DOCTYPE
자신이 작성한 HTML 코드가 어떤 방식의 HTML 코드로 작성되었는지를 선언하는 문자
(HTML, XHTML, XML, HTML5 ...)
이러한 DOCTYPE 선언은 HTML 태그는 아니지만, 선언된 페이지의 HTML 버전이 무엇인지를 웹 브라우저에 알려주는 역할을 하는 선언문으로, 대소문자 구별이 없습니다.
HTML(Hyper Text Markup Language)
웹 문서를 표시할 수 있도록 작성된 언어
XHTML: HTML이 더 구조화된 형식
HTML5: 가장 최신의 HTML 표준. 추가적인 플러그인 없이도 최신 멀티미디어를 브라우저에서 쉽게 볼 수 있음. 애니메이션, 음악, 그래픽, 영화 등...
웹 브라우저
웹 서버에 저장되어 있는 하이퍼텍스트 및 하이퍼미디어 등의 모든 정보를 불러와 화면에 보여주는 응용 SW
meta 태그
메타태그는 웹 서버와 웹 브라우저간에 상호 교환되는 정보를 정의하는데 사용한다.
문서가 어떤 내용을 담고있는지, 문서의 키워드가 무엇인지, 누가 만들었는지 등의 문서 자체의 특성을 담고 있다.
http-equiv: 항목명
웹 브라우저가 서버에 명령을 내리는 속성을 대신하여 사용될 수 있으며, HTML 문서가 응답 헤더와 함께 웹 서버로부터 웹 브라우저에 전송되었을 때에만 의미를 갖는다.
name: 정보 이름
몇 개의 meta 정보의 이름을 정할 수 있으며 지정하지 않으면 http-equiv와 같은 기능
content: 정보 값
meta 정보의 내용을 지정합니다.
script의 위치
브라우저는 HTML의 구조와 CSS 스타일을 렌더링하는 도중에 자바스크립트를 만나게 되면 이에 대한 해석과 구현이 완료될때까지 브라우저 렌더링을 멈추게 된다.
즉, script의 삽입 위치에 따라 스크립트 실행 순서와 브라우저 렌더링에 영향을 미친다.
head에 삽입되는 경우
<head>
<script></script>
</head>- 무거운 script가 실행되는 경우 오랫동안 미완성된 화면이 브라우저에 노출된다.
- 문서를 초기화하거나 설정하는 가벼운 스크립트들이 위치한다.
- 문서의 DOM 구조가 필요한 스크립트의 경우 document.onload와 같은 로드 이벤트가 추가되어야 오류없이 작동된다.
앞에 삽입되는 경우
<head>
...
<body>
<script></script>
</body>
</head>- 브라우저가 렌더링이 완료된 상태에서 스크립트가 실행된다.
- 대부분의 스크립트의 위치로 추천된다.
- 문서의 DOM 구조가 완료된 시점에서 실행되기에 별다른 추가 설정이 필요없다.
Real DOM
DOM(Document Object Model)의 약자로 객체를 통해 구조화된 문서를 표현하는 방법이다.
DOM은 트리형태로 되어 있어서 특정 node를 찾고 수정할 수 있다.
큰 규모의 웹 어플리케이션(facebook, instagram 등..)은 스크롤을 내리다보면 수많은 데이터가 로딩되고 각 데이터를 표현하는 요소도 많아진다.
요소의 갯수가 수 백개, 수 천개 단위로 많아진 상태에서 DOM에 직접 접근하여 변화를 줄 경우
하나의 요소를 수정하더라도 페이지 전체가 reload 된다. 이런경우 성능에 않좋다.
따라서 최소한의 DOM 조작을 통해 작업을 처리하는 방식으로 이를 개선해야한다.
Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신에, 이를 추상화 시킨 자바스크립트 객체를 구성하여 사용한다. ( 실제 DOM의 사본 )
DOM의 상태를 메모리에 저장하고 변경 전과 변경 후 상태를 비교한 뒤 최소한의 내용반 반영한다. > 성능 향상
React에서 DOM 업데이트 순서
- JSX을 렌더링 > Virtual DOM이 update 됨.
