Kangdari.gg
react + express를 이용해 tft 전적사이트 개발을 진행해 왔습니다.
Netlify와 heroku를 사용하여 배포를 진행했습니다.
(Netlify - react, heroku - express)
heroku로 express 배포
-
heroku 가입 및 Create New app
-
server 폴더 내에 Procfile이라는 이름으로 파일 생성 하고 아래 내용을 작성
web: npm start
이렇게 작성해두면 heroku가 Procfile을 읽고npm start명령어를 실행하게 되고 package.json에 적힌대로 실행하게 된다.
(nodemon은 빌드 시 오류가 발생했음...) -
node_modules은 .gitignore에 작성하여 git에 push되지 않도록 설정
-
server 파일 내 포트는
const PORT = process.env.PORT || 5000설정 -
heroku login명령어를 작성하면 웹사이트에서 heroku CLI로 로그인합니다. -
git 초기화 및 heroku app 연결
$ git init
$ heroku git:remote -a [app name]- heroku 서버에 push
$ git add .
$ git commit -m "message"
$ git push heroku master- heroku에서 제공하는 url로 서버가 작동하는지 확인
Netlify로 webpage 배포
Netlify를 사용하면 frontend만 있는 static한 웹페이지를 무료로 배포가 가능합니다.
-
netlify - 가입 - github
https://www.netlify.com/ -
New site from Git 클릭

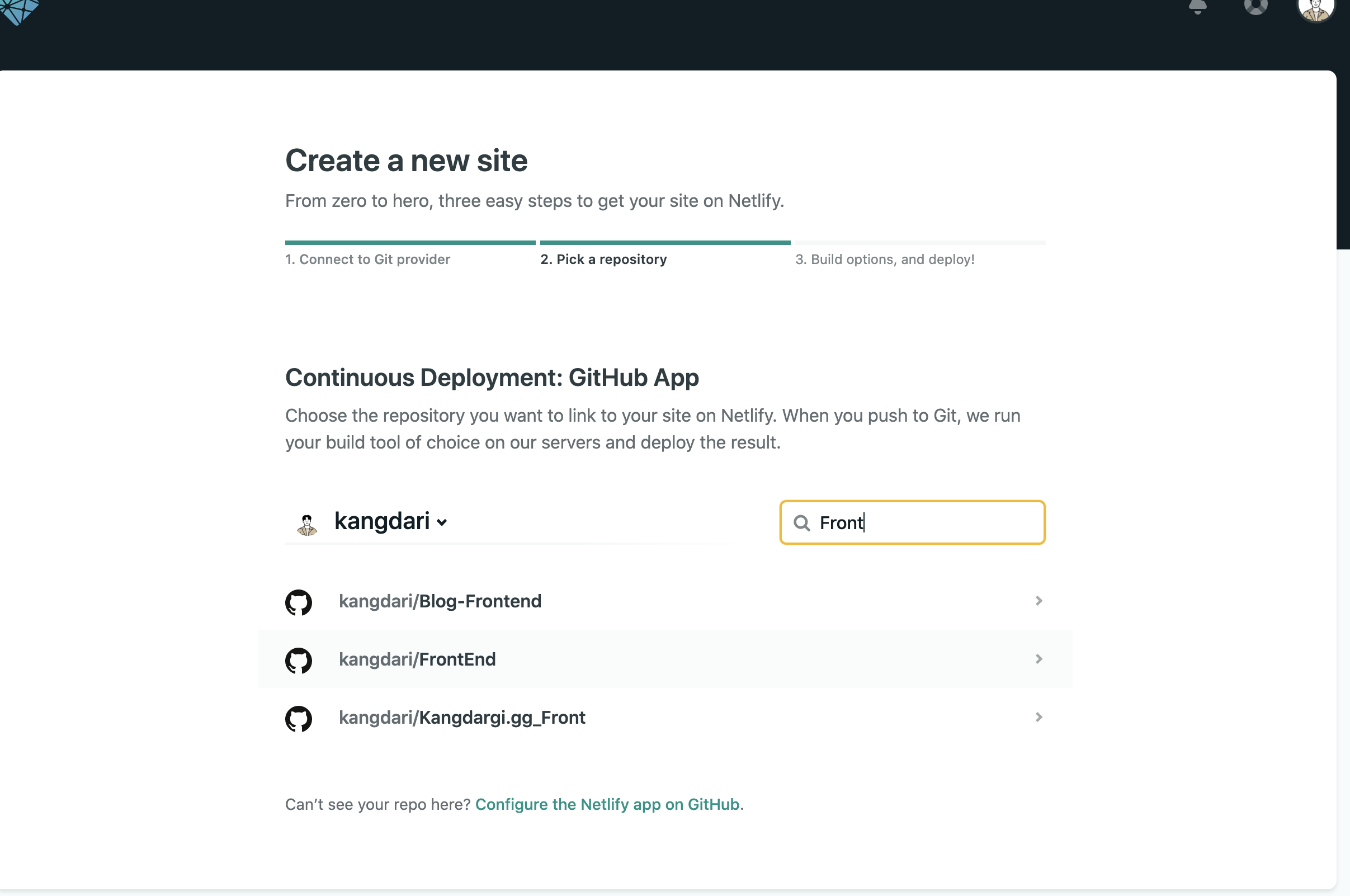
- github 선택 - 권한 설정 -배포할 저장소 선택

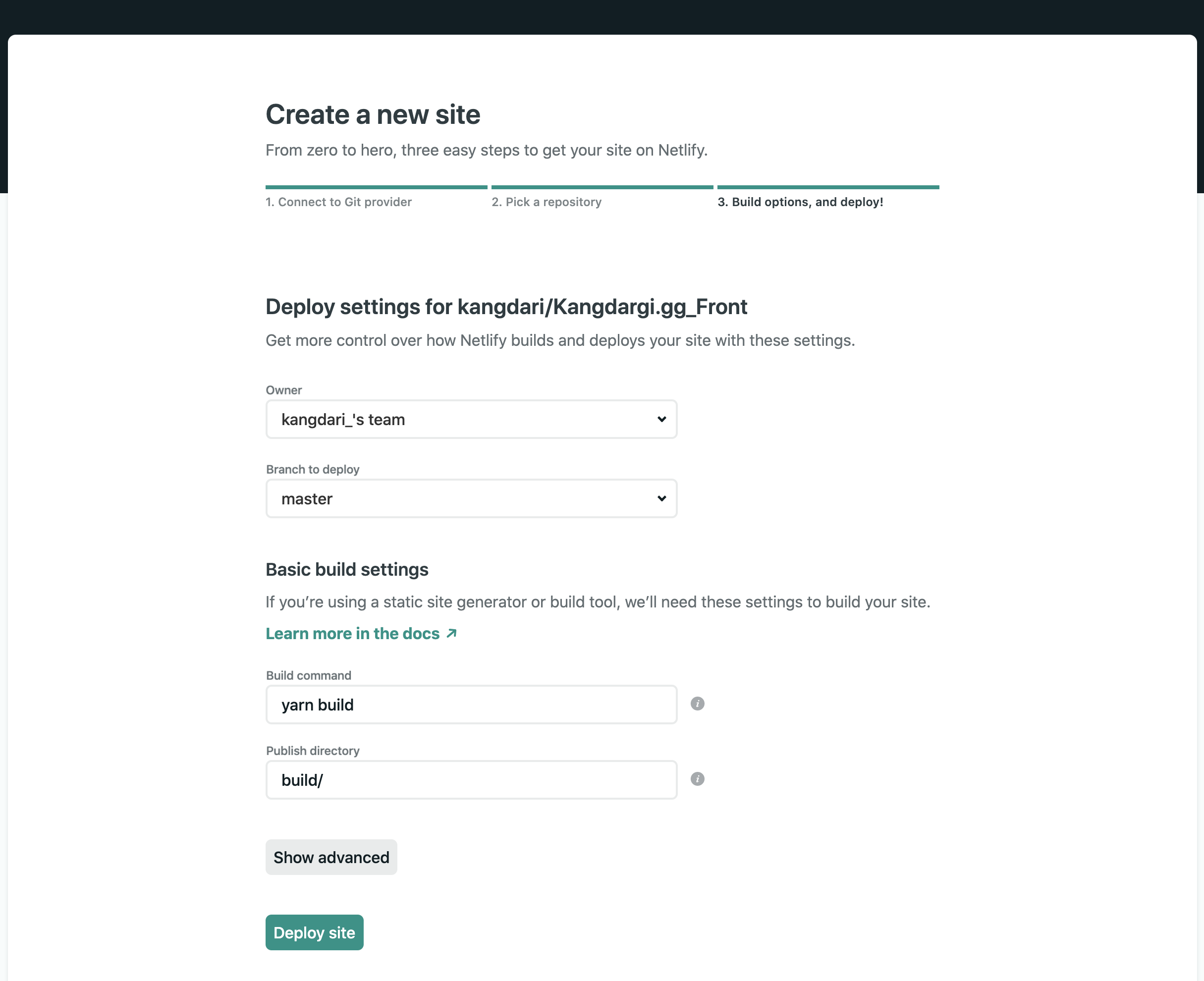
- 배포 후 선택한 저장소에 push하면 netlify는 자동으로 빌드 후 build/ 폴더에 저장 후 배포를 진행해준다. 즉, 한번 처음 배포를 한 뒤 변경 사항만 push 해주면 자동으로 빌드를 해줌.

