React
1.Presentational & Container Components (1)

React에서 Container란? Container Component라는 용어는 Dan Abramov가 React Application에서 관심사 분리 개념으로 > 컨테이너 구성 요소는 구성 요소에서 작동하는 방식을 담당합니다. > -댄 아브라모프- https:/
2.[React] HOC(High Order Component)란?

고차 컴포넌트 (HOC : High Order Component)는 "컴포넌트 로직을 재사용하기 위한 React의 고급 기술"이라고 React 공식 문서에 작성되어 있습니다.고차 컴포넌트는 컴포넌트를 인자로 받아 새로운 컴포넌트를 리턴하는 함수입니다.const Enha
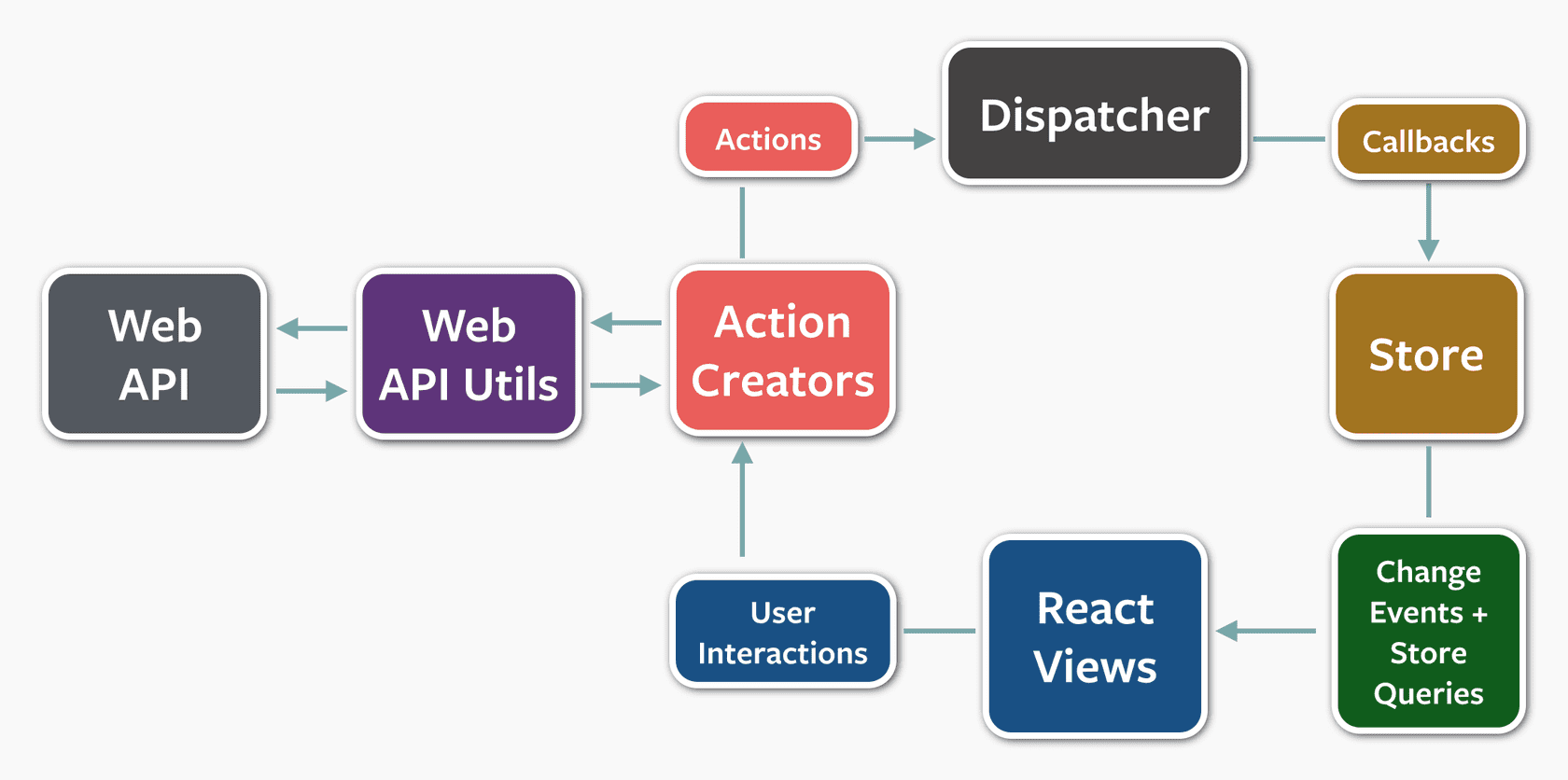
3.[React] Flux Architecture

