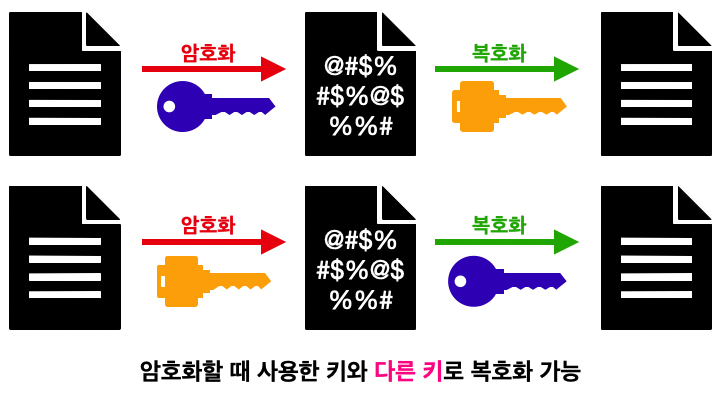
2. 공개 키(비대칭 키) 암호화 방식
비대칭 키 암호화 방식은 두 개의 키를 사용합니다. 암호화할 때 사용한 키와 다른 키로만 복호화가 가능합니다.

여기서 두 개의 키를 각각 공개 키, 비밀 키라고 부릅니다. 여기서 공개 키는 이름 그대로 공개되어 있기 때문에 누구든지 접근 가능합니다. 누구든 이 공개 키를 사용해서 암호화한 데이터를 보내면, 비밀 키를 가진 사람만 그 내용을 복호화할 수 있습니다. 보통 요청을 보내는 사용자가 공개 키를, 요청을 받는 서버가 비밀 키를 가집니다. 이때, 비밀 키는 서버가 해킹당하는 게 아닌 이상 탈취되지 않습니다.
이러한 공개 키 방식은 공개 키를 사용해 암호화한 데이터가 탈취당한다고 하더라도, 비밀 키가 없다면 복호화할 수 없으므로 대칭 키 방식보다 보안성이 더 좋습니다. 하지만 대칭 키 방식 보다 더 복잡한 연산이 필요하여 더 많은 시간을 소모한다는 단점이 있습니다.
SSL/TLS 프로토콜
HTTPS는 HTTP 통신을 하는 소켓 부분에서 SSL 혹은 TLS라는 프로토콜을 사용하여 서버 인증과 데이터 암호화를 진행합니다. 여기서 SSL이 표준화되며 바뀐 이름이 TLS이므로 사실상 같은 프로토콜이라고 생각하시면 됩니다. SSL/TLS는 다음과 같은 특징을 가집니다.
- CA를 통한 인증서 사용
- 대칭 키, 공개 키 암호화 방식을 모두 사용
인증서와 CA(Certificate Authority)
HTTPS를 사용하면 브라우저가 서버의 응답과 함께 전달된 인증서를 확인할 수 있습니다. 이러한 인증서는 서버의 신원을 보증해 줍니다. 이때 인증서를 발급해 주는 공인된 기관들을 Certificate Authority, CA라고 부릅니다.

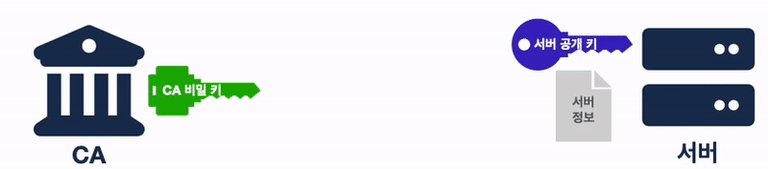
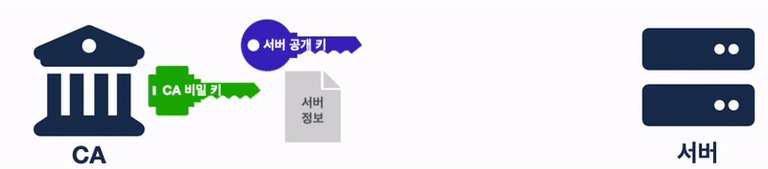
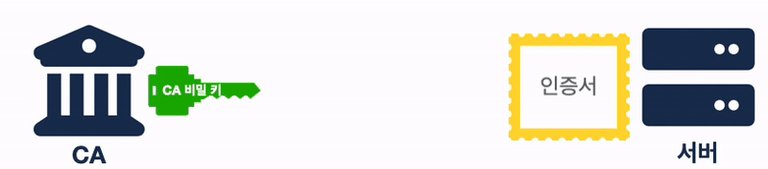
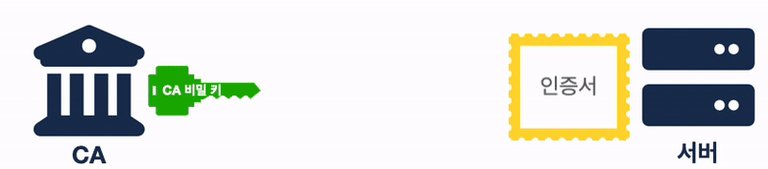
서버는 인증서를 발급받기 위해서 CA로 서버의 정보와 공개 키를 전달합니다. CA는 서버의 공개 키와 정보를 CA의 비밀 키로 암호화하여 인증서를 발급합니다. (이 비밀키가 해커에게 유출되어 파산한 CA도 있습니다.)
