웹팩
웹팩이란 최신 프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러입니다.
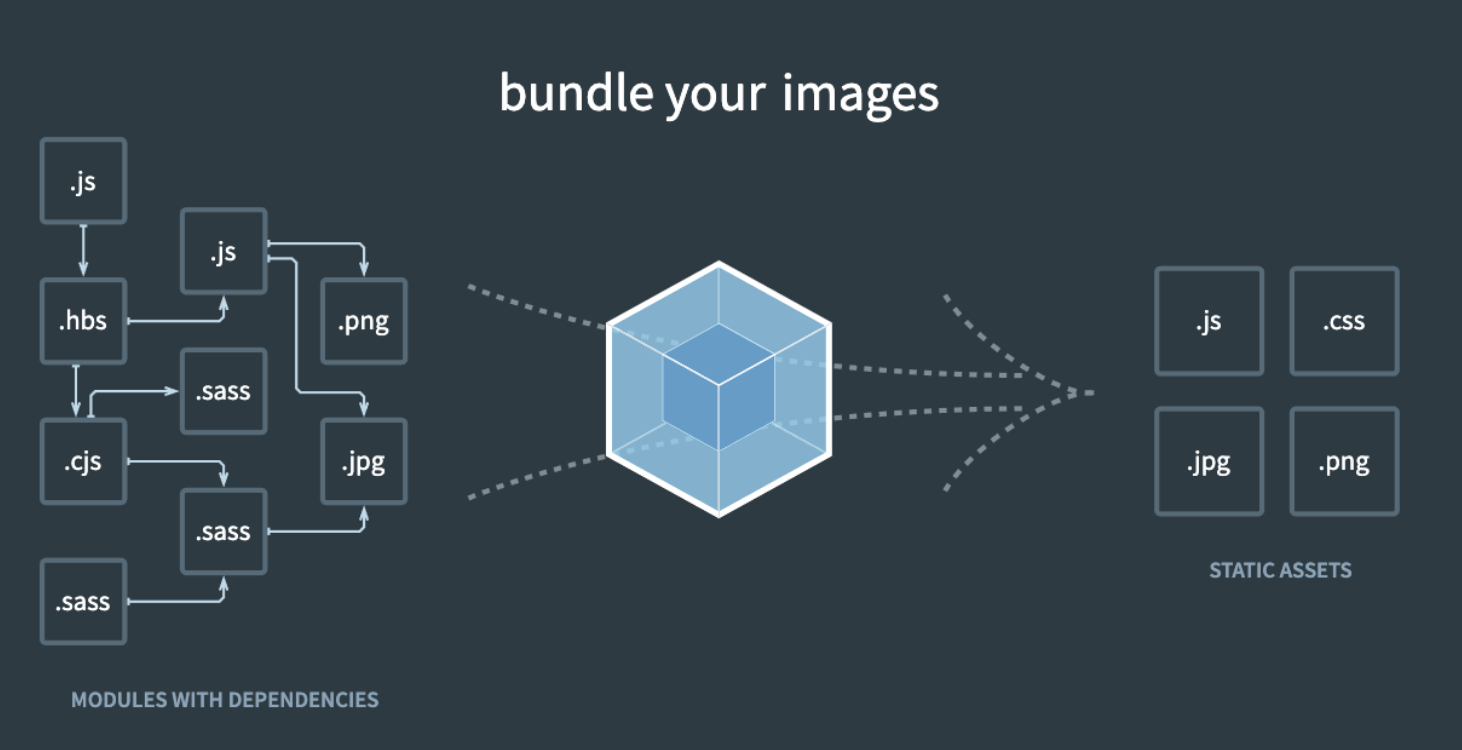
모듈 번들러란 웹 애플리케이션을 구성하는 자원(html, css, javascript, image...)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미합니다.