Introduction
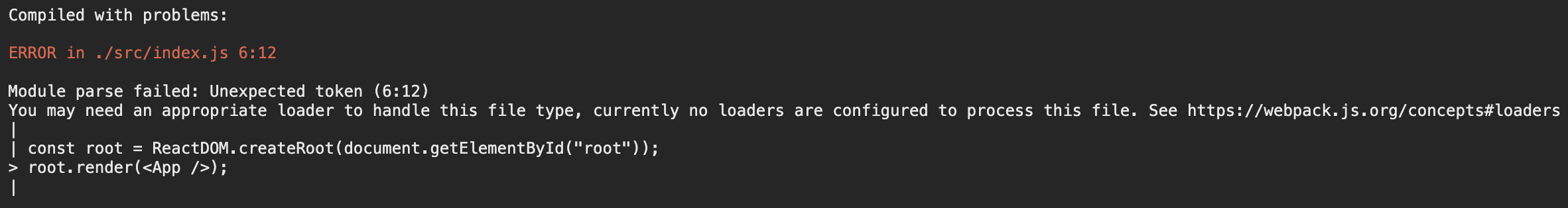
4.React + Typescript + Webpack (without CRA)

React + Typescript + Webpack의 Boiler-plate를 만들었는가?기존 프로젝트를 하면서 Builder인 Webpack을 지금보다 잘 사용하고 싶다는 관심은 있었습니다. 다만, 지금까지 CRA로 작업하다보니 해당 프로젝트를 eject해서 Webp
5.[Common] Low Coupling & High Cohesion

Introduction > 개발자로 처음 이직하던 시기에 뭣도 모르고 만능 컴포넌트 혹은 모듈을 고민하던 시간이 있었습니다. 이후, 다양한 프로젝트를 경험하면서 아키텍처를 공부하고 적용해보면서 이해하는 부분도 이해하지 못한 부분도 생겼는데 그 중 가장 난해한 부분이 결
6.Presentational & Container Components (2)

이전에 작성했던 Presentational & Container Component (1) 에 이어서 개발하면서 두 요소에 대해 이해한 부분을 추가적으로 작성하려고 합니다.과거 글을 수정하지 않고 추가로 작성하는 것은 오늘 작성한 내용도 오류가 있을 것이고 추후 (3)
7.React에서 Array.sort()는 렌더링 되지 않는다 (feat. Shallow Copy)

테이블의 ASC, DESC Sorting 기능을 테스트하던 중에 아래와 같은 이슈를 확인했습니다.위와 같은 결과가 생기는 이유에 대해서 찾아보았습니다.해당 이슈를 이해하기 위해서는 원시값(primitive)과 참조값(reference)부터 이해해야합니다.원시값과 참조값
8.React의 useMemo는 언제 사용해야 하는가?

Introduction React는 Rendering 성능 향상을 위해서 복잡한 연산에 대하여 useCallback, useMemo 등의 Hooks을 사용하여 함수 혹은 변수를 캐싱하여 재사용할 수 있도록 합니다. 하지만, 최근 useMemo의 사용으로 인해 오히려
9.[React] Event Pooling

React V16으로 웹 서비스를 개발하는데 input tag의 onChange의 이벤트가 null로 오는 경우를 발견했습니다.Synthetic Event와 관련된 이슈로 브라우저 기반의 nativeEvent와는 다르게 동작하는 듯하빈다.React 문서를 확인하니 Re
10.[React] Module Federation 따라잡기 (1)