- Virtual DOM에서 이전 virtual DOM에서 찍어둔 snapshot과 비교하여 바뀐 부분을 찾음.(diffing)
- 바뀐 부분만 Real DOM에 적용.
JSX(JavaScript XML)
자바스크립트의 확장 문법.
const a = (
<div>
<h1>React</h1>
</div>
)이러한 모습을 가지면 javasript에 Xhtml을 넣은 모습이다.
가독성이 좋다.
Babel
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서 최신 자바스크립트 문법을 구형 브라우저에서 실행되도록 변환 시켜줌. ( ES5 문법으로 변환 )
동기 && 비동기 , 블럭 && 논블럭
-
동기 && 비동기는 함수, 서비스의 동작 방식
-
블럭 && 논블럭은 소켓의 동작 방식
동기(synchronous: 동시에 일어나는)
동기는 동시에 일어난다는 뜻. 요청과 그 결과가 동시에 일어난다는 약속.
요청을 하면 시간이 얼마나 걸리든 요청한 위치에서 결과가 올 때까지 대기해야하므로 비효율적.
설계는 매우 간단하고 직관적.
- 작업 완료 여부를 호출하는 곳에서 대기하여 처리
비동기(Asynchronous: 동시에 일어나지 않는)
동시에 일어나지 않는다를 의미하며, 요청과 결과가 동시에 일어나지 않을 것이라는 약속.
결과가 주어지는데 시간이 걸리더라도 그 시간동안 대기 하지않고 다른 작업을 진행할 수 있으므로 자원을 효율적으로 사용이 가능하다.
- 작업 완료 여부를 호출된 곳에서 처리, 대기하지 않고 다른 작업 진행 가능
블럭(block)
작업 실행이 끝날 때까지 쓰레드가 다른 작업을 하지 못하고 대기
논블럭(non-block)
작업 완료를 기다리지 않고 진행
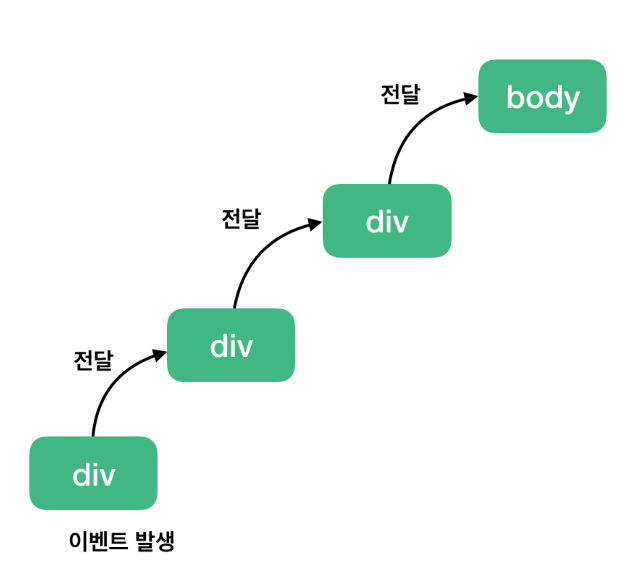
이벤트 버블링 - Event Bubbling
특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성.

<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>const divs = document.querySelectorAll('div')
const clickEvent = (e) => {
console.log(e.currentTarget.className)
}
divs.forEach(div => {
div.addEventListener('click' , clickEvent)
})
// 3번 클래스 선택 시
// three
// two
// one브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 전파시킵니다. 따라서 클래스 명 three => two => one 순서로 div 태그에 등록된 이벤트들이 실행됩니다.
여기서는 각 태그마다 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전돨되는 것을 확인할 수 있습니다. 만약 이벤트가 특정 div 태그에만 달려있다면 위와 같이 동작 결과를 확인할 수 없습니다.
