call, apply
함수는 선언한 후 호출해야 실행이 됩니다. 호출하는 방법으로는 함수 뒤에 ()를 붙이는 것과
call, apply 하는 방법이 있습니다.
call은 함수와 똑같이 인자를 넣고, apply는 인자를 하나로 묶어 배열([])로 만들어 넣습니다.
call과 apply가 공통적으로 가지는 {}는 this를 대체합니다.
function f (a, b, c) {
return a + b + c;
}
f(1,2,3) // 6
f.call({}, 1,2,3) // 6
f.apply({}, [1, 2, 3]) // 6
const obj1 = {
string : 'kang',
f () {
console.log(this.string)
}
}
const obj2 = {
string: 'hyeok'
}
obj1.f() // kang
obj1.f.call(obj2) // hyeokobj1.f.call(obj2)로 this가 가리키는 것을 obj1에서 obj2로 바꾸었습니다. f는 obj1의 메소드인데도 hyeok을 출력했습니다. 즉, 다른 객체의 함수를 자기 것마냥 사용할 수 있습니다.
call과 apply는 this 및 인자들을 넘기고 바로 실행합니다.
bind
const obj1 = {
string : 'kang',
f () {
console.log(this.string)
}
}
const obj2 = {
string: 'hyeok'
}
const f2 = obj1.f.bind(obj2)
f2()// hyeokobj1.f.bind(obj2) 했더니 f 함수의 this가 obj2로 바뀌었습니다. 단 호출은 하지 않고 함수만 반환 합니다.
bind는 넘기고 싶은 인자까지 넘기고 새로운 함수를 반환합니다.
example
function a (x,y,z) { console.log(this, x, y, z); }
a() // Window
a.call({}, 1, 2, 3) // {} 1 2 3
a.apply({}, [1, 2, 3]) // {} 1 2 3
const b = a.bind({}, 1, 2) // 새로운 함수를 반환
b(3) // {} 1 2 3 
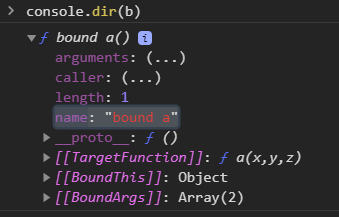
b 함수의 객체 속성을 살펴보면 name: "bound a" 는 b 함수가 a를 가지고 바인딩이 걸린 상태의 함수라는 뜻으로 bound a라는 value값으로 name key값을 가집니다.

