
interface
타입스크립트에서 interface는 타입 체크를 위해 주로 사용되며, 여러가지 타입을 갖는 객체 등에 새로운 타입을 정의하는 방식으로 작동한다. interface로 정의한 타입의 구현을 강제하여 일관성을 유지하며 기능을 구현하도록 하는 것이다. 아래 코드는 interface의 사용 예시이다.
// 변수 타입
interface student {
name: string;
score: number;
}
let s: student;
s = { name: 'David', score: 100 };
console.log(s) // { "name": "David", "score": 100 }
// 함수 타입
interface getScoreFunc {
(score: number) => number;
}
const getScore: getScoreFunc = (score: number) => {
return score;
}
console.log(getScore(100)); // 100위 예시 외에도 class 타입으로 interface를 사용할 수도 있고, 선택적으로 ?를 붙여서 타입을 정의하는 등 여러가지 기능들이 있다.
React 컴포넌트에서 object 렌더링 (in TypeScript)
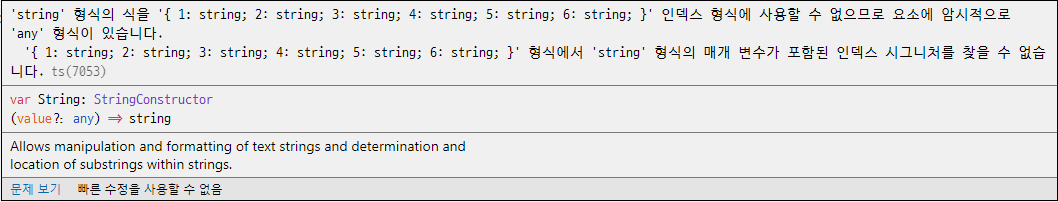
React 라이브러리를 사용하여 구현하다보면 object를 컴포넌트에서 렌더링해주어야 하는 경우가 꽤 있다. 자바스크립트에서는 object를 그냥 불러오면 되지만, 타입스크립트에서는 이런 방식으로는 아래와 같은 오류가 뜨게 된다.

사용하려는 object의 타입을 정의해주지 않아서 생기는 문제이다. 해당 object의 타입을 정의하기 위해서는 interface 또는 type을 사용해야한다. 아래 코드는 자바스크립트와 타입스크립트에서의 object 렌더링 예시이다.
// 바닐라 자바스크립트
const thisObject = {
1: 'apple',
2: 'banana',
3: 'pineapple',
4: 'watermelon',
5: 'tomato',
6: 'pear'
}
// 타입스크립트
interface thisInterface {
[prop: string]: string;
}
const thisObject: thisInterface = {
1: 'apple',
2: 'banana',
3: 'pineapple',
4: 'watermelon',
5: 'tomato',
6: 'pear'
}
// 컴포넌트
const ThisComponent = () => {
const [objIndex, setObjIndex] = useState(1);
return (
<div>{thisObject[String(objIndex)]}</div>
);
}타입스크립트에서는 위와 같이 interface로 타입을 정의하는 방식으로 object를 사용해야 에러없이 컴포넌트를 렌더링할 수 있다.