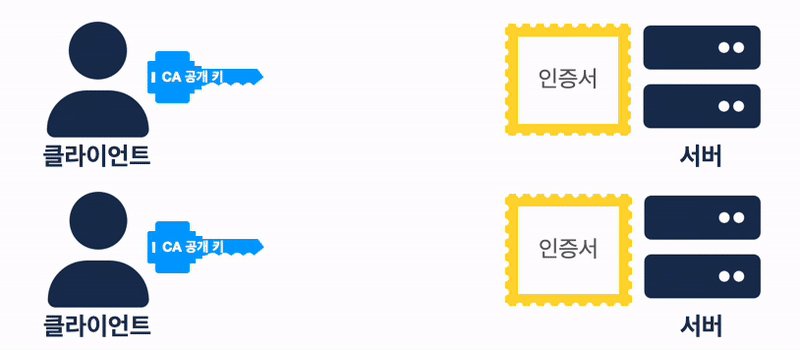
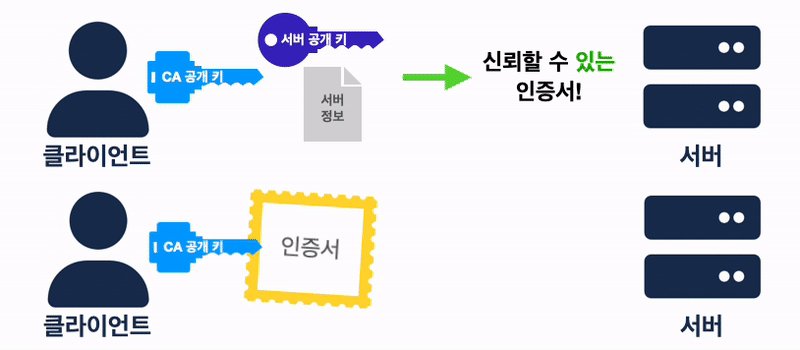
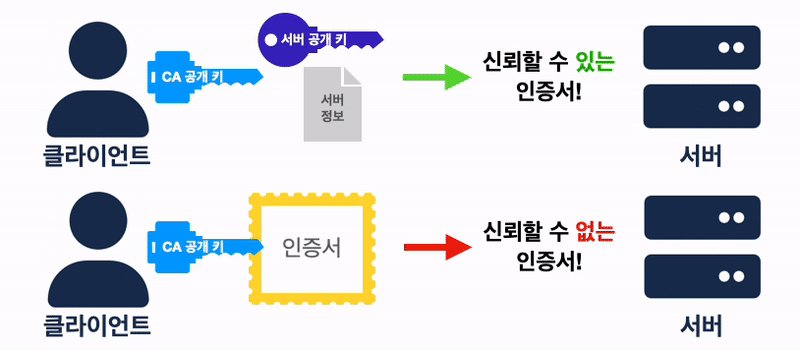
서버는 클라이언트에게 요청을 받으면 CA에게 발급받은 인증서를 보내줍니다. 이때, 사용자가 사용하는 브라우저는 CA들의 리스트와 공개 키를 내장하고 있습니다. 우선 해당 인증서가 리스트에 있는 CA가 발급한 인증서인지 확인하고, 리스트에 있는 CA라면 해당하는 CA의 공개 키를 사용해서 인증서의 복호화를 시도합니다.
