HTML/CSS 수업을 시작한지 어느덧 1주일 정도 흘렀다. 오전 수업에는 JSP를 배우고 오후 수업에는 화면 구현(HTML/CSS 등)을 배우는데 확실히 오전 수업의 난이도가 높아 따라가기 버겁다. (1시간 더 많아서 그런건가..?)
그래서인지 오전수업보다는 오후수업이 훨씬 따라가기 평이하고, 더 재밌다. 어려운 수업에 시간을 더 들여야 하는데... 어려운 일일수록 더 미루고 피하고 싶은건 왜일까..?
정신차리고 이번 주말을 이용해 그동안 배운 내용을 블로그에 정리하며 따로 공부를 해야겠다!✌
💢오늘 배운 내용은 CSS의 포지셔닝!
CSS는 HTML의 문서화된 내용을 실질적으로 꾸며주는 동적인 역할이라 그런지 이것저것 만져대는 재미가 있다.
더 익숙해지고, 노력해서 머릿속에서 상상만 해보는 내용을 구현해보는 날이 왔으면 좋겠다.
Position 속성
- fixed : 고정좌표
- relative : 상대좌표
- absolute : 절대좌표/ 이 속성을 쓰기 위해서는 부모의 position이 static이여서는 안됨 (static : 기본)
- 표현 방법
position : relative;
position : fixed;
우선 < title > 태그 안에 title명을 적고, 그 밑에 < style >태그 안에 css 언어의 문법에 맞게 구현할 내용을 작성한다.
* CSS의 장점 : 그냥 html로 내용을 작성하는 것에 비해 훨씬 내용이 간단해지므로 유지보수가 편리해지고, 가독성이 좋음(즉, 중복의 제거! / 적용할 자료가 1억 개와 같이 많은 경우 효과적임)
태그선택자 .AA는 클래스 AA를 #AA은 id AA를 뜻함
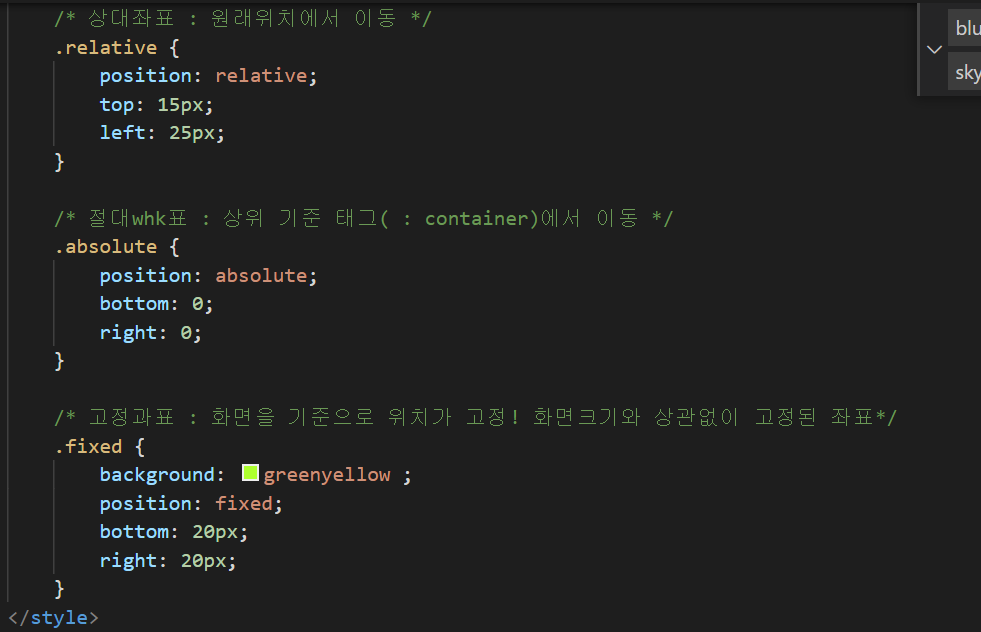
포지셔닝 속성을 아래와 같은 방식으로 알맞게 작성
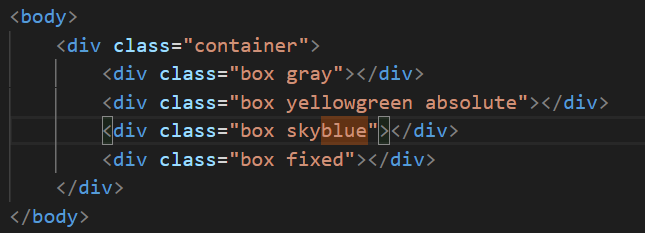
< style >태그를 빠져나와 < body>태그에 class를 작성하고, 위의 포지셔닝 속성 중 적용하고 싶은 속성을 추가
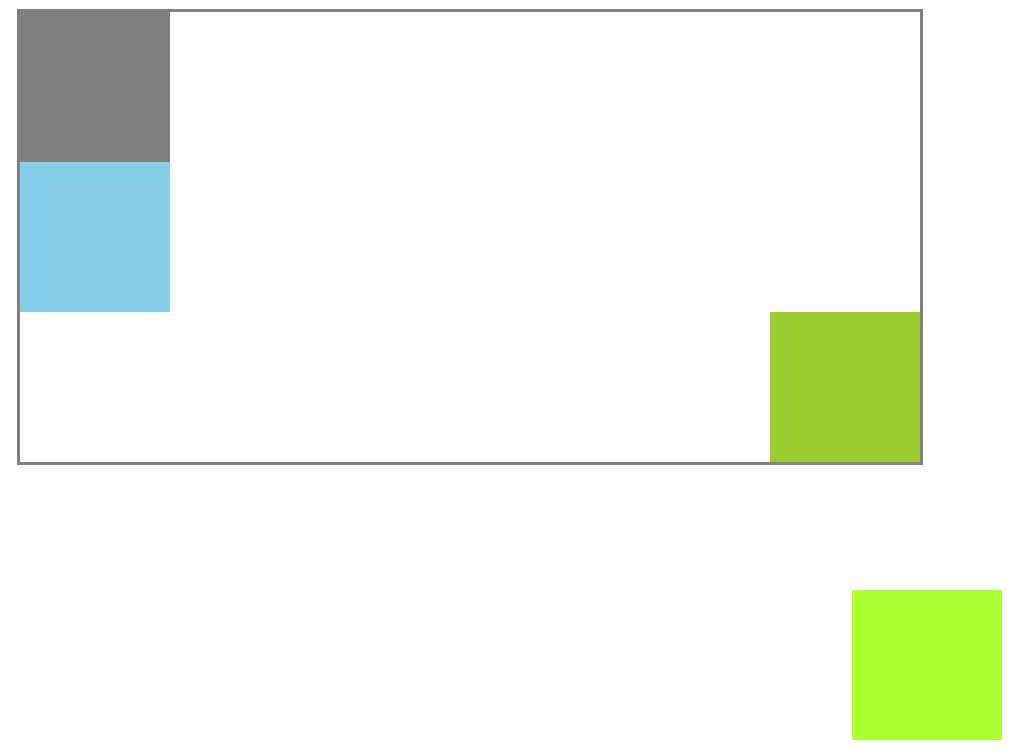
아래와 같이 출력
비슷한 예제로 직접연습
기본 코드
<style> #main { position: relative; height: 200px; width: 200px; border: 1px solid black; } #center { position: relative; left: 50px; top: 50px; border: 1px solid black; width: 100px; height: 100px; } .box { height: 50px; width: 50px; } .blue { background-color: lightblue; position: absolute; top: 