조건문
자바스크립트에서 특정한 조건에 따라 코드가 실행되도록 하는 방법을 조건문이라고 합니다.
조건문을 활용한다면, 아침 6시가 되면 알람을 울리도록 하거나, 물이 100도가 될 때까지만 가열하거나 하는 프로그래밍을 할 수 있습니다.
if문
가장 대표적인 조건문인 if문은 주어진 조건식의 참(true)/거짓(false)여부에 따라 실행이 결정됩니다.
참과 거짓을 판단하기 위한 자바스크립트의 타입인 Boolean타입이 있기때문에 조건식은 결과가 불린 타입이 되도록 작성합니다.
if (true) {
console.log('hello world');
}if 뒤에 있는 소괄호에 조건식을 넣으면, 조건식이 참으로 평가된 경우 코드블록 내부의 코드가 실행됩니다. 지금은 true를 넣었기 때문에 console.log('hello world')가 실행됩니다.
동치연산자 (===)
동치연산자는 두 피연산자가 동일하면 true, 그렇지 않으면 false를 반환합니다. !==는 반대로 두 피연산자가 동일하지 않으면 true, 동일하면 false를 반환합니다.
let name = 'kimcoding';
if (name === 'kimcoding') {
console.log('중복된 이름입니다.'); // '중복된 이름입니다.'
}
let name = 'parkhacker';
if (name !== 'kimcoding') {
console.log('가입할 수 있는 이름입니다.'); // '가입할 수 있는 이름입니다.'
}
// 실습1) if문 내부의 코드가 실행되도록 변수 course에 올바른 값을 할당하세요.
let course = 'seb fe';
if (course === 'seb fe') {
console.log('변수 course에 "seb fe"를 할당했습니다.');
}비교연산자(> , < , >= , <=)
비교연산자는 두 피연산자의 값의 크기를 비교합니다. 수학에서의 부등호 기호의 사용법과 유사합니다.
let num = 5;
if (num < 10) {
num = num + 1;
}
console.log(num); // 6
if (num > 5) {
num = num - 1;
}
console.log(num); // 5논리연산자(&&, ||)
논리합(||)과 논리곱(&&)을 사용하면 복수의 조건을 작성할 수 있습니다. ||은 여러 조건 중 하나만 true여도 true로 판단됩니다. &&은 여러 조건 중 하나라도 false이면 false로 판단됩니다.
let age = 15;
if (age > 13 && age <= 19) {
console.log('청소년입니다.'); // '청소년입니다.'
}부정연산자(!)
부정연산자는 조건을 부정합니다. 조건이 true이면 false, 조건이 false이면 true를 리턴합니다.
let num = 11;
if (!(num === 10)) {
console.log('변수 num은 10이 아닙니다.'); // '변수 num은 10이 아닙니다.'
}
// 실습2) age가 19보다 크고, job이 student가 아닐 경우 코드가 실행되도록 조건식을 작성하세요.
let age = 25;
let job = 'sw engineer';
// false대신 새로운 조건식을 작성하세요.
if (age > 19 && job !== 'student') {
console.log('조건을 만족합니다.');
}else문
if문을 사용하여 조건식이 true일 때만 코드가 실행가능했었습니다.
그렇다면 flase일 경우는 어떨까요? 이럴경우 else문을 사용하여 진행합니다.
let num = 5;
if (num % 2 === 0) {
console.log('짝수입니다.');
} else {
console.log('홀수입니다.'); // '홀수입니다.'
}else문은 독립적으로 사용할 수 없고, if문 바로 뒤에 작성해야 합니다. 여기서 조건을 더 추가하고 싶으면 else if문을 사용합니다.
if문과 else문은 두 번 이상 사용할 수 없지만 else if문은 여러 번 사용이 가능합니다.
let age = 15;
if (age < 8) {
console.log('미취학아동입니다.');
} else if (age >= 8 && age < 14) {
console.log('초등학생입니다.');
} else if (age >= 14 && age < 17) {
console.log('중학생입니다.'); // '중학생입니다.'