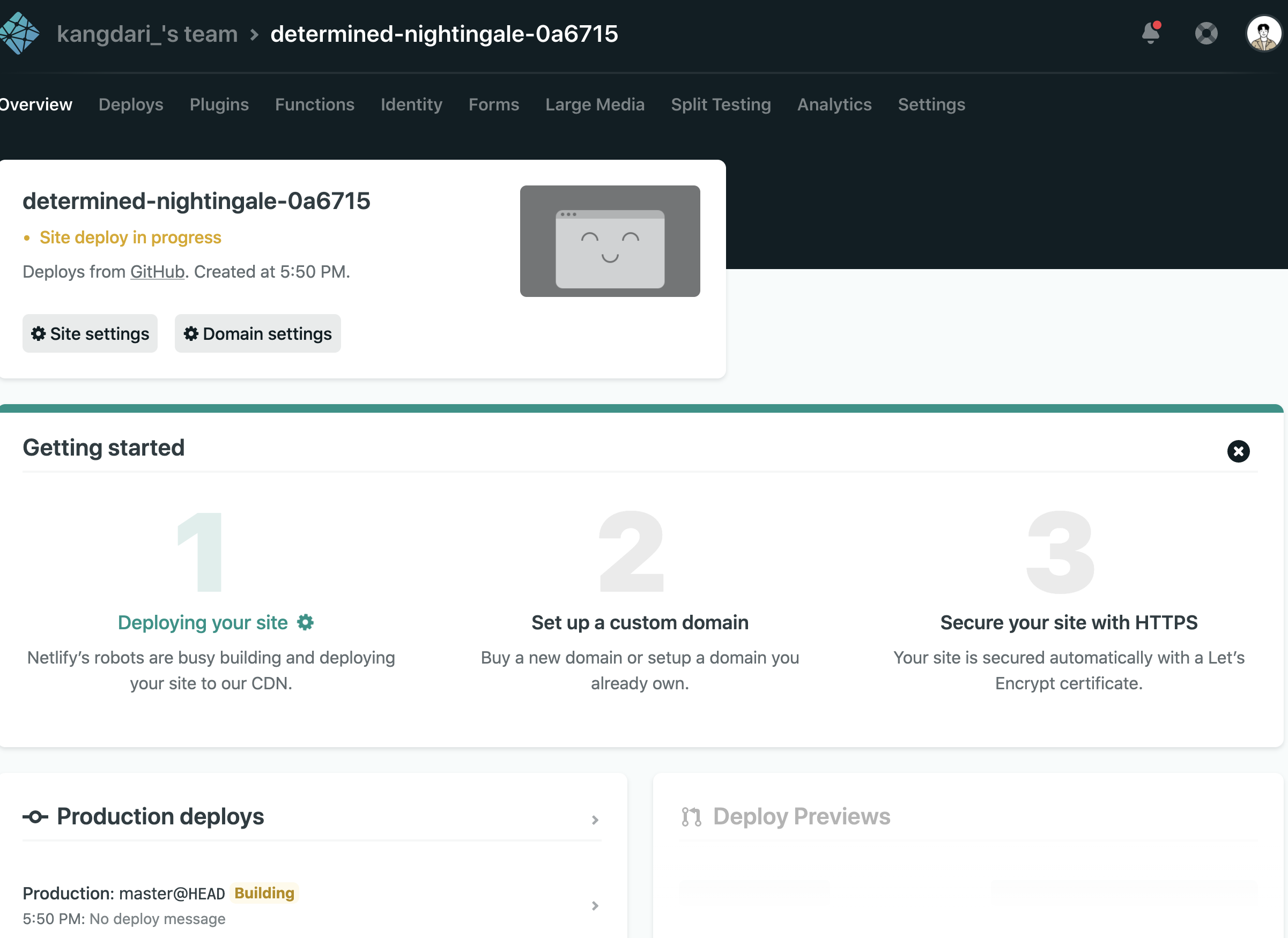
- Production deploys를 보면 bulid가 진행 중이다.

