자바스크립트의 동작방식
자바스크립트는 기본적으로 단일 스레드로 동작한다.
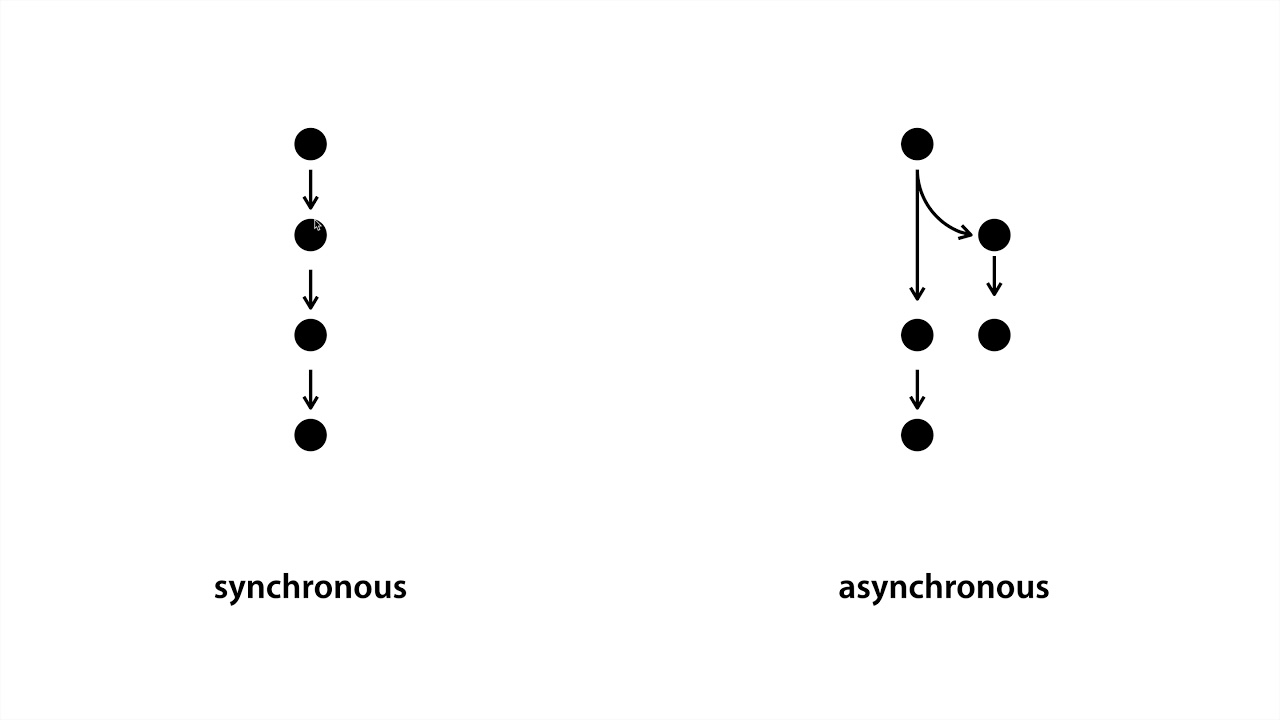
다른 말로, 한번에 한가지 일만 처리할 수 있다. 이를 동기라고 한다.
비동기
자바스크립트에서 여러가지 일을 한번에 처리하려면 비동기식 방법을 사용해야 한다.
한가지 일이 끝날 때 까지 기다리지 않고, 다음 일을 같이 처리하는 방식이다.

왼쪽이 동기, 오른쪽이 비동기다.
동기, 비동기를 이해하기 위해 간단히 예시를 들자면,
console.log(“1”);
setTimeout(() => {
console.log("2");
}, 1000); //1000 = 1초
console.log("3");1
3
...(1초 경과)
2위와 같은 코드를 실행했을 때 1,3이 출력되고 1초 후 2가 출력된다.
이것이 비동기식 처리방식인데, 만약 위의 코드가 동기식으로 처리됐다면,
setTimeout이 실행되는 1초 동안 코드는 아무것도 수행하지 못하게 된다.
비동기 구현방법
비동기는 콜백, 프로미스, 제너레이터로 구현된다.
Ajax
Ajax는 Asynchronous Javascript and XML의 약자이며, 웹 어플리케이션 개발에 사용되는 기술을 말한다.
Ajax를 사용하는 이유는, 화면 전환 없이 클라이언트와 서버간의 정보를 교환하기 위해서이다.
기존 웹에서는 HTTP 요청이 웹 서버로 전달되며, 웹 서버는 요청을 처리한 후 사용자에게 HTML 페이지를 리턴하는 동기 방식이 사용된다.
즉 HTTP 전송 중에 사용자는 웹과 상호 작용을 할 수 없게된다.
하지만 Ajax를 이용하면 클라이언트와 화면을 랜더링하고 사용자와 서버간의 HTTP 전송과는 별도로 웹과 상호 작용을 할 수 있다.
Node.js의 EventEmitter
자바스크립트 자체는 단일 스레드 언어이다.
그래서 비동기 프로그래밍을 하기 위해서는 이벤트 루프를 가진 외부 호스팅 환경의 힘을 빌려야 한다.
보통 프론트는 웹 브라우저, 백엔드는 Node.js 를 통해 비동기 프로그램을 만들 수 있다.
EventEmitter는 웹 브라우저의 DOM 객체에 이벤트를 부여할 때 썼던
addEventListener() 와 비슷하다고 보면 된다.
events 객체의 메소드
-
emitter.addListener(event, listener) : on() 메소드와 같다. 이벤트를 생성하는 메소드.
-
emitter.on(event, listener) : addListener()과 동일하다. 이벤트를 생성하는 메소드.
-
emitter.once(event, listener) : 이벤트를 한 번만 연결한 후 제거한다.
-
emitter.removeListener(event, listener) : 특정 이벤트의 특정 이벤트 핸들러를 제거한다. 이 메소드를 이용해 리스너를 삭제하면 리스너 배열의 인덱스가 갱신되니 주의.
-
emitter.removeAllListeners([event]) : 모든 이벤트 핸들러를 제거한다.
-
emitter.setMaxListeners(n) : n으로 한 이벤트에 최대허용 개수를 정해준다. node.js는 기본값으로 한 이벤트에 10개의 이벤트 핸들러를 작성할 수 있는데, 11개 이상을 사용하고 싶다면 n값을 넘겨주면 된다. n값으로 0을 넘겨 주면 연결 개수 제한이 사라진다.
-
emitter.emit(eventName[, ...args]) : 이벤트를 발생시킨다.
이벤트 예시
이벤트 생성과 발생 예시
const EventEmitter = require('events');
const myEvent = new EventEmitter();
myEvenet.on('event1', function() { //addListener()와 동일
console.log("이벤트가 발생되었습니다.");
});
myEvent.emit('event1');
// "이벤트가 발생되었습니다."이벤트 제거 예시
const EventEmitter = require('events');
const myEvent = new EventEmitter();
myEvenet.on('event1', function() {
console.log("이벤트가 발생되었습니다.);
});
myEvent.removeAllListeners();
myEvent.emit('event1'); //실행 X