0; left: 0; } .green { background-color: lightgreen; position: absolute; top: 0; right: 0; } .yellow { background-color: yellow; position: absolute; right: 0; bottom: 0; } .red { background-color: lightpink; position: absolute; left: 0; bottom: 0; } </style>
- 위의 코드를 토대로 직접 따라 그대로 혹은 변형하여 연습해보자!
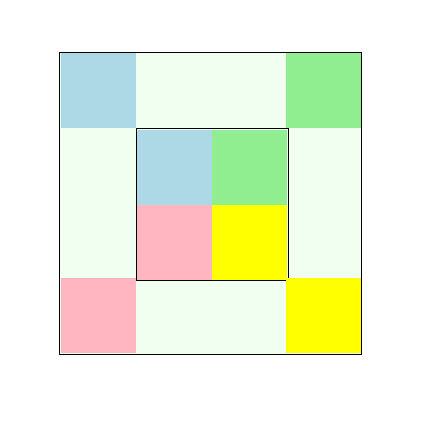
- My work!
이렇게 출력되기 위해 작성해야 할 코드 (답은 아래에(☞゚ヮ゚)☞)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>포지션 연습</title> <style> #main { position: fixed; left: 40%; top: 30%; height: 200px; width: 200px; border: 1px solid black; background-color: honeydew; } #center { position: relative; left: 50px; top: 50px; border: 1px solid black; width: 100px; height: 100px; } .box { height: 50px; width: 50px; } .blue { background-color: lightblue; position: absolute; top: 0; left: 0; } .green { background-color: lightgreen; position: absolute; top: 0; right: 0; } .yellow { background-color: yellow; position: absolute; right: 0; bottom: 0; } .red { background-color: lightpink; position: absolute; left: 0; bottom: 0; } </style> </hea <body> <div id="main"> <div id="center"> <div class="box blue"></div> <div class="box green"></div> <div class="box yellow"></div> <div class="box red"></div> </div> <div class="box blue"></div> <div class="box green"></div> <div class="box yellow"></div> <div class="box red"></div> </div> </body>