
✏️ NestJS로 배우는 백엔드 프로그래밍 를 공부하며 정리하는 글입니다 ✏️
⚙️ 관련 코드는 Github 에서 보다 자세히 보실 수 있습니다 ⚙️
1.1 NestJS 소개
NestJS 는 Node.js 에 기반을 둔 웹 API 프레임워크이다. 기본으로 설치하면 Express 를 래핑하여 동작한다.
Node.js 에서 발전된 특징들은 다음과 같다.
- 데이터베이스, ORM, 설정(Configuration), 유효성 검사 등 수많은 기능을 기본 제공
- 모듈/컴포넌트 기반으로 프로그램을 작성하는 높은 재사용성
- IoC(Inversion of Control, 제어역전), DI(Dependency Injection, 의존성 주입), AOP(Aspect Oriented Programming, 관점 지향 프로그래밍) 와 같은 객체지향 개념을 도입
- 프로그래밍 언어는 타입스크립트를 기본으로 채택하고 있어서 타입시스템의 장점 적용 가능
1.2 Express 가 좋을까 NestJS 가 좋을까?
NestJS는 백엔드 서버가 갖추어야 하는 많은 필수 기능을 프레임워크 내에 내장하고 있고 추가로 필요한 기능을 설치하고 적용하는 방법을 문서로 제공한다. 또한 DI, IoC 를 채용하여 객체지향 프로그래밍과 모듈화를 쉽게 할 수 있다. 즉, Express 를 사용할 때 이 모든 것들을 npm 에서 찾아서 검토하고 선택하는 과정을 생략할 수 있다는 장점이 있다.