} else if (age >= 17 && age < 20) {
console.log('고등학생입니다.');
} else {
console.log('성인입니다.');
}삼항 조건 연산자
if문과 else문을 삼항 조건 연산자로 바꿔 쓸 수 있습니다.
let num = 5;
num % 2 === 0 ? console.log('짝수') : console.log('홀수'); // '홀수'삼항 조건 연산자는 조건식을 먼저 작성한 후 ?를 입력하고, ? 뒤로 참/거짓일 때 실행할 코드를 각각 입력합니다. 참/거짓일 때 실행할 코드는 :로 구분합니다. 위 코드는 아래 코드와 동일하게 동작합니다.
이를 조건문으로 변환하면
let num = 5;
if (num % 2 === 0) {
console.log('짝수입니다.');
} else {
console.log('홀수입니다.'); // '홀수입니다.'
}위의 예시처럼 조건에 따라 실행할 코드가 간단하다면, 삼항 조건 연산자를 활용하는 것이 편리할 뿐만 아니라 가독성도 좋습니다. 그러나 조건에 따라 실행해야 할 내용이 복잡하다면, if문과 else문을 사용하는 것이 좋습니다.
반복문
자바스크립트에서 한 번의 일을 처리할 때 반복적으로 같은명령을 반복적으로 진행하거나, 우리가 의도한 목적만큼 동작을 반복하도록 하는 일을 반복문을 통해 진행할 수 있습니다.
for문
만약 1부터 5까지의 수를 차례대로 더한 값을 구하는 코드가 필요하다면 어떻게 해야 할까요
let result = 0;
result = result + 1;
result = result + 2;
result = result + 3;
result = result + 4;
result = result + 5;
console.log(result); // 15위의 코드처럼 일일이 작성하여 더하는 것은 너무 불필요한 작업입니다. 이를 for문을 사용하여 좀 더 편리하게 진행할 수 있습니다.
let result = 0;
for (let num = 1; num <= 5; num++) {
result = result + num;
}
console.log(result); // 15이 코드를 살펴보면, 아래와 같은 순서로 진행됩니다.
-
for문 내부에 num이라는 변수를 선언하고 1이라는 초기값을 할당한다.
-
변수 num이 5보다 작거나 같은지 확인한다.
-
2의 결과가 true면, 코드블록 내부의 코드를 실행한다.
-
변수 num을 1 증가시킨다.
-
2부터 4까지 반복한다.
-
2의 결과가 false면, 반복문이 종료된다.
이렇게 for문을 사용하면 코드를 몇 번 반복하여 실행할지 결정할 수 있습니다. 조건식만 바꾸면 되기 때문에 1부터 5까지의 합을 구하는 코드와, 1부터 100,000까지의 합을 구하는 코드는 큰 차이가 없습니다.
for문은 다음과 같은 형식으로 이루어져 있습니다.
for (초기값; 조건식; 증감식) {
// 실행할 코드
}or 뒤에 오는 소괄호(())에는 각각 초기값, 조건식, 증감식이 들어갑니다. 코드블록에는 반복해서 실행할 코드가 들어갑니다. for문을 구성하는 각 요소에 대해 하나하나 자세히 살펴보겠습니다.
초기값: 증감식 반복 횟수를 카운트하는 역할을 하는 변수입니다. (이때 변수는 정수를 의미하는 ‘integer’의 약자인 i를 주로 사용합니다.) 초기값은 반복문의 코드블록 내부에서만 유효합니다.
조건식: 코드블록 내부의 코드를 실행 여부를 결정합니다. true일 경우에는 코드를 실행하며, false일 경우 반복문이 종료됩니다.
증감식: 코드블록 내부의 코드를 실행한 후 초기값으로 선언된 변수를 증가 또는 감소시키기 위한 표현식입니다.
// 초기값(i)을 선언하고 1을 할당
for (let i = 1; 조건식; 증감식) {
console.log(i);
}
// i가 3보다 작거나 같을 경우 코드 실행, 3보다 클 경우 반복문 종료
for (let i = 1; i <= 3; 증감식) {
console.log(i);
}
// 코드가 실행될 때마다 i가 1씩 증가
for (let i = 1; i <= 3; i++) {
console.log(i); // 1 2 3
}그렇다면 구구단을 조건문과 반복문을 통해 작업해보겠습니다.
let num = 3;
if (num >= 2 && num <= 9) {
for (let i = 1; i <= 9; i++) {
console.log(num * i);
}
} else {
console.log('2와 9사이의 수를 입력하세요.');
}인덱스(index)
문자열의 각 문자는 순서를 가지고 있습니다. 첫 번째 문자의 인덱스는 0입니다.
let str = 'codestates';
console.log(str[0]); // 'c'
console.log(str[4]); // 's'특정 문자의 인덱스를 확인하는 메서드는 indexOf()입니다.
let str = 'codestates';
console.log(str.indexOf('c')); // 0
console.log(str.indexOf('e')); // 3만약 찾는 문자가 2개 이상일 경우, 가장 앞에 있는 문자의 인덱스를 조회합니다.
