Javascript는 흔히 프로토타입 기반 언어(prototyped-base language)라 불린다. 모든 객체들이 메소드와 속성들을 상속받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미이다. 프로토타입 객체도 또 다시 상위 프로토 타입 객체로부터 메소드와 속성을 상속 받을 수 있고 그 상위 프로토타입 객체도 마찬가지인다. 이를 프로토타입 체인(prototype chain)이라 부르며 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있는 근간이다.
즉, 자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속 개념과 같이 부모의 객체의 속성 또는 메소드를 상속받아 사용할 수 있게 한다.
이러한 부모 객체를 Prototype Object(프로토타입 객체) 또는 Prototype(프로토타입)이라 한다.
프로토타입 언제 쓰나
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2Person.prototype이라는 빈 Object가 어딘가 존재하고, Person 함수로 부터 생성된 객체 kim, park 들은 어딘가 존재하는 Object에 들어있는 값을 모두 가져다 쓸 수 있습니다.
function Person(){}
var joon = new Person();
var jisoo = new Person();
Person.prototype.getType = function (){
return "kang";
};
console.log(joon.getType()); // kang
console.log(jisoo.getType()); // kang 이 코드도 마찬가지로 Person.prototype을 이용해 getType 이라는 함수를 추가했고 각 joon, jisoo 객체에서 getType()을 사용할 수 있습니다.
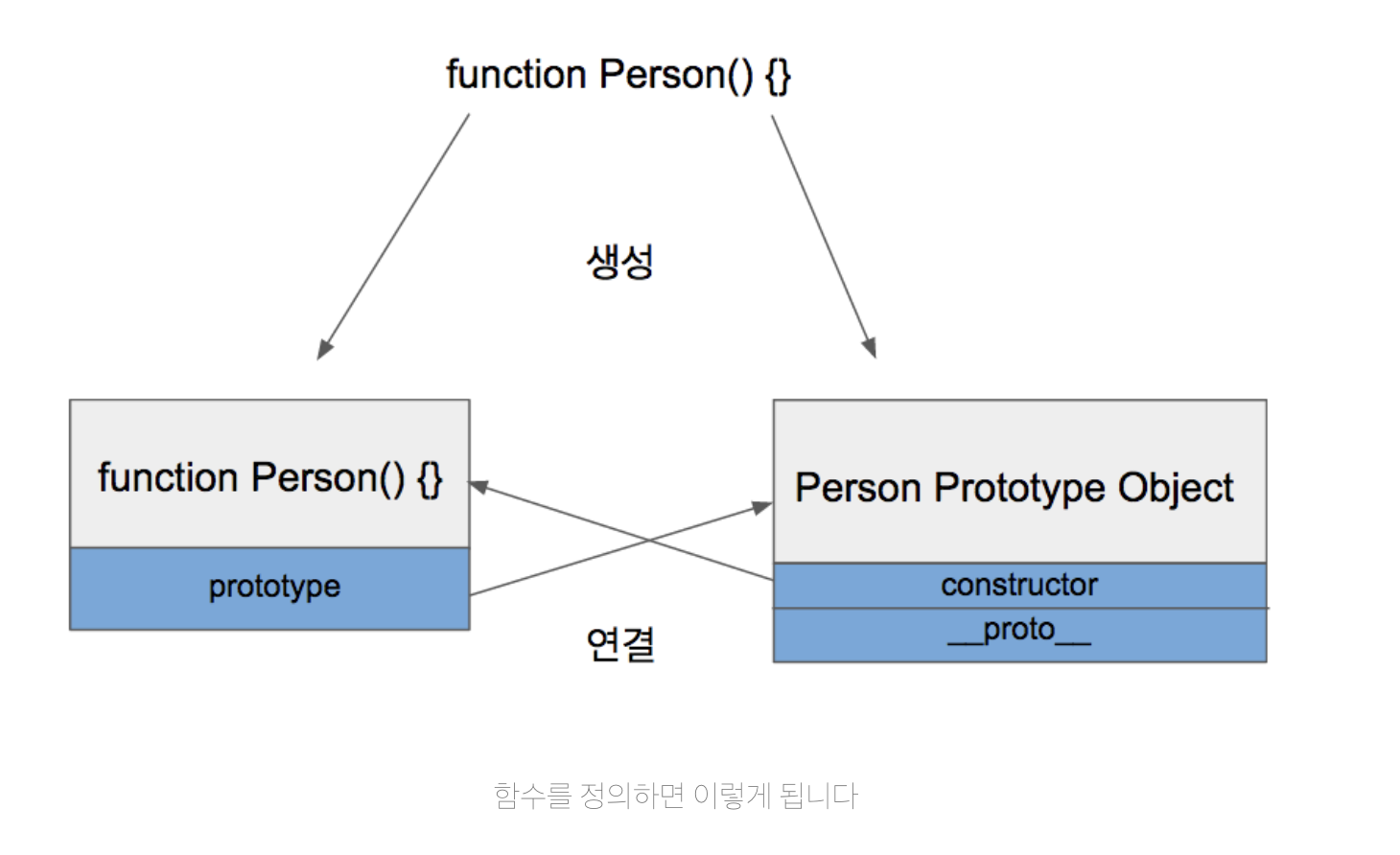
Prototype Link와 Prototype Object
자바스크립트에는 Prototype Link와 Prototype Object가 존재합니다. 이 둘을 통틀어 Prototype이라고 부릅니다.

