쿠키와 세션을 긴밀하게 이해하는 법
최근 회사 및 개인 프로젝트의 요구조건 충족을 위해 다양하고 긴밀하게 쿠키와 세션을 사용하면서 느꼈던 바를 바탕으로 내용 정리도 할 겸 정리해 보았습니다.
쿠키와 세션은 웹 프로그래밍을 공부해오면서 항상 비교가 되던 개념입니다.
공통점과 차이점을 비교해며 정리해 두던 경험들이 다들 많으실 겁니다.
저의 경우 두 개념을 이해할때 도움이 되었던 관점을 정리해보려고합니다.
쿠키 vs 세션 으로 생각하지 말기
뜬금없어 보이는 서두이지만, 저의 경우 둘을 상대적인 개념으로 두고 "쿠키 vs 세션" 으로 정리해두었던 것이 오히려 혼동을 야기했습니다.
 (수많은 쿠키 vs 세션 비교 글)
(수많은 쿠키 vs 세션 비교 글)
위 글들은 도움이 되는 내용들이고 좋은 글들이 많다고 생각합니다만, 이러한 형태의 글들을 자주 접하다 보니, 아래와 같은 결론을 내렸었습니다.
쿠키와 세션은 둘 다 브라우저에 연관된 저장소이고, 공통점과 차이점이 존재하는구나. 공통점은 이런것들이 있고 차이점은 이런것들이 있구나.
요즘 들어 회고해 보면 위 결론은 옳지만, 쿠키와 세션의 근본적인 개념을 이해하는 데에는 도움이 되지 않았습니다.
이 둘을 이해하기 위해서는, 서로의 공통점과 차이점을 보는 것이 아닌 왜 존재하는지와 어떻게 사용되는지를 파악해야했습니다.
그래서 쿠키와 세션이 왜 존재하는가
그들의 존재 이유를 알기 위해서는 브라우저에서 사용하는 HTTP 통신의 특징을 살펴볼 필요가 있습니다.
- Connectionless 비연결성
- Stateless 무상태성
다들 아시다시피 위 두가지 특성은 HTTP 통신의 유명한 특성들입니다. 요약해보자면 다음과 같습니다.
비연결성은 통신 주체 간의 연결을 유지하지 않음으로 리소스를 아끼는 등의 이득을 취함.
무상태성은 클라이언트의 정보를 서버가 유지하지 않음으로, 응답의 멱등성과 서버 scale out 의 확장성 등의 이득을 취함.
특히 클라이언트의 상태를 저장하지 않는다는것은 아키텍처 단순화 관점에서 큰 이득이 있습니다.
어떤 function 이 상태에 따라 다른 결과를 가져온다면 내부적으로 복잡한 이해를 요구하지만, 상태 변수가 사라지면, 어디서든 idempotenet 한 결과를 가져올 수 있습니다. 예전 글 참고
하지만 비즈니스 로직에서는 상태를 유지해야만 하는 것이 굉장히 많습니다. 언제나 쿠키/세션 얘기만 나오면 등장하는 브라우저 자동로그인이 대표적인 사례이죠. stateless 통신을 이용하는 서버는 지금 요청하는 클라이언트가 인증된 유저 (authenticate) 인지를 알 길이 없고, 응답하기 전에 매번 인증을 거쳐야합니다.
이러한 무상태성의 단점을 보완하는것. 이것이 세션의 존재 이유입니다.
다시말해 세션은 응답자가 요청자의 상태를 저장하는것입니다. 이 저장소 개념을 세션이라고 부릅니다.
세션은 다양한 곳에 형성할 수 있습니다. 웹서버의 인메모리 저장소일 수도 있고, API 서버에 붙어있는 데이터베이스일 수도 있습니다.
정보가 어디에 저장되느냐는 중요하지 않습니다. "아무튼 어딘가에 클라이언트(요청자) 의 상태를 저장한다" 가 중요한 것입니다.
쿠키는 좀 더 범용적인 개념이라
세션의 존재이유는 말씀드렸는데, 쿠키의 존재 이유는 아직 말씀드리지 않았습니다. 왜냐하면 쿠키는 좀더 범용적인 개념입니다.