길이(length)
문자열의 길이는 문자열 뒤에 .length를 붙임으로써 조회할 수 있습니다.
let str = 'codestates';
console.log(str.length); // 10for문의 초기화, 조건식, 증감식은 모두 숫자 타입과 관련이 있습니다. 만약 문자열의 첫 번째 문자부터 마지막 문자까지 모두 출력하는 코드를 구현하려면 어떻게 해야 할까요?
let str = 'codestates';
for (let i = 0; i <= 9; i++) {
console.log(str[i]);
}위의 코드를 살펴보면, 변수 i가 0부터 9까지 1씩 증가하며 반복문이 실행됩니다. 변수 str에 할당된 문자열 'codestates'의 첫 번째 문자인 ‘c’의 인덱스는 0, 마지막 문자인 ‘s’의 인덱스는 9이므로, 결과적으로 이 코드는 각 문자를 하나씩 차례대로 출력하는 코드가 됩니다.
그런데 이렇게 코드를 구현하려면 문자열의 길이를 알고 있어야만 합니다. 문자열의 길이가 매우 길거나 또는 알 수 없는 상태일 때는 어떻게 해야 할까요?
let str = 'codestates';
for (let i = 0; i <= str.length - 1; i++) {
console.log(str[i]);
}문자열 'codestates'의 길이는 10입니다. 0부터 시작하는 인덱스와는 달리, 길이는 말 그대로 문자열에 속한 문자의 개수를 나타냅니다. 따라서, 문자열의 마지막 문자의 인덱스는 문자열의 길이보다 1만큼 작습니다. 위의 예제처럼 i <= str.length - 1(또는 i < str.length)로 조건식을 작성하면, 문자열의 끝까지 순회하는 반복문을 구현할 수 있습니다.
조건문과 반복문을 사용하는 예제1.
// 실습) 1부터 10까지의 숫자 중 홀수만 출력하도록 코드를 작성하세요.
for (let i = 1; i <= 10; i++) {
// 조건문을 사용하여 홀수만 출력하도록 코드를 작성하세요.
if (i % 2 === 1) {
console.log(i);
}
}
// 조금 더 나아가 i가 홀수인지, 짝수인지 여부를 확인하고 싶다면 다음과 같이 코드를 작성하면 됩니다.
for (let i = 1; i <= 10; i++) {
if (i % 2 === 1) {
console.log(`${i}는 홀수입니다.`);
} else {
console.log(`${i}는 짝수입니다`);
}
}조건문과 반복문을 사용하는 예제2.
// // 실습2) 주어진 문자열의 문자들 중, 인덱스가 짝수인 문자만 출력하도록 코드를 구현하세요.
let str = 'software engineering bootcamp';
for (let i = 0; i < str.length; i++) {
if (i % 2 === 0) {
console.log(str[i]);
}
}반복문은 중첩이 가능합니다. 다시 말해 반복문 내부에 또 다른 반복문을 사용할 수 있습니다.
for (let i = 1; i <= 6; i++) {
for (let j = 1; j <= 6; j++) {
console.log(`첫번째 주사위는 ${i}, 두번째 주사위는 ${j}입니다.`);
}
}반복문은 두 개 이상 중첩 가능합니다. 2개의 반복문이 중첩된 경우 이중반복문, 3개의 반복문이 중첩된 경우 삼중반복문이라고 부르기도 합니다. 아래는 3개의 반복문이 중첩된 삼중반복문의 예시입니다.
for (let first = 0; first <= 3; first++) {
for (let second = 0; second <= 3; second++) {
for (let third = 0; third <= 3; third++) {
console.log(
`first는 ${first}, second는 ${second}, third는 ${third}입니다.`
);
}
}
}while문
반복문은 for문 말고도 while문이 있습니다.
