react-chartjs-2
TFT 전적사이트를 만들면서 그래프가 필요하여 react-chartjs-2 라이브러리를 사용해보았습니다.
먼저 관련 라이브러리 설치합니다.
yarn add react-chartjs-2 chart.js기본적인 사용법
react-chartjs-2에서 사용하고자 하는 Chart를 불러오고 렌더링해줍니다.
저는 Bar Chart를 사용하겠습니다. 모든 chart들은 data, option props를 가집니다.
-
data
chart의 데이터 값 -
option
chart의 설정 값 ( scale, tooltip, lable, color 등...)
import React from 'react';
import { Bar } from 'react-chartjs-2';
const Graph = ( ) => {
return (
<Bar
data={data}
width={300}
height={200}
options={options}
/>
);
};
export default Graph;사용 예시

const options = {
legend: {
display: false, // label 숨기기
},
scales: {
yAxes: [{
ticks: {
min: 0, // 스케일에 대한 최솟갓 설정, 0 부터 시작
stepSize: 1, // 스케일에 대한 사용자 고정 정의 값
}
}]
},
maintainAspectRatio: false // false로 설정 시 사용자 정의 크기에 따라 그래프 크기가 결정됨.
}
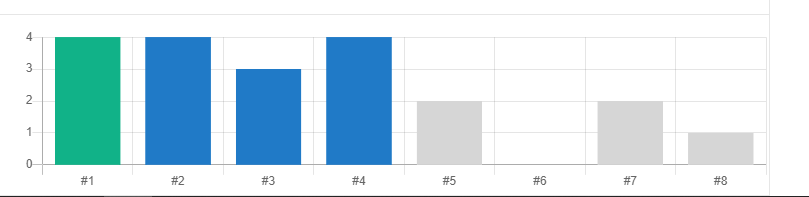
const Graph = ({ rankArr }) => {
let calculatedArr = [0,0,0,0,0,0,0,0]
rankArr.forEach(item => calculatedArr[item-1]++)
let rankColor = ["#11b288", "#207ac7", "#207ac7", "#207ac7", "#d6d6d6", "#d6d6d6", "#d6d6d6", "#d6d6d6"]
const data = {
labels: ['#1', '#2', '#3', '#4', '#5', '#6', '#7' , '#8'],
datasets: [
{
backgroundColor: rankColor,
borderColor: rankColor,
borderWidth: 1,
hoverBackgroundColor: rankColor,
hoverBorderColor: rankColor,
data: calculatedArr
}
]
};
return (
<Bar
data={data}
width={300}
height={200}
options={options}
/>
);
};

왜 chartjs 그래프는 예쁜데, react-chartjs-2는 안예쁠까요? ㅜㅜ