
UX에서 white space란?
White Space는 디자인 레이아웃을 만들 때 매우 유용한 테크닉이다.
It's important when you're putting together a design layout that you let elements on the page breathe. The best way to do that is by introducing what's known as white space.
How to make White Space?
White Space를 만드는 것은 어렵지 않다. 각 element가 text든 image든 graphic이든 그들 사이에 공간을 만들어주면 된다.
각 요소들이 자신만의 visual focus를 받을 수 있도록 각 요소 사이에는 충분한 여백을 넣어줘야 한다.
That way when someone is viewing your design they can get an easy feel for it and they can take on board what you are trying to say. Due to this, empty space is a legitimate design element that has a great influence on the user experience.
Negative Space, Empty Space라고도 불리는 White Space가 꼭 White일 필요는 없다. 어떤 컬러든, 어떤 텍스쳐든 패턴이든 Background Image든 상관 없다.
Types of White Space

웹사이트와 모바일 어플을 위한 UI Design을 할 때, White Space는 high usability와 navigation ability of the interface에 매우 중요한 역할을 한다.
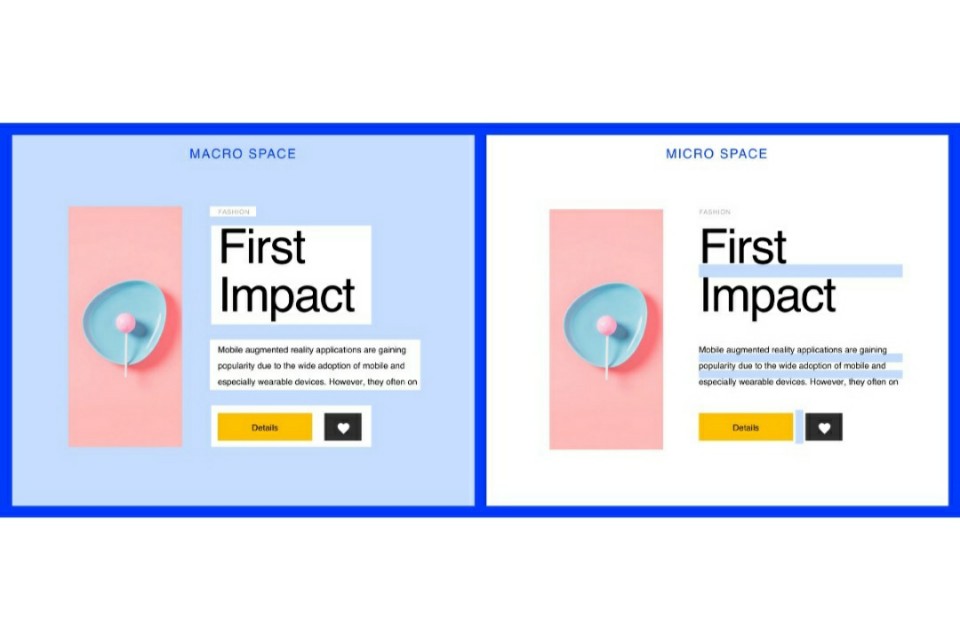
두 가지 타입의 공간이 있는데,
1. Macro space: This term refers to spaces between the main elements of a web page or mobile and the space around each part.
2. Micro space: These are small gaps within an element. Line spacing in the text, gaps between pictures, separators, and more.
Why is negative space important?
디자이너/클라이언트들은 되도록 많은 요소, 기능들을 한 페이지에 추가해야 소비자들에게 유용할 것이라고 생각하지만, 아니다.
Users do not need everything at once.
충분한 여백 없는 너무도 많은 요소들(Overloaded with information and interactive elements)은 distraction의 level을 높일 뿐이다. 사용자들은 그속에서 자신이 필요한 것을 찾기 위해 시간을 더 들이게 된다.
White space leaves separation between the content, it makes the important things stand out, and it creates balance.
Specific advantages of using whitespace
Easy page reading
content 사이에 공간이 충분하지 않다면, 읽기가 어려워지고 content를 파악하기 위한 노력이 필요하게 된다. Negative space의 밸런스를 맞추고, 특히 micro-space 를 잘 활용하면 reading process가 더 자연스러워질 수 있다.
Improves the visual hierarchy
Empty space는 사용자들이 content를 easy-to-read piece로 나눌 수 있게 해주고, detail에 집중할 수 있게 도와준다. 이것은 아티스트들이 stage에서 performance를 잠시 멈출 때와 유사한데, 리스너에게 파악하고 이해할 시간을 주는 것이다.
Design composition does not feel cluttered
Element들 사이의 여백이 충분히 확보되기 때문에 어수선하게 보이지 않는다. 즉, whitespace는 content의 easy accessibility와 ux를 향상시키는 데에 아주 좋은 도구이다.
Focuses the user's attention on the main elements
White space는 사용자의 눈이 search bar나 company logo에 집중하게 해준다. Whitespace의 도움으로 web page의 구조적 스트레스를 줄이고, 중요한 정보에 주의를 집중하게 할 수 있다.
Adds style and elegance to the page
White space 자체로 디자인 스타일을 unique하게 만들 수도 있다. White space를 활용한 디자인이 user에게 기억되어, 다른 경쟁사 사이트와의 구별점을 만들어내는 요소가 되기도 한다.
Empty space는 그저 빈 공간이 아닌, 강력한 디자인 툴이다. 좋은 레이아웃을 만들기 위한 빈 공간 배치는 연습을 충분히 해야겠지만, 많이 만들어볼수록 많이 배우게 될 것이다.
*위 포스트는 아래의 링크를 요약, 정리하였습니다.
https://link.medium.com/64PJsHiGY8