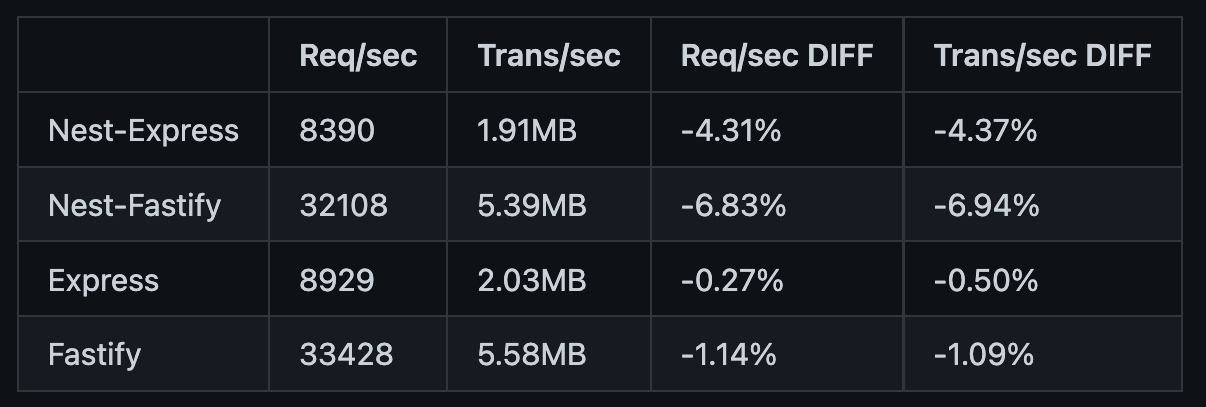
더 나아가, 위의 사진인 GitHub 에서 제시되는 Express, Fastify와의 성능 벤치마크를 보면 Express/Fastify 에 필수로 요구하는 라이브러리들을 추가한다고 생각했을 때, NestJS에서 제공하는 기능들을 모두 구현하는 것과 성능이 크게 차이가 나지 않는다는 것도 알 수 있다.
1.3 NestJs 설치
Node.js 설치
먼저 Node.js 공식 페이지를 통해 자신에게 맞는 버전을 설치한다. 나는 가장 안정적인 버전인 LTS를 homebrew 를 이용해서 설치했다. 자세한 방법은 홈페이지 또는 블로그를 찾아보면 쉽게 할 수 있다.
NestJS 프로젝트 생성
Node.js 를 설치하면 npm 이 함께 설치되어 있다. npm 은 Node.js 에서 사용하는 패키지 관리자이다. 앞으로 이것을 이용해 패키치를 설치, 관리, 그리고 삭제한다.
NestJS 서버를 구성하기 위해 먼저 @nestjs/cli 를 설치해야 한다. 아래 명령어를 콘솔에 입력하자.
$ npm i -g @nestjs/cli- i 명령어: install 명령어의 약어
- -g 옵션: 컴퓨터의 글로벌 환경에 설치하겠다는 것으로, 모든 디렉토리에서 참조 가능하게 함
설치가 끝났으면 아래 명령어로 프로젝트를 초기화하자.
$ nest new <project-name>- 본인은 project-name 을 study-nestjs 로 입력함
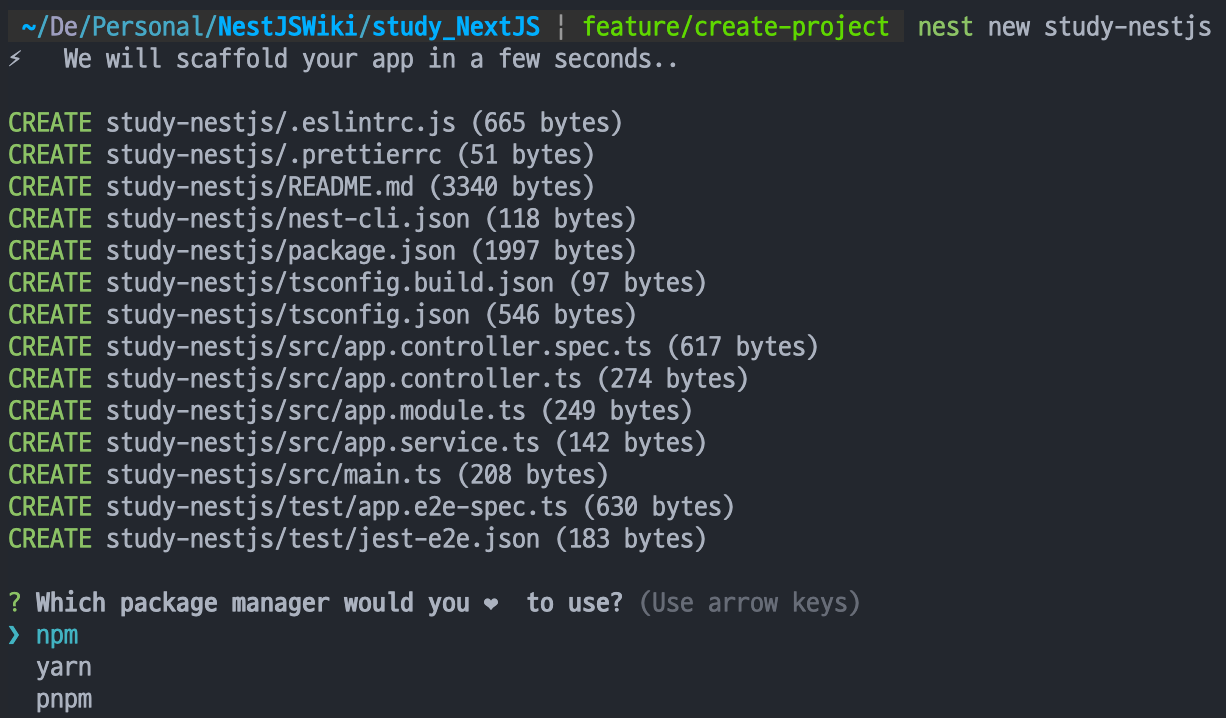
프로젝트 파일들이 생성되면 패키지 매니저를 어느 것으로 할 지 묻는데 선호하는 것으로 선택한다. 본인은 yarn 을 선택했다.
- yarn: npm 과 함께 많이 쓰이는 자바스크립트 라이브러리 패키지 매니저로, npm과 마찬가지로 라이브러리간 의존성을 관리