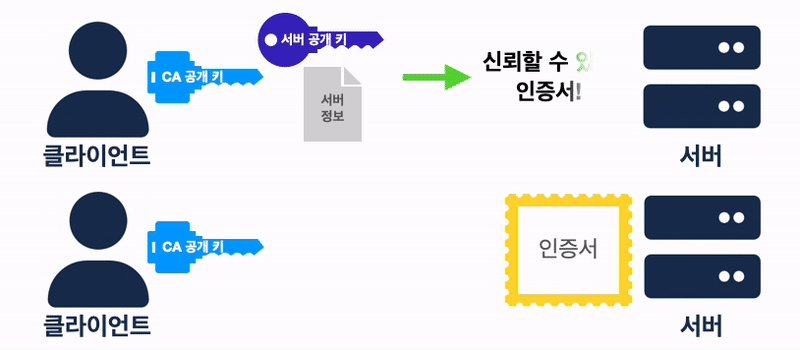
CA의 비밀 키로 암호화된 데이터(인증서)는 CA의 공개 키로만 복호화가 가능하므로, 정말로 CA에서 발급한 인증서가 맞다면 복호화가 성공적으로 진행되어야 합니다.

-
복호화가 성공적으로 진행된다면, 클라이언트는 서버의 정보와 공개 키를 얻게 됨과 동시에 해당 서버가 신뢰할 수 있는 서버임을 알 수 있게 됩니다.
-
복호화가 실패한다면, 이는 서버가 보내준 인증서가 신뢰할 수 없는 인증서임을 확인하게 됩니다.
대칭 키 전달
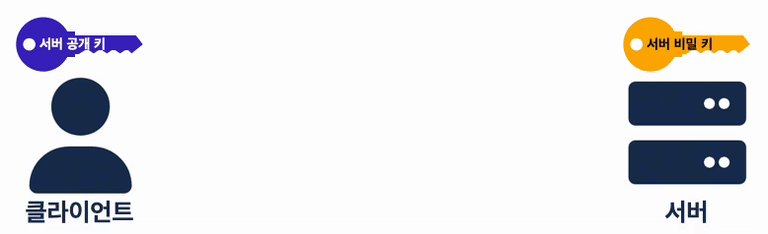
이제 사용자는 서버의 인증서를 성공적으로 복호화하여 서버의 공개 키를 확보했습니다. 그럼 이 공개 키를 사용해서 데이터를 암호화하여 요청과 응답을 주고받게 될까요? 안타깝게도, 이 공개 키는 해당 용도로는 사용할 수 없습니다. 공개 키 암호화 방식은 보안은 확실하지만, 복잡한 연산이 필요하여 더 많은 시간을 소모합니다. 따라서 모든 요청에서 공개 키 암호화 방식을 사용하는 것은 효율이 좋지 않습니다.
