Babel
babel은 자바스크립트 표준인 ECMAScript(ES)의 최신 문법으로 작성된 코드를 구버전의 브라우저에서 실행할 수 있는 이전 문법으로 변환해주는 트랜스파일러이다. ( 코드 변환기? )
초기화
프로젝트 폴더에서 초기화하여 pacakage.json 파일을 생성한다.
npm init babel-cli 설치
npm install --save-dev babel-cli-g : global 설치
--save-dev: 개발 환경에서만 사용
npm script로 자동화
package.json 파일 수정
"scripts": {
"build": "babel ./public/src -d ./public/lib -w"
}"babel ./public/src -d ./public/lib -w"는 public/src 폴더의 스크립트틀 변환하여 public/lib 폴더에 저장하라는 의미입니다.
실행
npm run buildpublic/lib 폴더에 test.js 파일을 생성되었습니다. 하지만 현재는 변환 옵션을 설정해두지 않았기 때문에 publc/src의 파일과 같은 상태입니다.

.babelrc 파일로 설정
프로젝트 폴더에 .babelrc를 생성하고 기본 구성 내용을 입력합니다.
( 플러그인을 사용하지 않을 경우 plugins는 생략 가능 )
{
"presets": [],
"plugins": []
}ECMA2015(ES6) preset을 사용하기 위해 해당 preset을 설치합니다.
이 패키지를 사용하면 ES6 문법으로 작성된 코드를 이전 버전의 코드로 변환이 가능합니다.
npm install --save-dev babel-preset-es2015그리고 .babelrc 파일에 우리가 사용할 프리셋을 추가합니다.
{
"presets": ["es2015"]
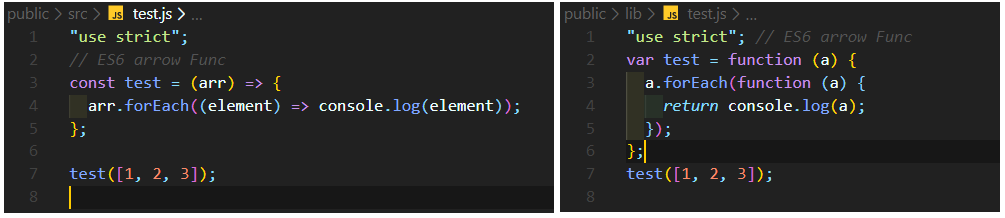
}이렇게 옵션을 설정하고 다시 npm run bulid 실행하면 arrow func으로 작성한 함수가 babel을 통해서 예전 함수 문법으로 변환되었습니다.

minify
lib에 압축된 버전으로 파일을 생성하기 위해서 minify 패키지를 설치합니다.
npm install --save-dev babel-preset-minify.babelrc 파일에 추가
{
"presets": ["es2015", "minify"]
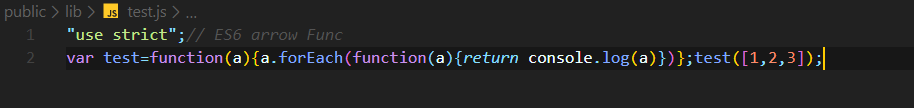
}다시 빌드를 수행하면 lib 폴더의 파일이 압축되었습니다.

만약 npm run build 수행 시 "Couldn't find intersection" 에러 발생 시,
.babelrc 파일을 아래와 같이 수정해줍니다.
{
"presets": [
"es2015",
["minify", {builtIns: false, evaluate: false, mangle: false}]
]
}