MSA (Micro Service Architecture) 작업 중에 공통 컴포넌트를 References : Module Federation
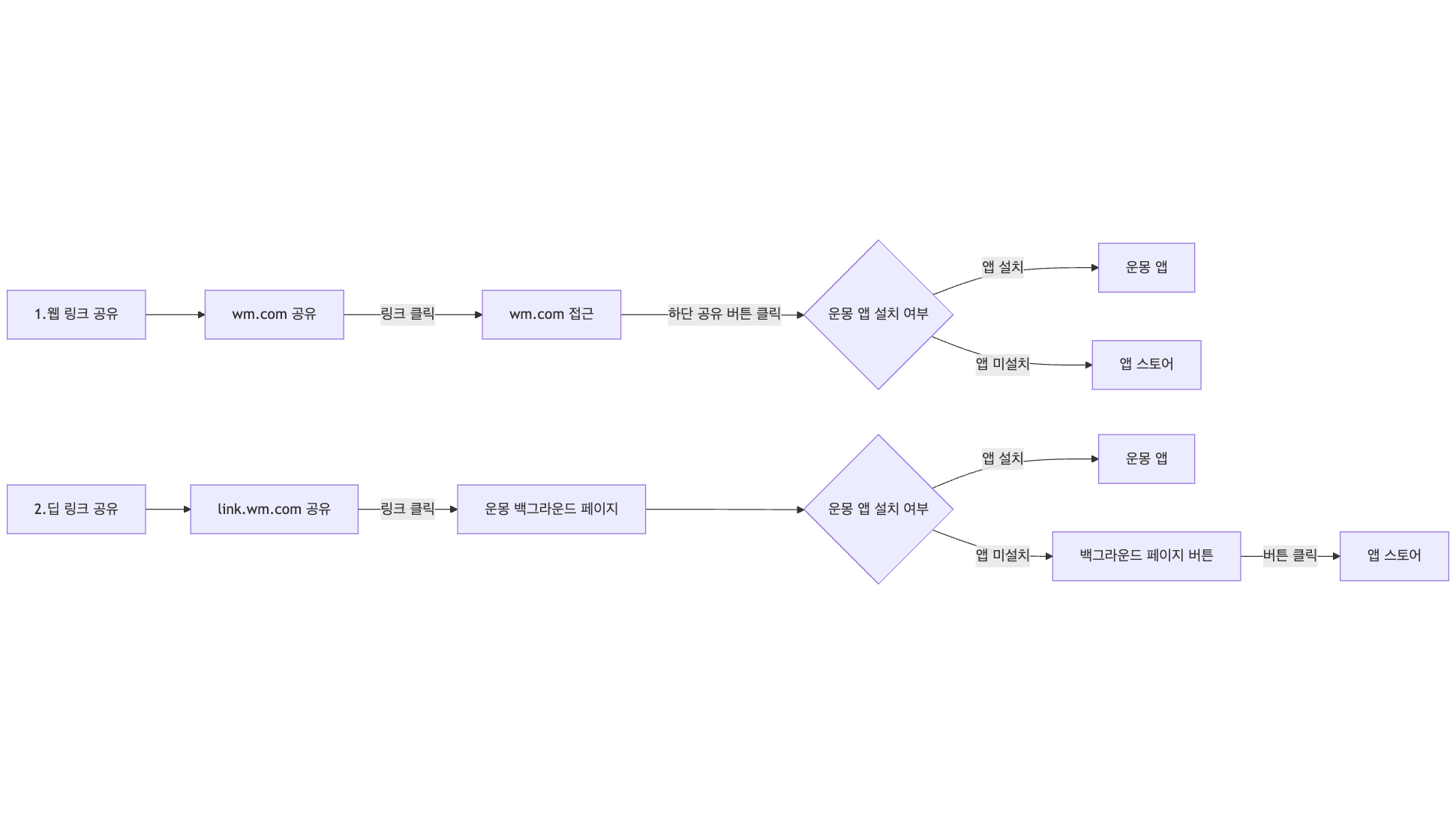
11.Deep-Link 구현

서비스에 Deep-Link를 적용하여 외부 사용자를 앱 내로 가이드하여 서비스 접근성을 높이려고 합니다.개발에 들어가기 전에 서비스 진입 플로우를 두 가지로 정의하고 테스트 UI를 통해 서비스 플로우를 확정하려고 합니다. \- 1안 첫 번째 서비스 진입 플로우는 웹 링
12.React2Shell (CVE-2025-55182)

AWS에서 호스팅 중인 웹 서비스에 대하여 AWS에서 Abuse 리포트를 보냈다.내용을 확인해 보니 내 서버에 봇이 설치되어 있다는 내용이었고, 서버에 접근하여 로그를 확인해보니 아래와 같은 알 수 없는 에러가 잔뜩 발생해 있었다.에러는 환경변수 등 서버에 있는 데이터