초기화,조건식,증감식이 모두 필요한 for문과 달리 while문은 조건식만 입력한 후 조건식의 평가결과가 true인 경우 코드블록 내부의 코드를 반복합니다.
let num = 0;
while (num < 3) {
console.log(num); // 0 1 2
num++
}
// 반복문으로 변경
for (let num = 0; num < 3; num++) {
console.log(num); // 0 1 2
}while문을 사용할 때는 무한루프를 주의해야 합니다. 무한루프란 반복문이 종료되는 조건식이 항상 참으로 평가되어 무한히 반복되는 현상을 말합니다
let num = 1;
while (num > 0) {
console.log(num);
num++;
}위 코드에서 num은 항상 0보다 크므로, 무한루프가 발생합니다. 따라서 while문을 작성할 때는 조건식이 false로 평가되는 순간이 있는지 반드시 주의하여야 합니다.
do…while문
do…while문은 while 뒤에 오는 조건식이 true로 평가되는 동안 do 뒤에 오는 코드블록 내부의 코드를 반복하여 실행합니다. 단, 이 경우 do의 코드블록 내부의 코드가 최소 한 번은 실행됩니다.
do {
console.log('코드블록 내부의 코드는 최소 한 번은 실행됩니다.')
// '코드블록 내부의 코드는 최소 한 번은 실행됩니다.'
} while (false)while 뒤에 오는 조건식이 항상 false임에도 do의 코드블록 내부에 있는 코드가 한 번은 실행되는 것을 확인할 수 있습니다.
for문과 while문
for문과 while문의 용도는 명확하게 구분되지 않습니다.
while문으로 할 수 있는 것을 for문으로 구현이 가능하고, for문으로 할 수 있는 것을 while문으로 구현이 가능합니다. 그러나 주로 사용하는 상황은 있습니다. 아래 내용을 참고하여 상황에 맞는 반복문을 사용하시기 바랍니다.