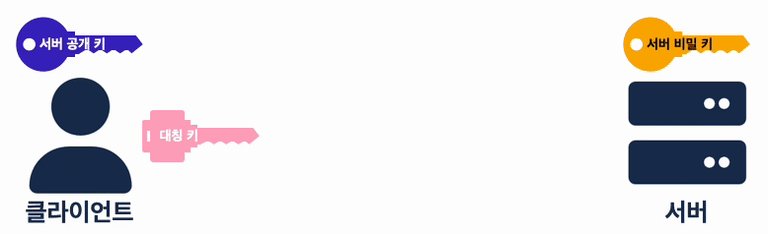
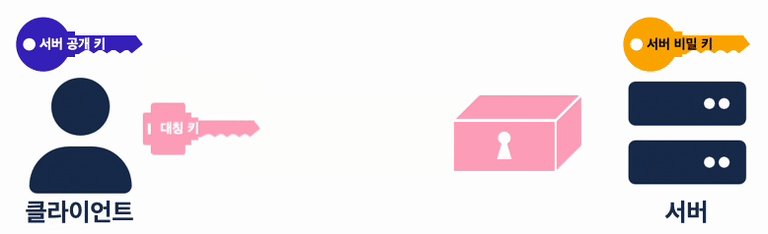
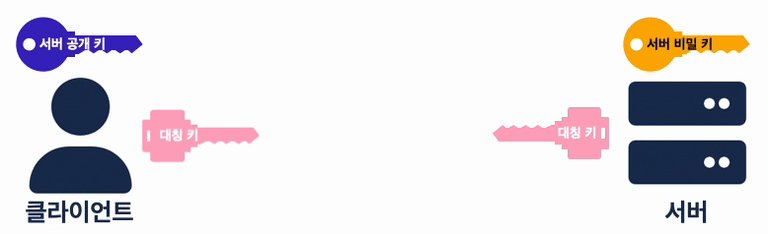
그렇다면 이 공개 키는 어디에 쓰는 걸까요? 바로 클라이언트와 서버가 함께 사용하게 될 대칭 키를 주고받을 때 쓰게 됩니다. 대칭 키는 속도는 빠르지만, 오고 가는 과정에서 탈취될 수 있다는 위험성이 있었습니다. 하지만 클라이언트가 서버로 대칭 키를 보낼 때 서버의 공개 키를 사용해서 암호화하여 보내준다면, 서버의 비밀 키를 가지고 있는 게 아닌 이상 해당 대칭 키를 복호화할 수 없으므로 탈취될 위험성이 줄어듭니다.

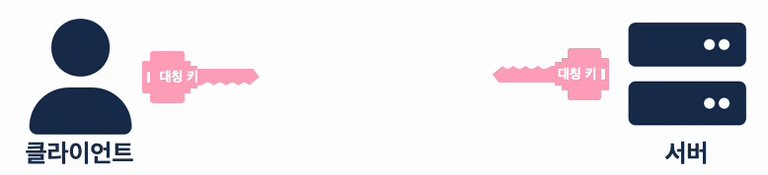
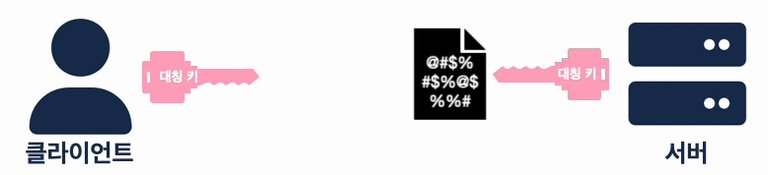
클라이언트는 데이터를 암호화하여 주고받을 때 사용할 대칭 키를 생성합니다. 대칭 키를 생성하는 데에는 더 복잡한 과정이 있지만, 일단은 대칭 키를 만든다는 것만 알아두세요. 클라이언트는 생성한 대칭 키를 서버의 공개 키로 암호화하여 전달합니다. 서버는 전달받은 데이터를 비밀 키로 복호화하여 대칭 키를 확보합니다. 이렇게 서버와 클라이언트는 동일한 대칭 키를 갖게 되었습니다.

클라이언트는 데이터를 암호화하여 주고받을 때 사용할 대칭 키를 생성합니다. 대칭 키를 생성하는 데에는 더 복잡한 과정이 있지만, 일단은 대칭 키를 만든다는 것만 알아두세요. 클라이언트는 생성한 대칭 키를 서버의 공개 키로 암호화하여 전달합니다. 서버는 전달받은 데이터를 비밀 키로 복호화하여 대칭 키를 확보합니다. 이렇게 서버와 클라이언트는 동일한 대칭 키를 갖게 되었습니다.
이제 HTTPS 요청을 주고받을 때 이 대칭 키를 사용하여 데이터를 암호화하여 전달하게 됩니다. 대칭 키 자체는 오고 가지 않기 때문에 키가 유출될 위험이 없어졌습니다. 따라서 요청이 중간에 탈취되어도 제3자가 암호화된 데이터를 복호화할 수 없게 됩니다. HTTPS는 이러한 암호화 과정을 통해 HTTP보다 안전하게 요청과 응답을 주고받을 수 있게 해 줍니다.
정리하자면, 이렇게 서버와 클라이언트 간의 CA를 통해 서버를 인증하는 과정과 데이터를 암호화하는 과정을 아우른 프로토콜을 SSL 또는 TLS이라고 말하고, HTTP에 SSL/TLS 프로토콜을 더한 것을 HTTPS라고 합니다.