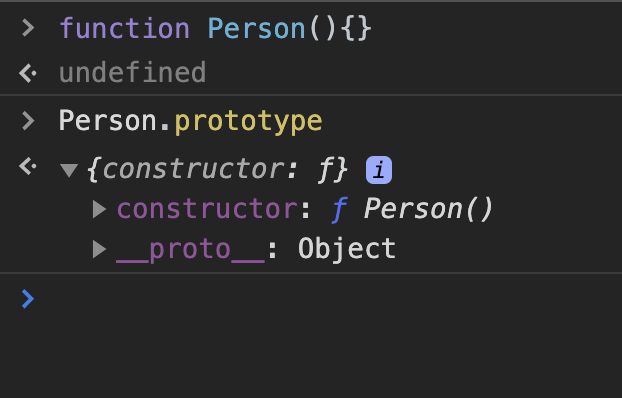
생성된 함수는 prototype이라는 속성을 통해 Prototype Object에 접근할 수 있습니다. Prototype Object는 일반적인 객체와 같으며 기본적인 속성으로 constructor와 __proto__를 가지고 있습니다.

constructor는 Prototype Object와 같이 생성되었던 함수를 가르킵니다.
__proto__는 Prototype Link입니다.

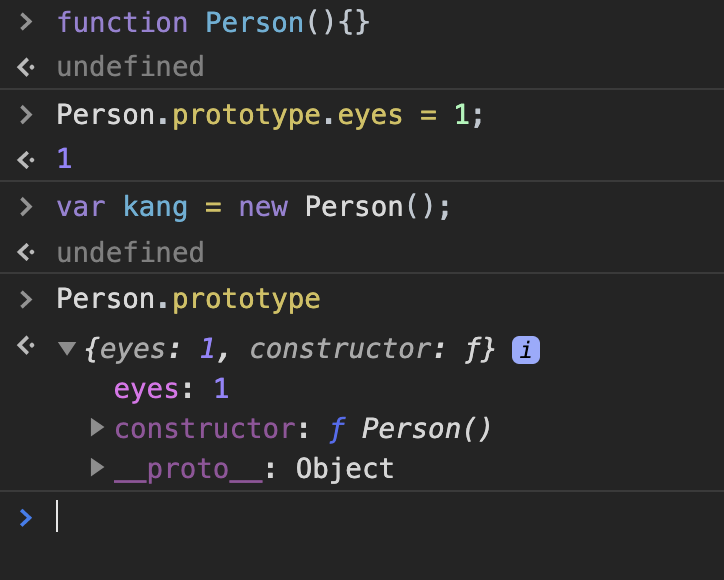
Prototype Object는 일반적인 객체이므로 속성을 마음대로 추가 / 삭제 할 수 있습니다.
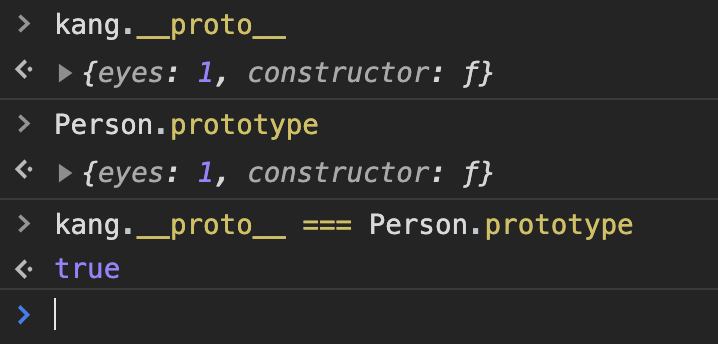
kang은 Person 함수를 통해 생성되었으니 Person.prototype을 참조할 수 있게 됩니다.
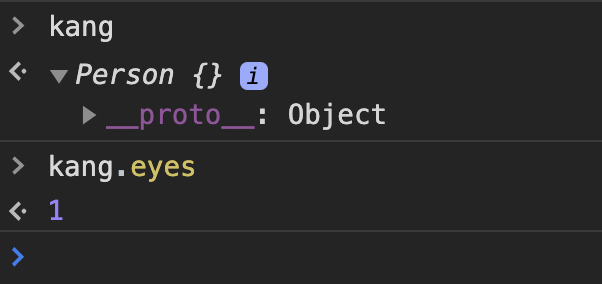
Prototype Link

