Single Page Application
- 어플리케이션과 같은 형식으로 만듦
- url: 자원의 주소, routing 기법이 필요
- view-model binding: view는 model에 의해서 변경이 일어남
- view <-> model 의존성을 줄이기 위해 observer 패턴 등을 사용할 수 있다.
- view <-> model 의존성을 줄이기 위해 observer 패턴 등을 사용할 수 있다.
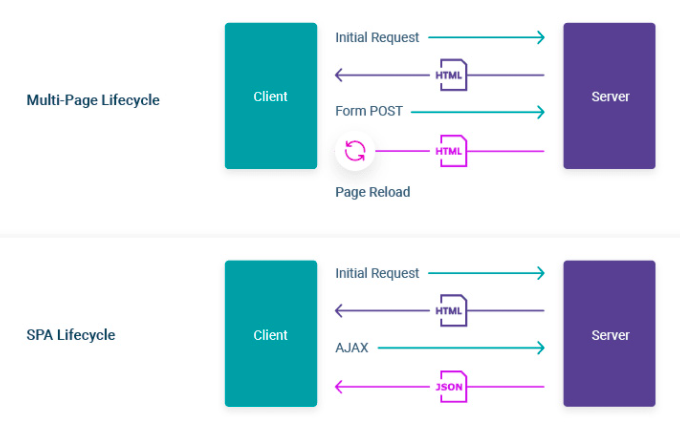
사용자가 새로운 url로 이동할 때마다 서버로 데이터를 요청한다. 그러나 점점 웹에서 제공되는 정보가 많아지고, 증가하는 양의 정보들을 매번 서버로 요청하는 것은 점점 더 비효율적이게 되었다. SPA에서는 서버에 데이터를 반복적으로 요청하지 않고, client 측에서 필요한 정보만 리렌더링하여 효율성을 높일 수 있다. SPA의 클라이언트에서는 AJAX, fetch 등의 비동기 통신을 통해 서버에 데이터(ex. database 데이터)를 요청할 수는 있지만, .html, .ejs, .pug 등의 View 파일을 요청하지는 않는다.

React는 데이터 및 상태가 변경됨에 따라 적절한 컴포넌트만 효율적으로 갱신하고 렌더링해주는 library이다. 개발자는 렌더링 될 View만 설계하면 되는 것이다. 변하지 않는 컴포넌트를 리렌더링하지 않고 사용자 입장에서 페이지 리로딩이 일어나지 않기 때문에 UX가 향상하는 효과도 볼 수 있다.
react-router-dom
react-router-dom를 이용하면 서버에 요청없이 url을 옮기고, 페이지를 이동할 수 있다. 즉, React를 이용하여 SPA를 만드는데 큰 도움을 주는 routing library인 것이다. 아래 예시와 같이 path를 지정하여 url을 변경하고, 각 url에 맞는 페이지(컴포넌트)를 렌더링할 수 있다.
import { Index } from './index.js';
import { Component } from './component.js';
import { Route, Switch } from 'react-router-dom';
const App = () => {
return (
<Switch>
<Route path='/index' component={Index}>
<Route path='/component' component={Component}>
</Switch>
);
}react-router-dom 라이브러리에는 위 예시에서 사용된 Route, Switch 외에도 BrowserRouter, Link, Redirect 등의 메소드들이 있다.
참고 자료
프론트엔드 프레임워크를 사용하는 이유
react-router-dom 가이드 및 메소드 참고 자료
SPA vs. MPA