for문을 사용하는 경우
반복 횟수가 비교적 명확할 때
배열, 문자열 내부를 순회할 때
반복문의 중첩이 필요할 때
while문을 사용하는 경우
반복 횟수가 명확하지 않을 때
함수
현실에서 발생하는 대부분의 복잡한 문제는 더 작고 간단한 문제로 나눌 수 있습니다. 복잡한 문제를 해결하기 위해서는 반대로 작고 간단한 문제를 하나씩 해결하고, 마지막에는 크고 복잡한 문제를 해결합니다. 이러한 과정을 컴퓨터는 함수라는 것을 사용해 해결합니다.
함수는 입력에 따라 그에 걸맞은 작업을 하는 하나의 작업 단위입니다.
논리적인 일련의 작업을 하는 하나의 단위를 함수라고 합니다.
함수 정의
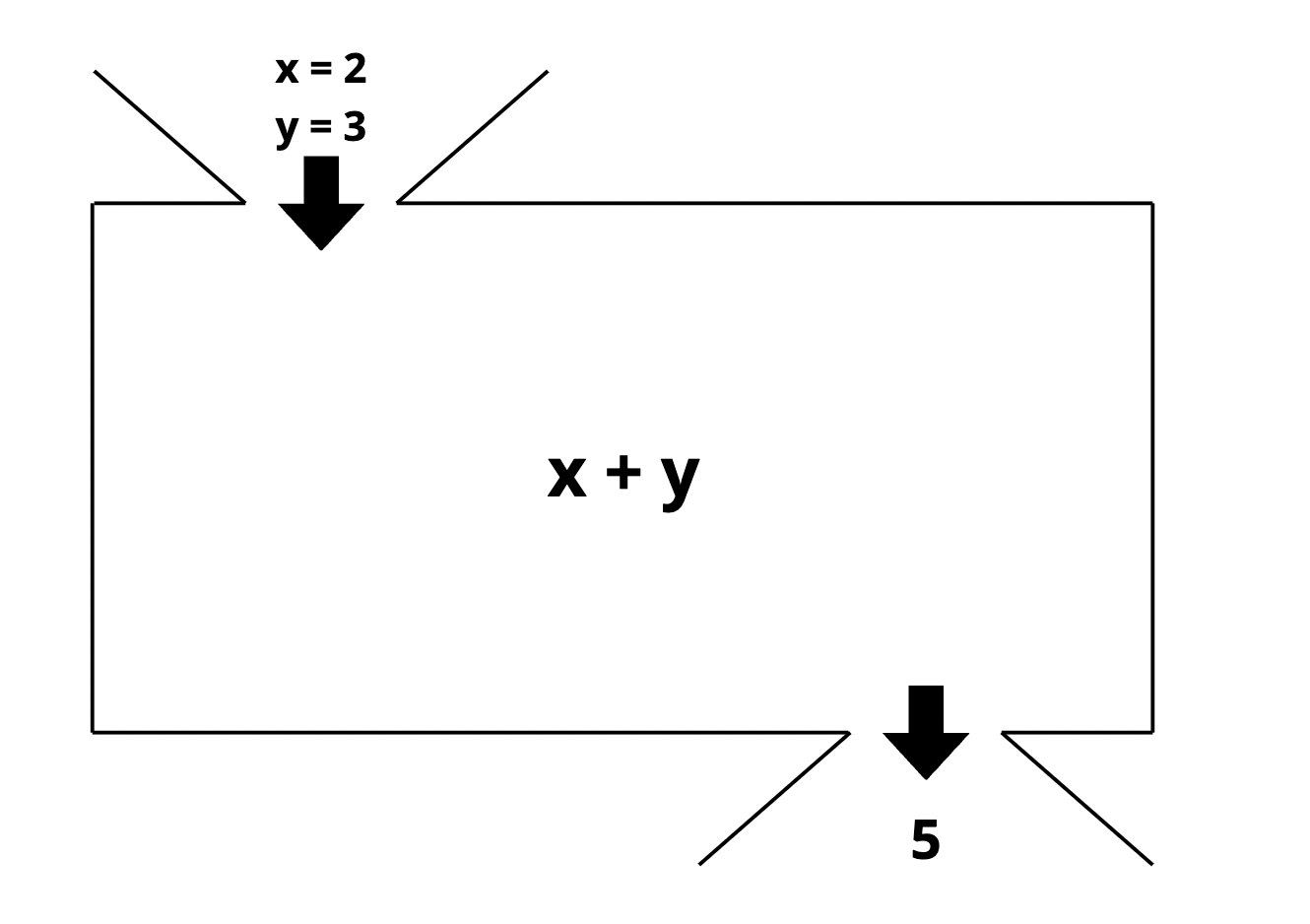
함수는 입력을 받아서 코드블록 내부의 코드를 실행한 후 함수의 실행결과를 반환하는 일련의 과정의 묶음입니다.
먼저, 함수 외부에서 특정한 입력값을 전달하여 호출할 수 있습니다. 함수가 호출되면 함수의 내부의 코드가 실행됩니다. 그리고 함수의 실행결과는 다시 함수 외부로 반환(return)할 수 있습니다.

예를 들어, 함수 외부에서 x는 2, y는 3이라는 입력값이 주어졌다고 해보겠습니다. 함수 내부에는 x와 y를 더하여 함수 외부로 반환하도록 코드가 작성되어 있습니다. x와 y를 더한 값은 5이기 때문에, 이 함수는 5를 반환하게 됩니다. 만약 함수외부에서 x와 y에 2와 3이 아닌 다른 값을 전달했다면, 다른 결과가 나왔을 거라는 것을 유추할 수 있을 겁니다.
정리하자면, 함수를 사용한다는 것은 특정한 코드실행 과정을 하나의 묶음으로 묶어서 필요할 때마다 호출하여 실행한다는 것을 의미합니다. 그리고 이때, 특정한 코드실행 과정을 묶어서 함수를 생성하는 것을 ‘함수를 정의한다.’고 합니다.
