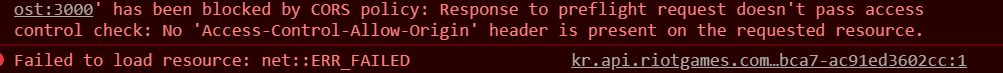
프로젝트 세팅 전에 api 호출을 해보는 도중 문제가 발생했습니다. react 클라이언트 단에서 api 요청을 해보았는데 CORS 에러가 발생했습니다..


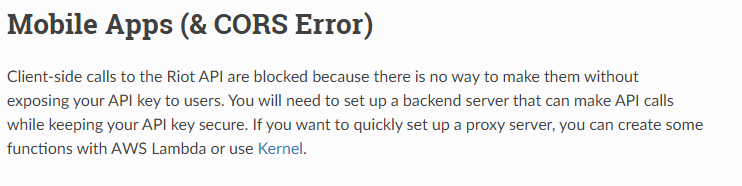
관련 내용을 찾아보니 RIOT API에 대한 클라이언트 측 호출을 차단합니다. 이를 해결하기 위해서는 백엔드 서버를 설정하거나 AWS Lambda를 사용하라고 합니다. 우선 express로 서버를 설정하여 api 요청을 해보겠습니다. 추후에 AWS Lambda도 사용해보겠습니다.
const express = require('express');
const app = express();
const axios = require('axios');
const { api_key } = require('./config')
app.get('/', async (req, res) => {
const { data } = await axios.get(`https://kr.api.riotgames.com/tft/summoner/v1/summoners/by-name/20204095?api_key=${api_key}`)
console.log(data)
res.send('hello')
})간단하게 express 서버를 설정 후 api 호출을 시도했습니다.

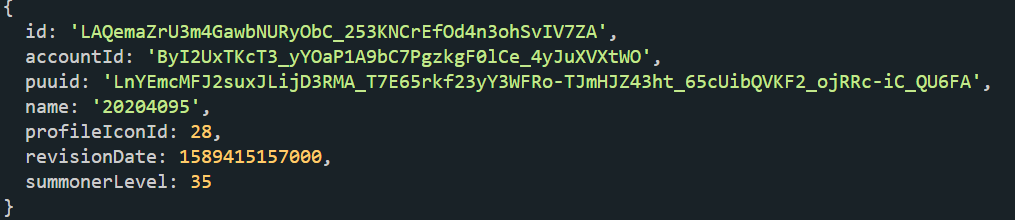
data를 성공적으로 받아오네요. 그럼 앞으로 서버는 express, 클라이언트는 react로 개발을 진행하겠습니다.
프로젝트 세팅
Sever
- express 서버 설정 완료
Client
-
create-react-app으로 프로젝트 생성
yarn create react-app project-name -
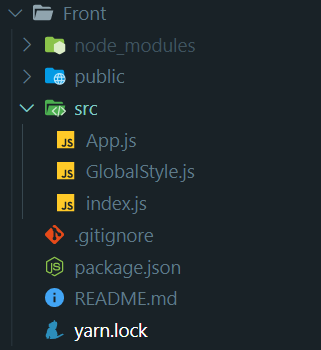
react src파일 정리

불필요한 파일들은 삭제했습니다. -
GlobalStyle.js 생성
createGlobalStyle 라이브러리를 사용하면 styled-components에서 제공하는 모든 tag에 스타일을 적용할 수 있습니다. styled-reset의 reset을 사용합니다.import { createGlobalStyle } from 'styled-components'; import reset from 'styled-reset' const globalStyle = createGlobalStyle` ${reset}; a{ text-decoration: none; color: inherit; } *{ box-sizing: border-box; } body{ font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif; font-size: 16px; background-color: rgba(0, 0, 0, 0); color: black; padding-top: 50px } ` export default globalStyle; -
Route 설정
-
ThemeProvider 설정
src/styles/Theme.js에 컴포넌트 스타일링에 필요한 설정들을 작성해두었다.
이제 ThemeProvider 태그 사이의 자식 컴포넌트들은 theme props로 지정해둔 {theme}의 영향을 받게 된다.
-
App.js
App.js에서 위에서 설정한 모든 내용을 적용했습니다.import React from 'react'; import { ThemeProvider } from 'styled-components' import { BrowserRouter as Router } from 'react-router-dom'; import GlobalStyle from './styles/GlobalStyle'; import Theme from './styles/Theme'; import Routes from './pages/Routes' const App = () => { return ( <> <ThemeProvider theme={Theme}> <GlobalStyle /> <Router> <Routes /> </Router> </ThemeProvider> </> ); } export default App;
결과
-
프로젝트 생성
-
서버 설정
-
라우트 설정
-
클라이언트, 서버 연동
-
GlobalStyle, ThemeProvider 적용