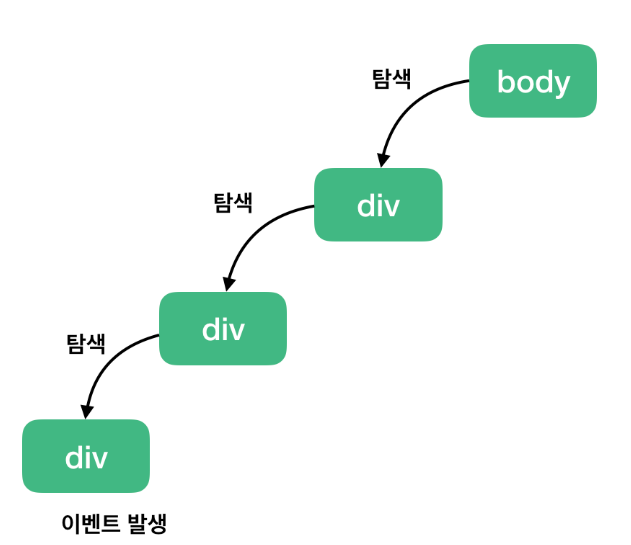
이벤트 캡쳐 - Event Capture
이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식입니다.

const divs = document.querySelectorAll('div')
const clickEvent = (e) => {
console.log(e.currentTarget.className)
}
divs.forEach(div => {
div.addEventListener('click' , clickEvent, {
capture: true
})
})
// 3번 클래스 선택 시
// one
// two
// three
addEventListener() API 옵션 객체에 capture: true를 설정합니다.(기본값 false)
그러면 해당 이벤트를 감지하기 위해 이벤트 버블링과 반대 방향을 탐색합니다.
체이닝(Chaining)
const obj = {
value: 1,
increasement : function(){
console.log(this.value);
this.value += 1;
return this;
},
add: function(v) {
this.value += v
return this
},
alert: function() {
alert(this.value)
},
}
obj.increasement().add(5).alert(); // 7메소드 체이닝을 통해 코드를 간결하게 작성할 수 있지만, 디버깅을 어렵게 한다.
DOM에서 id와 class의 차이
id는 유일한 값, class는 여러번 중복 사용이 가능.
문서내에서 href=#id를 사용하여 해당 위치로 이동이 가능하다.
CORS(크로스 도메인 이슈)
웹 개발시 주요한 이슈 중 하나로, 저도 개발 중에 해당 이슈를 접한 적이 있습니다.
react와 node 서버를 연동할 때 클라이언트와 서버가 서로 다른 포트를 사용하고 있어 해당 이슈를 접했고, proxy 설정을 통해 해결했었습니다.
CORS는 Cross-Origin Resource Sharing의 약자로 보안상의 이유로 도메인 또는 포트가 다른 서버의 자원을 요청하는 매커니즘입니다.
이때 요청을 할 때는 corss-origin HTTP에 의해 요청됩니다.
하지만 동일 출처 정책(same-origin policy)때문에 CORS 같은 상황이 발생하면 외부 서버에 요청한 데이터를 브라우저에서 보안 목적으로 차단합니다.
동일 출처 정책(same-origin policy)
불러온문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한
보안 방식입니다. 이것은 잠재적 악성 문서를 격리하여, 공격 경로를 줄이는데 도움이 됩니다.
-- MDN web docs --허가 방법
1. Access-Control-Allow-Origin response 헤더를 추가
response.setHeader("Access-Control-Allow-Origin", "*");
* 는 모든 도메인에 대해 허용하겠다는 의미로, 어떤 웹사이트에서라도 이 서버에 접근하여 AJAX 요청하여 결과를 가져갈 수 있도록 허용하는 의미입니다. * 대신 특정 도메인만을 지정할 수 있습니다.
이 방법은 REST API의 모든 응답에 하나하나 추가해주어야 합니다.
2. proxy 설정
클라이언트 파일의 package.json 파일에 proxy: localhost:portNumber 를 작성해줍니다.
3. JSONP 사용
REST API
RESTFUL은 그냥 개념입니다.
클라이언트와 서버가 통신할 때 RESTful 하게 api를 쓴다.
RESTFUL은 자원을 URL로 표기하고 그 동작을 http method(get, post, put, delete)로 정의 하는 것입니다.
CRUD(Create, Read, Update, Delete)
