
HTML (HiperText Markup Language)
웹 페이지를 위한 언어로, 특정 영역이 어떤 성질을 갖는지 미리 정해진 규칙에 따라 구조화된 요소들로 이루어진 마크업 언어.
DOM, 문서 객체 모델
컴퓨터가 문서를 잘 처리할 수 있도록 문서에 대한 구조를 약속한 것.
파싱된 HTML 언어는 트리구조를 갖는 객체로 표현되는데 이를 DOM이라고 함.
document에 접근할 수 있는 API
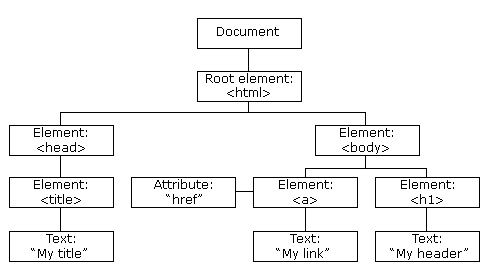
The HTML DOM Tree of Objects

Document API
단일 Element 선택
document.getElementBy~ : 단일 엘리먼트를 선택하는 메소드
document.getElementById : HTML element의 id를 인자 값으로 전달하면 해당 엘리먼트 반환
다중 Element 선택
document.getElementsBy~ : 다중 엘리먼트를 선택하는 메소, 배열 형태로 값을 반환
document.getElementsByClassName
document.getElementsByTagName
document.getElementsByName
CSS Selector를 이용한 Element 선택
document.querySelector: css Selector를 기반으로 엘리먼트를 선택, 첫 번째 엘리먼트만 반환
document.querySelectorAll: css Selector를 기반으로 모든 엘리먼트를 반환
Element 추가/삭제
document.createElement: 문자열을 인자로 element tag를 입력하면 해당 엘리먼트가 생성되고 반환.
.appendChild(인자): 추가할 element를 인자로 받아 호출된 element의 자식으로 인자를 추가.
.removeChild(인자): 삭제할 element를 인자로 받아 호출된 element의 자식 중에서 해당 element 삭제.
.insertBefore(인자1, 인자2): 인자1로 받은 element를 호출된 element의 자식 중 인자2의 이전에 추가.
.cloneNode(): 호출된 element를 복사해서 반환.
Element API
.innerHTML: 엘리먼트 안의 HTML 코드를 변경
.innerText: 엘리먼트 안의 text를 변경
.styled: css를 변경 가능
getAttribute: element의 속성 값을 얻어옴 / ex) getAttribute("name") 하나의 인자만 받음
setAttribute: element의 속성 값을 설정함 / attribute의 이름, 설정할 속성 값을 받음.
.value: input element에 입력된 값을 얻거나 설정 가능.