모듈
모듈이란 프로그래밍 관점에서 특정 기능을 갖는 코드 단위를 의미합니다.
ex) 함수, 변수
웹팩에서의 모듈
웹팩에서 지칭하는 모듈이라는 개념은 웹 애플리케이션을 구성하는 html, css, javascript, image, font, video 등 많은 파일들을 의미합니다.
모듈 번들링
웹 애플리케이션을 구성하는 수많은 자원들을 하나의 파일로 병합 및 압축해주는 동작을 모듈 번들링이라고합니다.

(빌드 = 변환 = 컴파일 = 번들링)
웹팩 튜토리얼 링크
webpack.config.js
웹팩 빌드를 위한 설정 파일. 프로젝트 루트 폴더 아래 생성하여 작성.
mode 속성
development - 개발용
production - 배포용
none - 기본 최적화 옵션을 선택 해제
const path = require("path");
module.exports = {
mode: "none",
entry: "./src/index.js", // 대상
output: {
filename: "main.js", // 생성하고자 하는 파일 이름
path: path.resolve(__dirname, "dist"), // 현재 파일 경로 + /dist
},
};// package.json
"scripts": {
"build": "webpack"
},웹팩 변환 전후 결과 비교
변환 전
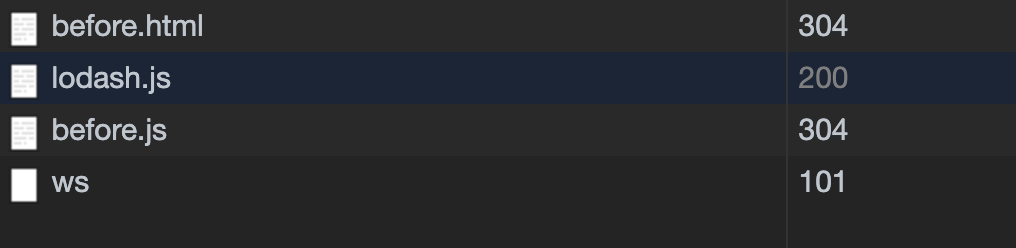
변환 전의 경우 브라우저는 html을 파싱하면서 라이브러리와 js파일들에 대해서 서버에 요청을하게 됩니다.지금은 요청한 라이브러리가 1개이기 때문에 요청 수가 적지만 요청한 라이브러리의 수가 많아질 수 록 요청 수가 많아지고 이를 수행하기 위한 실행시간도 길어집니다.

변환 후
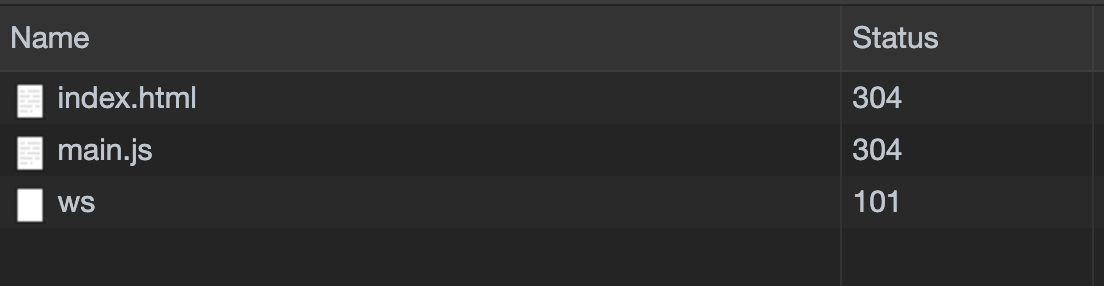
웹팩을 적용한 경우 애플리케이션을 구성하는 모든 자원들을 하나의 파일로 합치고 해당 파일에 대한 요청을 1번만 보내기 때문에 변환 전의 경우와 비교하여 실행 속도가 빨라집니다.

