브라우저의 렌더링 원리
브라우저의 주요 기능은 사용자가 참고하고자 하는 웹사이트를 서버에 요청(request)하고 서버로부터 응답(response)를 받아 브라우저에 표시하는 것입니다. 즉, 사용자가 웹사이트에 접속 시 브라우저는 서버로부터 HTML, CSS, Javascript, Image 파일 등을 응답 받습니다.

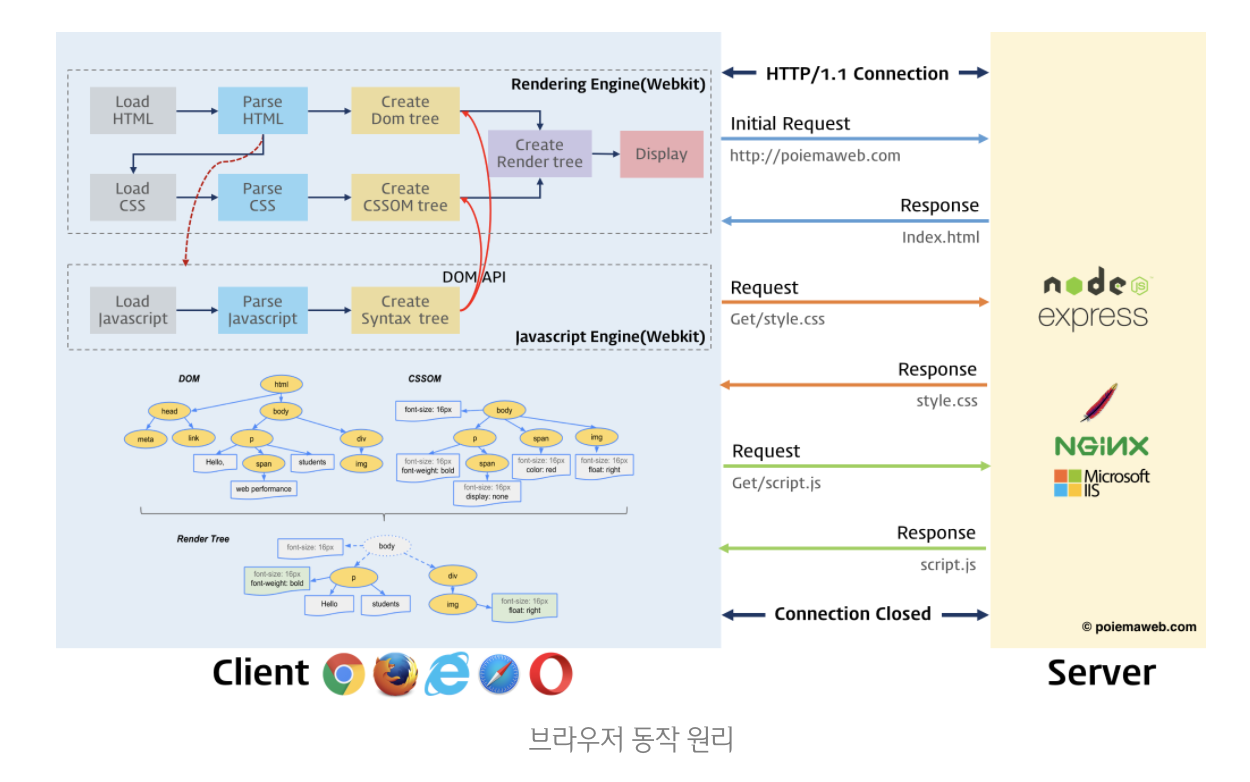
HTML, CSS 처리
- HTML, CSS, Javascript, Image 파일 등을 응답 받음.vktjrk s
- HTML, CSS는 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(Parsing) 되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합.
- 이렇게 생성된 렌더 트리를 기반으로 웹페이지를 표시.
Javascript 처리
자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
- HTML 파서가 script를 만나면 자바스크립트 코드를 실행하기 위해서 DOM 생성 프로세스를 중단하고 자바스크립트 엔진에 제어 권한을 넘김.
- 자바스크립트 엔진은 script 태그 내의 js 코드와 src 속성에 정의된 js파일을 로드하고 파싱하여 실행.
- 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘기고 브라우저가 중지된 시점부터 DOM 생성을 재개.
script 태그의 위치의 중요성
브라우저는 동기(Synchronous)적으로 HTML, CSS, Javascript를 처리한다. 이것은 script 태그의 위치에 따라 블로킹이 발생하여 DOM 생성이 지연될 수 있음을 의미한다. 따라서 script 태그의 위치는 중요한 의미를 갖는다. 보통 body 요소의 가장 아래에 script 태그를 위치시키는 것이 좋다.
- HTML 요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아 페이지 로딩 시간이 단축됨.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM 요소에 접근 시 참조 오류 발생