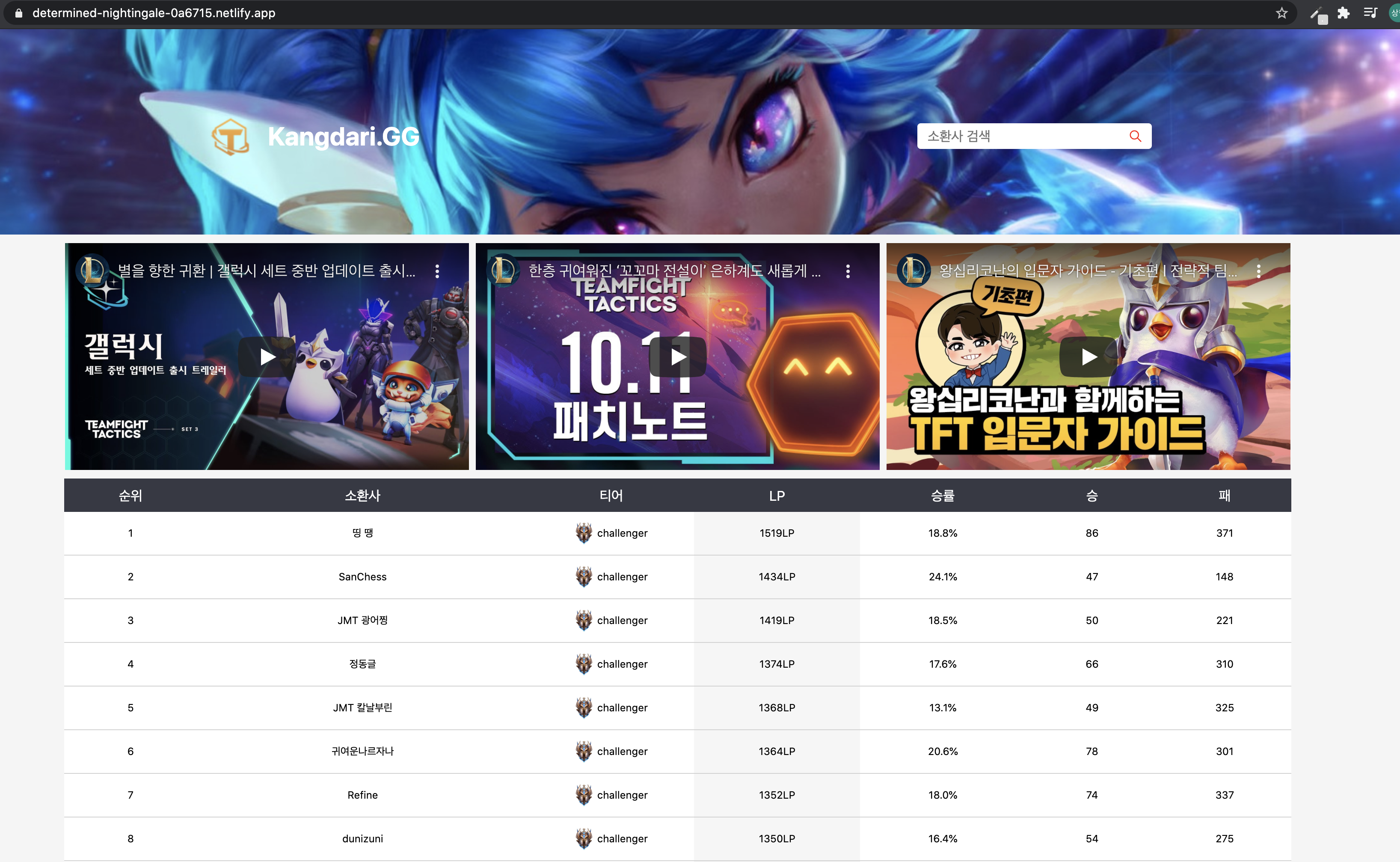
- 빌드가 완료되면 제공되는 url로 접속이 가능하다.
만약 build 도중 오류가 발생하면 Deploy log를 참고하면 된다.

- 혹시 접속이 안된다면 package.json에
"homepage": "[URL]"을 추가 후 push해주면 자동으로 빌드가 진행된다.
- 끝

지금까지는 로컬에서 3000번 포트의 리액트 앱이 5000번 포트의 express 서버에 데이터를 요청하고 가져왔습니다. 하지만 heroku 서버를 배포했기 때문에 5000번 포트가 아닌 배포된 heroku 서버로 데이터를 요청하도록 url을 설정 후 리액트 앱을 빌드합니다. 이제 Netlify에 배포된 리액트 앱은 heroku 서버에서 데이터를 가져옵니다.
import axios from "axios";
export default axios.create({
baseURL: "https://kangdari-gg.herokuapp.com/",
});