웹팩의 주요 속성 4가지
entry
웹팩을 실행 할 대상 파일
// webpack.config.js
module.exports = {
entry: './index.js'
}entry 속성에는 애플리케이션의 전제적인 구조와 내용이 담겨야합니다.
output
웹팩의 결과물에 대한 정보를 입력하는 속성. 보통 filename, path를 정의
// webpack.config.js
var path = require('path');
module.exports = {
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
}
}filename 속성에는 여러가지 옵션을 넣을 수 있습니다.
결과 파일 이름에 entry 속성을 포함하는 옵션
filename: '[name].bundle.js'
결과 파일 이름에 웹팩 내부적으로 사용하는 모듈 ID를 포함하는 옵션
filename: '[id].bundle.js'
매 빌드시 마다 고유 해시 값을 붙이는 옵션
filename: '[hash].bundle.js'
웹팩의 각 모듈 내용을 기준으로 생생된 해시 값을 붙이는 옵션
filename: '[chunkhash].bundle.js'
loader
웹팩이 웹 애플리케이션을 해석할 때 자바스크립트 파일이 아닌 웹 자원(html, css ,img, font)들을 변환할 수 있도록 도와주는 속성. 오른쪽에서 왼쪽 순으로 적용.
- test : 로더를 적용할 파일 유형 (일반적으로 정규 표현식 사용)
- use : 해당 파일에 적용할 로더의 이름
module: {
rules: [
{
test: /\.css$/, // 모든 css 파일들에 대해서
use: ['style-loader', 'css-loader'] // 해당 로더 적용
}
]
}css-loader는 css 파일들을 읽어주고 style-loader는 읽은 css 파일들을 style 태그로 만들어 head 태그 안에 넣어줍니다.
plugin
웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성입니다. 로더랑 비교하면 로더는 파일을 해석하고 변환하는 과정에 관여하는 반면, 플러그인은 해당 결과물의 형태를 바꾸는 역할을 한다고 보면 됩니다.
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
{
module: {
rules: [{
}, {
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader'],
}],
},
plugins: [
// 기타 플러그인
new MiniCssExtractPlugin({ filename: 'app.css' });
]
}만약 style 태그 대신 css파일로 만들고 싶은 경우에 mini-css-extract-plugin을 사용하면 됩니다.
- HtmlWebpackPlugin : 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인
- ProgressPlugin : 웹팩의 빌드 진행율을 표시해주는 플러그인4
- MiniCssExtractPlugin: css 파일로 변환해주는 플러그인
웹팩 devServer
웹팩의 빌드 대상 파일이 변경 되었을 때 매번 웹팩 명령어를 실행하지 않아도 코드만 변경하고 저장하면 웹팩으로 빌드한 후 브라우저를 새로고침 합니다. 매번 명령어를 치는 시간과 브라우저를 새로 고침하는 시간 뿐만 아니라 웹팩 빌드 시간 또한 줄여주기 때문에 웹팩 기반의 웹 애플리케이션 개발에 필수로 사용됩니다.
DevServer
// package.json
"scripts": {
"dev": "webpack-dev-server", // devServer 실행
"build": "webpack" // 웹팩 빌드
}npm run dev 명령어로 webpack-dev-server 실행
웹팩 데브 서버로 빌드한 결과물은 메모리에 저장되고 파일로 생성되지 않기 때문에 컴퓨터 내부적으로는 접근할 수 있지만 눈으로 확인하고 조작할 수 없습니다.
컴퓨터 구조 관점에서 파일 입출력보다 메모리 입출력이 더 빠르고 자원을 덜 소모합니다.
따라서 웹팩 데브 서버로 개발을 진행하다가 개발이 완료되어 배포할 때는 웹팩 명령어를 이용하여 결과물 파일을 생성해야 합니다.
// webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'none',
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
devServer: {
port: 9000, // devServer 실행 port
},
plugins: [
new HtmlWebpackPlugin({
// 빌드 시
// index.html 템플릿을 기반으로 빌드 결과물을 추가해줌
template: 'index.html',
}),
],
};