kang에는 eyes라는 속성이 없는데도 kang.eyes는 1이라는 값을 참조합니다. 이는 위에서 설명했듯이 Prototype Object에 있는 eyes 속성 값을 참조한 것입니다. 어떻게 이게 가능할까 ??
바로 kang 객체가 가지고 있는 __proto__가 이것을 가능하게 해줍니다.
__proto__ 속성은 모든 객체가 가지고 있는 속성입니다.
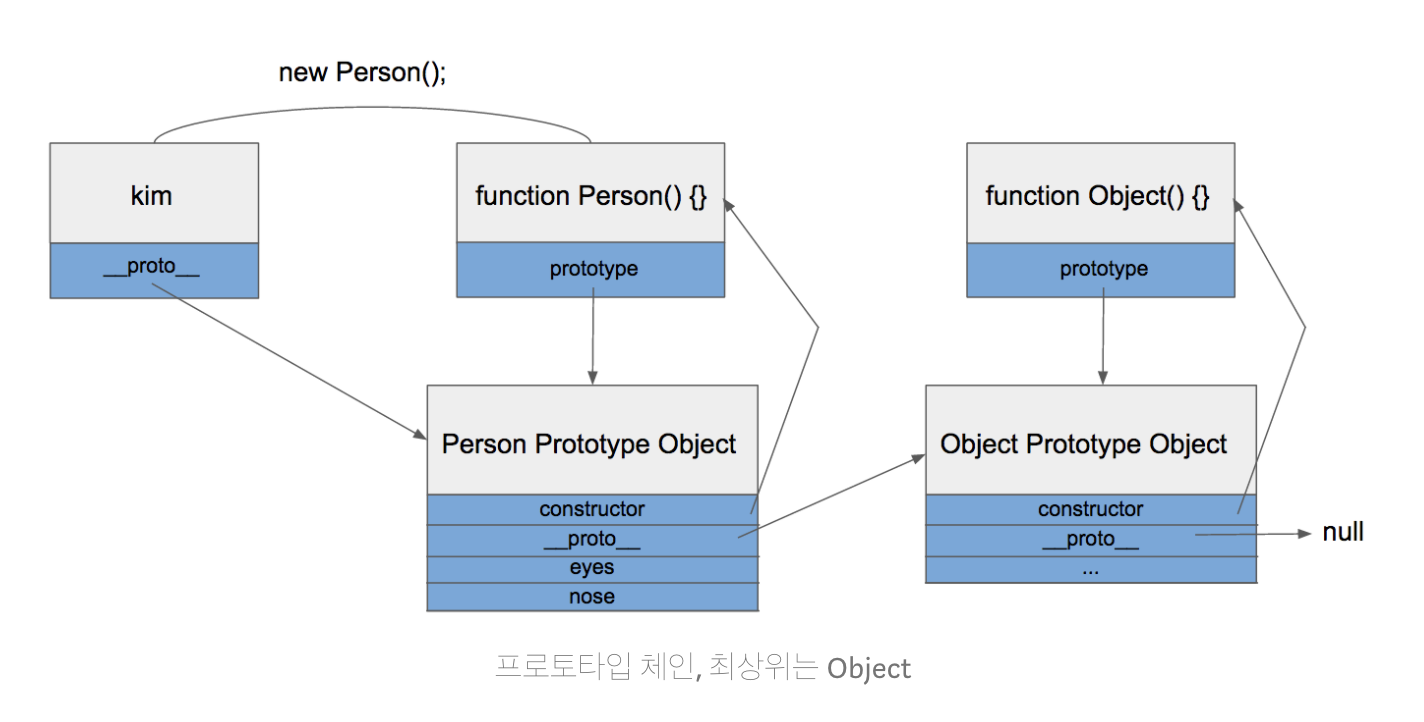
__proto__는 객체가 생성될 때 부모였던 함수의 Prototype Object를 가르킵니다. 즉, kang 객체는 Person 함수로부터 생성되었으니 Person 함수의 Prototype Object를 가르킵니다.

