현재 스크롤의 위치
// IE not supports, IE 지원 X
window.scrollY;
document.scrollingElement.scrollTop;
// Supports all major browsers
document.documentElement.scrollTop;
document.querySelector('html').scrollTop;
스크롤이 끝으로 이동 시 이벤트 발생
window.addEventListener('scroll', () => {
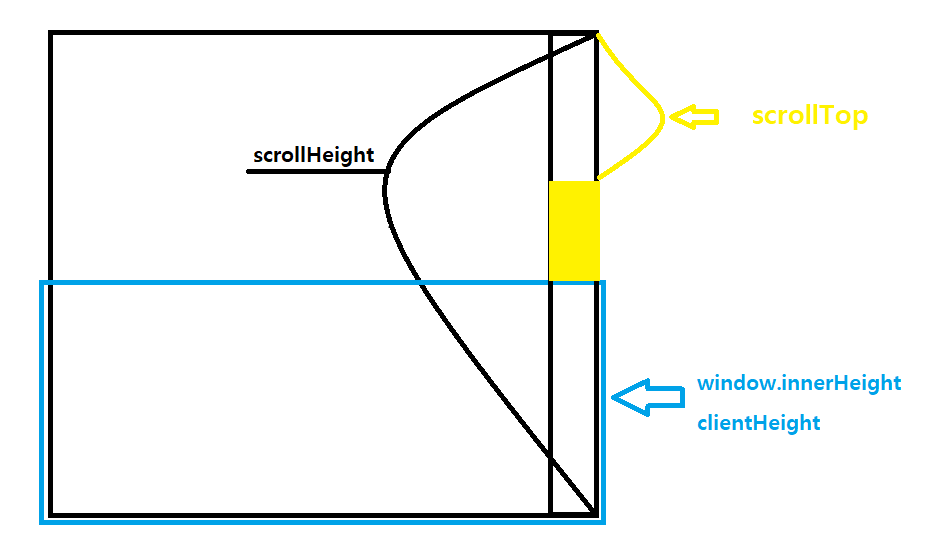
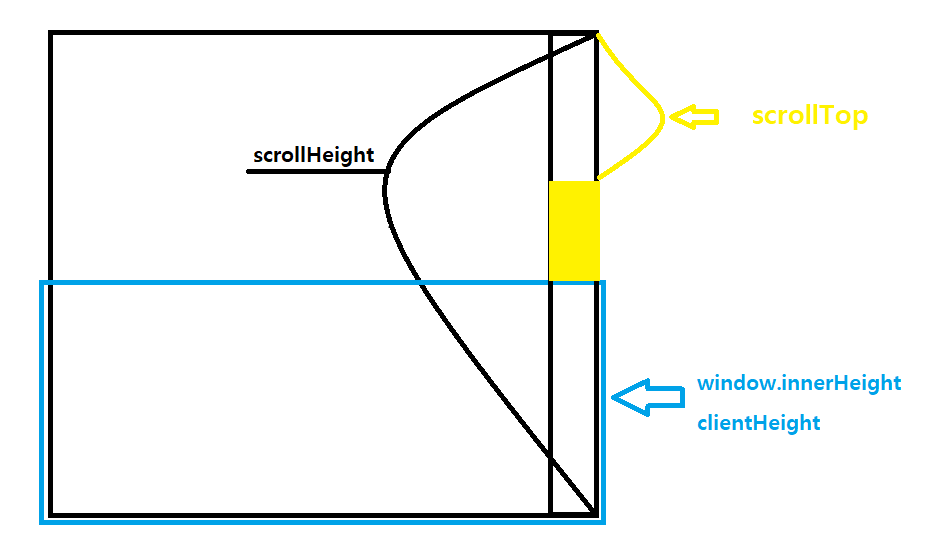
let scrollLocation = document.documentElement.scrollTop; // 현재 스크롤바 위치
let windowHeight = window.innerHeight; // 스크린 창
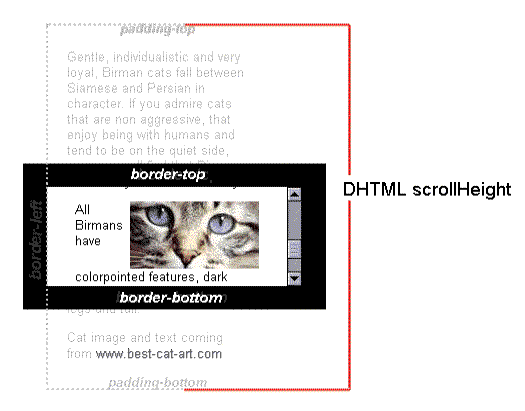
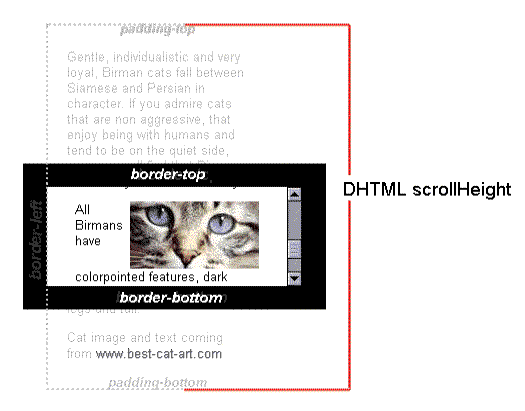
let fullHeight = document.body.scrollHeight; // margin 값은 포함 x
if(scrollLocation + windowHeight >= fullHeight){
console.log('끝')
}
})