스프라이트 기법??
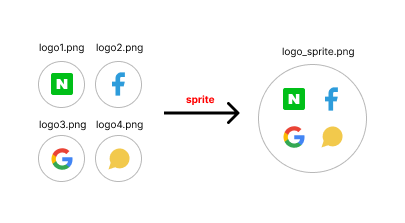
여러 이미지를 하나의 이미지로 만들어 background 속성으로 좌표 값을 이용하여 이동시키며 이미지를 사용하는 기법이다.
스프라이트 적용하기
스프라이트는 위에서도 언급했듯이 css의 background 속성을 이용하는 것이다. 다시말해 <img> 태그를 사용하여 이미지를 넣지 않는 다는 것이다.
예시를 들어 보겠다. 내 정보를 나타내는 화면을 생각해보겠다.
<p>
<img src="*" />
전화번호
</p>
<p>
<img src="*" />
이름
</p>
<p>
<img src="*" />
학교
</p>
<p>
<img src="*" />
나이
</p>이 코드는 평소에 우리가 짜던 것이다. img 태그를 활용하여 이미지를 삽입하는 방식이다.
이 코드를 스프라이트 기법을 활용해 보겠다.
먼저 우리가 쓸 이미지들을 하나로 만든다.
<p class="number">
전화번호
</p>
<p class="name">
이름
</p>
<p class="school">
학교
</p>
<p class="age">
나이
</p>이렇게 html을 작성한다. 그리고 background 속성을 사용할 것이다.
// 모든 p 태그에 이미지 적용
p{
background: url(*);
width: ?px;
height: ?px;
}
.number {
background-position: ?px ?px;
}
.name {
background-position: ?px ?px;
}
.school {
background-position: ?px ?px;
}
.age {
background-position: ?px ?px;
}다음 코드가 바로 스프라이트 기법을 적용한 코드이다.
먼저 우리가 삽입할 이미지의 크기를 설정한다. 위 코드에서 p태그에 width, height가 그에 해당한다.
그리고 background를 이용해 삽입할 이미지를 설정한다.
마지막으로 각각을 background-position을 활용해 좌표값을 설정하는 것이다.
이거 뭐가 좋아 ???
속도 최적화
일반 img태그로 사용하게 되면 위 예제에서는 4개의 이미지가 필요하다. 그러나 스프라이트 기법을 적용한 경우 단 한개의 이미지만 있으면 되게 되므로 속도가 빨라진다.
http 요청 횟수 절약
이 또한 이미지가 한개이기 때문에 요청 횟수가 줄어들 수 있다.
브라우저 html 파싱 및 dom 트리 제작 속도 향상
html 코드에서 img 태그가 빠지게 되므로 html 코드가 간결해 지고, 그렇다보니 html을 파싱하는 속도가 빨라진다.
단점
이미지 용량 크다면?
이미지에 용량이 크다면 오히려 렌더링에 오래 걸릴 수 있다.
유지보수
position으로 좌표 값으로 이미지를 적용했다.
다시 말해 일단 사진이 조금이라도 바뀌면 합쳐진 이미지를 다시 만들어야 하는 문제점이 있다. 또한 좌표값을 계속 계산해 줘야한다.