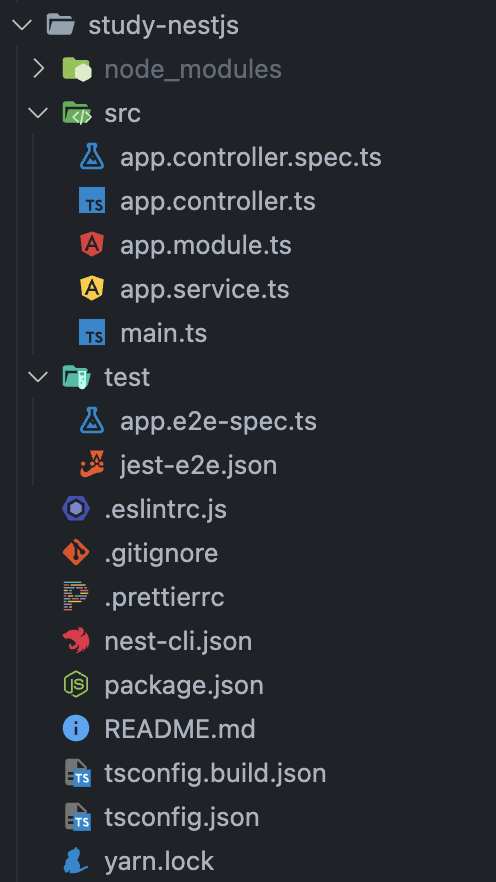
설치를 마치면 보일러 플레이트 코드들이 생성된다. 파일 구조는 아래와 같다.

아래와 같은 출력이 뜨면 프로젝트가 정상적으로 생성된 것이다.

패키지 설치
서버를 실행하기 위해 프로젝트가 설치된 경로로 이동한 후, 다음의 명령어를 입력해서 필요한 패키지들을 설치한다.
$ git clone https://github.com/dextto/book-nestjs-backend.git
$ cd book-nestjs-backend/examples/ch1-intro/
$ npm install
아래와 같은 출력이 뜨면 패키지들이 정상적으로 설치된 것이다.

서버 접속
서버가 localhost 에서 구동이 되는지 확인하기 위해 아래 명령어를 콘솔에 입력한다.
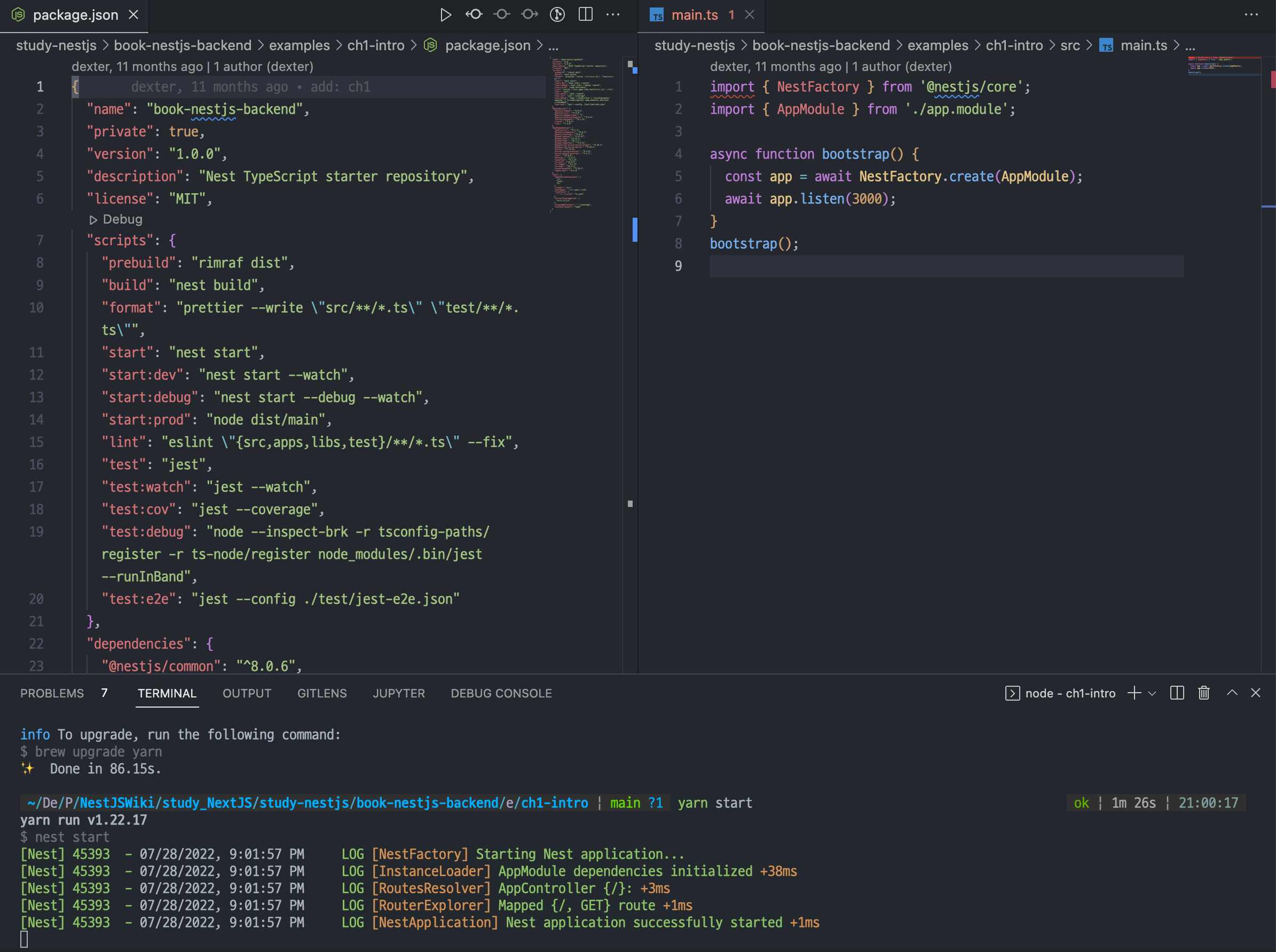
$ yarn start //(npm 사용 시) npm run start아래의 사진에서 터미널 부분과 같은 출력이 나온다면 서버가 실행된 것이다.