kang 객체는 eyes 속성을 직접 가지고 있지 않기 때문에 eyes 속성을 찾을 때까지 상위 프로토 타입을 탐색합니다. 최상위 Object의 Prototype Object까지 도달했는데도 못찾을 경우 undefined를 반환합니다. 이렇게 __proto__ 속성을 통해 상위 프로토타입과 연결되어 있는 형태를 프로토타입 체인(prototype chain)이라고 합니다.

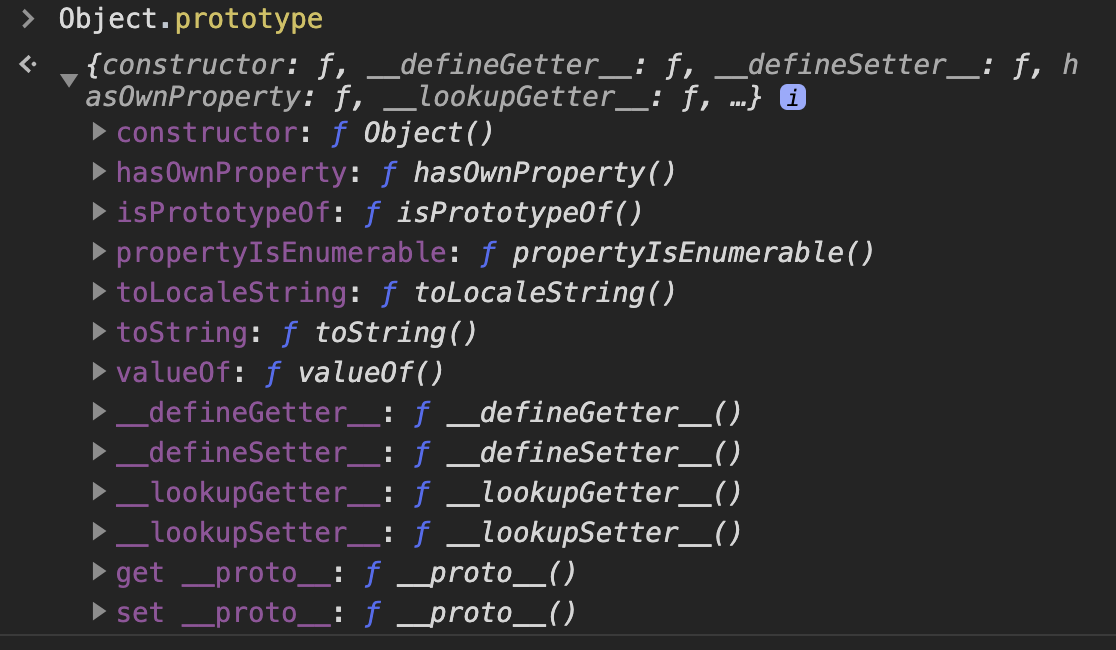
이러한 프로토타입 체인 구조 때문에 모든 객체는 Object의 자식이라고 불리고, Object Prototype에 있는 모든 속성을 사용할 수 있습니다.


Thật hữu ích