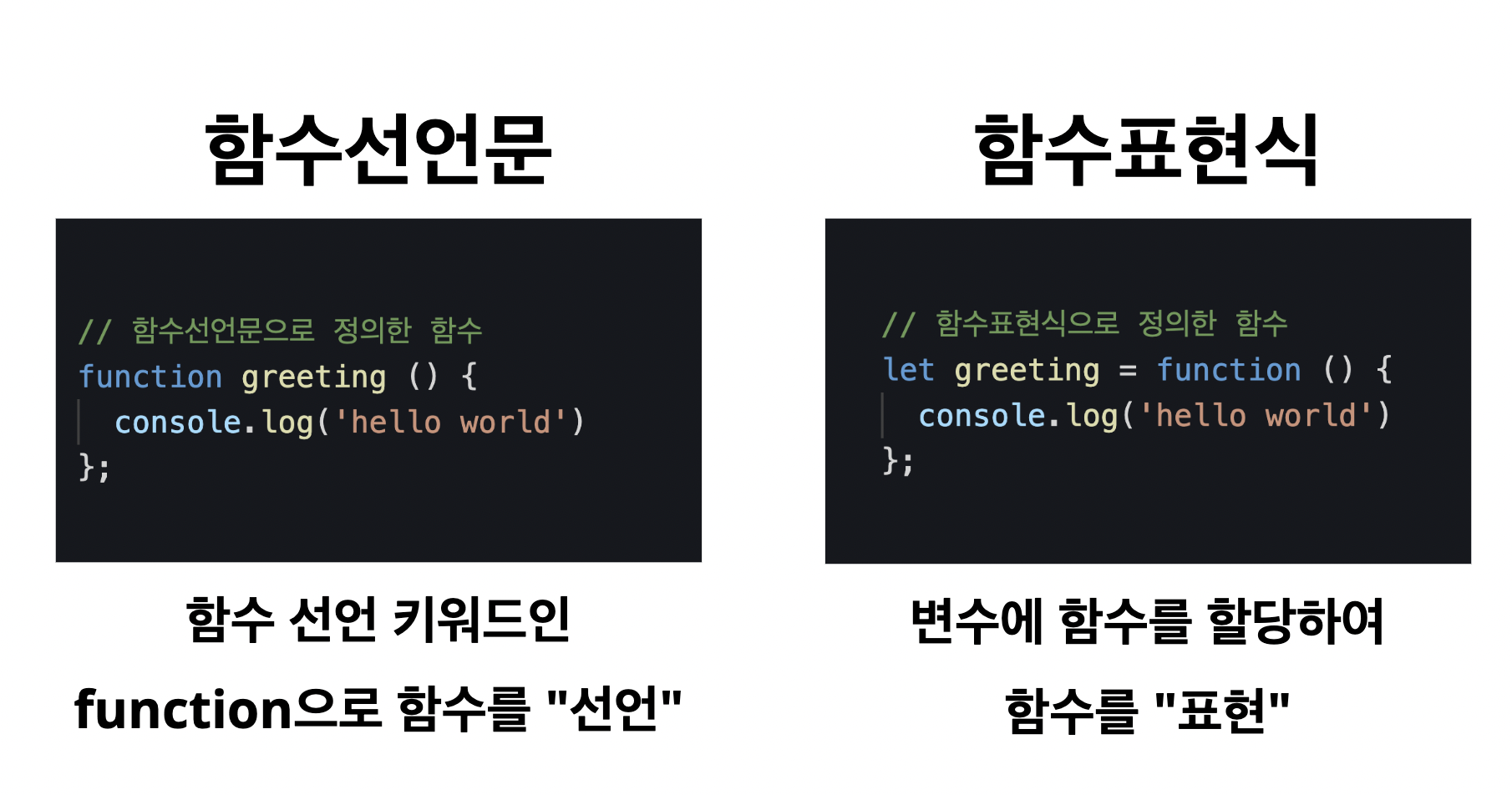
함수선언문과 함수표현식
JavaScript에서 함수를 정의하는 방법은 여러 가지가 있습니다. 그중에서 가장 대표적인 함수 정의 방법인 함수선언문과 함수표현식이 있습니다.
문자열인 'hello wolrd'을 출력하는 함수를 2가지 방식으로 선언해보겠습니다.
// 함수선언문으로 정의한 함수
function greeting () {
console.log('hello world')
};
// 함수표현식으로 정의한 함수
let greeting = function () {
console.log('hello world')
};함수선언문은 function이라는 함수 선언 키워드를 사용했고, 함수표현식은 변수 선언 키워드로 변수를 선언한 후, 함수를 할당하는 형태로 함수를 정의했습니다.
변수를 선언하듯 함수 선언 키워드인 function 키워드를 사용하여 함수를 선언하는 방식을 함수선언문
함수 선언 키워드가 아닌 변수 선언 키워드를 사용하여 함수를 ‘표현’한 방식을 함수표현식
이 두 가지 함수 정의 방법을 잘 기억하실 수 있을 겁니다

함수 호출
지금까지는 console.log()을 통해 입력한 내용이 출력되는지 확인하는 방식이었는데
이번에 함수를 정의하는 코드를 작성했음에도 콘솔에는 출력되지 않았습니다. 함수 내부에 있는 console.log()가 실행되지 않고 있는데
그 이유는 바로, 함수 내부에 있는 코드는 함수를 호출했을 때만 실행되기 때문입니다.
function greeting () {
console.log('hello world')
};
greeting() // 'hello world'이처럼 함수를 정의할 때 지정한 함수명 뒤에 소괄호(())를 붙이면 함수를 호출할 수 있습니다.