package.json파일에서 Line 11 의"start": "nest start",때문에 위 명령어를 실행하면 nest 가 start 됨- start 되면
main.ts파일에 의해 localhost 가 3000 포트로 접속 가능하게 됨
서버에 접속해서 잘 동작하는지 확인해보자. 브라우저를 켜고 localhost:3000 으로 접속했을 때 'Hello World!' 가 뜨면 된다.

- 관련 코드가 궁금하다면
app.service.ts를 참고
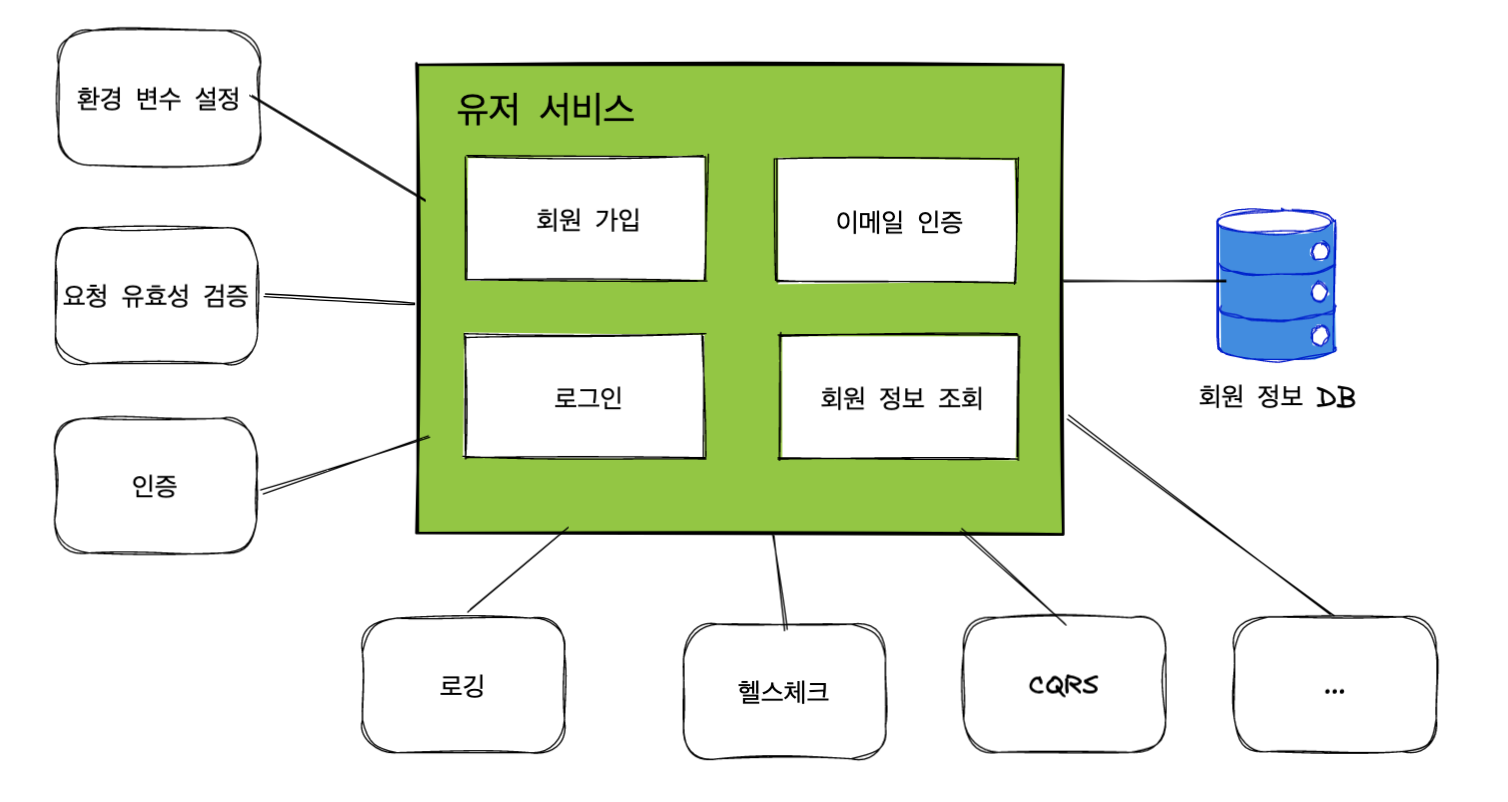
1.4 이 책에서 만드는 애플리케이션 - 유저 서비스
유저 서비스와 부가적인 기능은 아래와 같으며 NestJS에서 제공하는 패키지를 이용하여 구현된다.