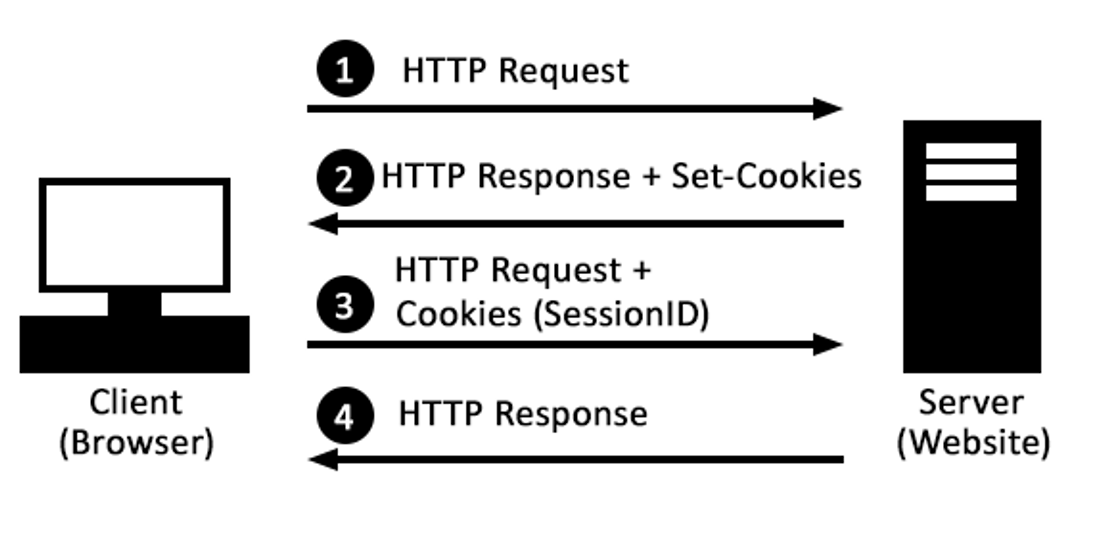
세션과 연관지어 쿠키의 정체를 먼저 이해해봅시다. HTTP 통신의 요청자가 브라우저라고 해봅시다. 브라우저가 첫 요청을 하면 서버(=응답자) 는 브라우저(=요청자) 의 상태를 세션에 저장할 것입니다. 세션마다 세션ID 가 존재함을 염두합시다.

같은 브라우저가 다음 요청을 했을때 서버가 " 이 클라이언트는 아까 그 세션의 클라이언트로군! " 이라고 인지를 해야합니다. 이것은 클라이언트가 요청할때 세션ID 를 보내주면 가능합니다.
즉, 첫 요청에서 서버가 브라우저의 저장소에 세션ID를 심어주고, 이후 요청에서는 브라우저가 해당 세션ID 를 헤더를 통해 제공함으로써 상태를 유지하는것입니다.
이때 서버로 부터 발급받은 세션ID 를 브라우저가 로컬 디스크 공간에 저장한 데이터의 형식을 "쿠키" 라고 부릅니다.
하지만 쿠키가 세션을 유지하기 위해 존재한다고 결론을 지으면 안됩니다.
쿠키는 그냥 브라우저가 관리하는 다양한 정보들의 형식을 의미하고, 세션ID 는 그 저장개념을 사용한 것 뿐입니다. 예를들면 웹사이트의 테마 색깔을 정해놓은것을 유지한다거나, 맞춤형 컨텐츠 제공을 위해 개인화된 정보를 저장하는 등, 여러 웹 서비스 로직과 연관지어 사용할 데이터를 저장하는 용도로 많이 사용합니다.
 (우리에겐 익숙한 팝업)
(우리에겐 익숙한 팝업)
또한 세션ID 도 꼭 쿠키로 저장될 필요는 없습니다. 다른 형식으로 세션ID 가 제공되는경우도 있기때문입니다.
요청자가 브라우저가 아니면 당연하게도 쿠키라는 저장소가 존재하지도 않습니다. 서버 to 서버 에서도 http 통신이 많이 이루어지는데, 이 경우 상대방이 제공해준 세션ID를 나의 세션에 저장해두었다가, API URL 의 일부로 전달하는 경우도 있습니다.
쿠키 특성에 대해 부연설명 조금하자면 쿠키에게는 보안이나 용도에 따라 사용할 수 있는 다양한 유용한 옵션들이 존재합니다. 만료기한도 정해줄 수 있고, 쿠키가 심어지는 조건도 정할 수 있고, 도메인이 일치하면 쿠키가 유지되기때문에 서브도메인간의 세션공유도 가능합니다.
결론..
쿠키와 세션을 비교하며 접했던 저는 둘을 비교하는 것에만 빠져있고 뜬구름을 잡던 경험이 있어 글로 남겨보았는데, 저만 겪은 바보같은 경험일 수 있을것같습니다. 그래도 누군가에게는 도움이 되는 글이였으면 좋겠습니다. 쿠키와 세션을 제가 사용했던 다양한 활용방식도 기회가 되면 글로 남겨보겠습니다.
비단 이 주제 뿐 아니라, 공부를 하다 보니 근본적인 이해가 되기 전에 좀더 고도화된 단계의 개념을 먼저 접해서 고생을 했던 경험들이 있는데, 개념을 알기 위해서는 뿌리에서 부터 바라보는것이 참 중요한 것 같습니다.
질문이나 내용에 대한 피드백 댓글 언제나 환영합니다 :)





잘 보고 갑니다 : ) 되게 체계적으로 잘 정리된 글인 것 같아요.
마지막에, 저만 겪은 바보같은 경험이라고 하셨는데 ... 저도 똑같이 겪었습니다. 반가워요!! 🥹