함수선언문이 아닌 함수표현식으로 정의한 함수는 어떻게 호출할까요? 함수표현식으로 정의한 함수는 선언한 변수명에 소괄호를 붙여주면 됩니다.
let greeting = function () {
console.log('hello world')
};
greeting() // 'hello world'function declared() {
console.log('함수선언문');
}
let expression = function () {
console.log('함수표현식');
};
declared() // '함수선언문'
expression() // '함수표현식'매개변수와 전달인자
매개변수는 함수를 정의할 때 선언하고, 함수 코드 블록 안에서 변수처럼 취급됩니다. 앞서 설명한 것처럼 함수를 정의할 때 소괄호(())에 매개변수를 추가할 수 있습니다. 이렇게 추가된 매개변수는 함수 내부에서 마치 변수와 같은 역할을 하게 됩니다
function greeting (name) {
console.log('hello ' + name);
}greeting이라는 이름의 함수가 name이라는 매개변수를 가지고 있습니다. 현재는 아무것도 할당되어 있지 않으므로, 매개변수 name은 undefined로 초기화되어 있습니다. 그렇다면 이 매개변수 name에 값을 할당하기 위해서는 어떻게 하면 될까요?
바로 전달인자를 사용하면 됩니다.
function greeting (name) {
console.log('hello ' + name);
}
greeting('kimcoding'); // 'hello kimcoding'함수를 호출할 때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당할 수 있습니다.
이것을 바로 전달인자라고 합니다. 호출할 때 전달한 'kimcoding'이라는 문자열이 함수 내부에서 매개변수 name에 할당된 것을 확인할 수 있습니다. 이처럼 매개변수와 전달인자를 활용하면 함수 외부에서 함수 내부로 값을 전달할 수 있습니다.
매개변수를 여러 개 사용하는 것도 가능할까요? 물론 가능합니다. 매개변수의 개수에 맞게 전달인자를 전달하면 매개변수에 차례대로 전달됩니다.
function greeting (user1, user2) {
console.log('hello ' + user1);
console.log('hello ' + user2);
};
greeting('kimcoding', 'parkhacker');
// 만약 매개변수의 수보다 적은 전달인자가 전달되면 어떻게 될까요?
function getUserName (user1, user2) {
console.log(user1);
console.log(user2);
};
getUserName('kimcoding'); // 'kimcoding' undefinedreturn문
function add (x, y) {
return x + y; // 반환문
}이 함수는 두 수를 입력받아 합을 리턴하는 함수입니다. 여기서 주목해야 할 것은 return이라는 키워드입니다. 지금까지 사용했던 ‘반환한다’라는 표현도 return을 번역한 표현이라고 보시면 됩니다. 지금부터는 ‘리턴한다’라는 표현을 주로 사용하도록 하겠습니다.
return문은 아래와 같은 중요한 역할을 합니다.
-
함수 내부의 코드가 차례대로 실행되다가 return문을 만나면 값을 반환한 후 함수는 종료됩니다. 다시 말해 return문 뒤에 나오는 코드는 실행되지 않습니다.
-
return문에 작성된 코드를 실행한 후 결과를 함수 외부로 리턴합니다. 함수 외부에서 함수를 호출하면 함수의 실행결과를 확인할 수 있습니다.
-
또는 함수 호출의 결과를 변수에 할당하는 것도 가능합니다.
-
조금만 더 응용해 본다면, 함수의 호출 결과끼리의 연산도 가능합니다.
function add (x, y) {
return x + y; // 반환문
console.log('실행되지 않습니다');
}
------------------------------------
function add (x, y) {
return x + y; // 반환문
}
console.log(add(3, 2)); // 5
------------------------------------
function add (x, y) {
return x + y; // 반환문
}
let result = add(3, 2);
console.log(result); // 5
------------------------------------
function add (x, y) {
return x + y; // 반환문
}
let result = add(3, 2) + add(5, 7);
console.log(result); // 17