유저 서비스는 다음과 같은 기능을 제공한다.
- 회원 가입 요청
회원 가입화면을 통해 유저 정보(이메일, 이름, 패스워드)를 입력
-> 신규 회원 가입 처리를 수행
-> 회원 정보를 데이터베이스에 저장 - 회원 가입 승인
회원 가입 과정에서 입력 받은 이메일로 회원 가입 확인 이메일을 전송
-> 유저는 이메일을 확인하고 본문 링크를 통해 회원 가입 인증을 요청
-> 회원 가입 준비 단계에서 승인을 완료
-> 이메일 인증의 응답으로 바로 액세스 토큰(JWT)을 전달하여 인증 후 다시 로그인 과정을 거칠 필요가 없음 - 로그인
회원 가입 완료된 사용자가 이메일과 비밀번호로 로그인 요청
-> 로그인 성공
-> 사용자는 자신의 정보를 조회
위 서비스를 개발하기 위해 부가적으로 해야할 일을 다음과 같다.
- 환경 변수 설정
로컬(local), 스테이지(stage)환경, 그리고 실제 운용하는 프로덕션(production) 환경에서 각각 사용되는 변수를 적절하게 구성 - 요청 유효성 검증
사용자가 값을 잘못 입력하기도 하거나 프론트 엔드에서 걸러지지 않은 잘못된 값이 유입되는 경우 400 Bad Request 에러로 응답 - 인증
로그인을 거친 유저는 매 요청마다 로그인을 할 필요 없이 JWT(JSON Web Token)라는 인증 과정 적용을 통해 로그인 생략 - 로깅
서버를 운용하기 위한 로그 기록(이슈가 발생했을 시 원인 빠르고 정확하게 파악 등에 사용) - 헬스체크
서버의 상태가 양호한지 주기적으로 검사, 만약 서버 상태가 좋지 않다면 경고를 울려서 빠르게 대응하도록 알림 - CQRS(Command and Query Responsibility Segregation, 명령과 조회의 책임 분리)
데이터베이스에 변형을 가하는 명령과 데이터 읽기 요청을 처리하는 조회 로직을 분리함으로써 성능, 확장성, 보안을 강화 - 클린 아키텍처
SW의 계층을 분리하고 저수준의 계층이 고수준의 계층에 의존하도록 하고 의존의 방향이 바뀌는 경우가 있다면 DIP(Dependency Inversion Principle, 의존성 역전 법칙)를 활용하여 안정적인 소프트웨어를 작성 - 유닛 테스트
코드 조각이 동작하는 조건을 기술하고, 주어진 입력에 대해 원하는 결과가 나오는 지 검사

위키독스에 있는 책 내용을 그대로 가져오셨네요.
원저작물에는 저작자 표시가 되어 있어 이렇게 마음대로 퍼오시면 안됩니다.