
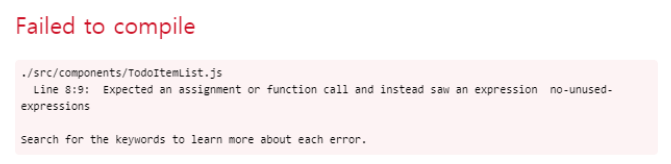
너무 자주 보이는 에러!
문제를 일으킨 코드
{
Array.map((item, idx) => {
<option key={idx} value={item.value}>
{item.label}
</option>
})
}.map(()=>{}) 메서드를 중괄호와 괕이 쓸 때는 {}중괄호 안에 return이 존재해야 한다.
중괄호를소괄호로 수정해준다.
{
Array.map((item, idx) => (
<option key={idx} value={item.value}>
{item.label}
</option>
))
}{}를 사용하고 싶으면return()을 넣어준다.
{
Array.map((item, idx) => {
return(
<option key={idx} value={item.value}>
{item.label}
</option>
)
})
}*추가
화살표함수
const Button = () => (
<button>Submit</button>
)괄호 안으로 감싸진 부분이 return 된다. (return문을 작성해줄 필요없다)
만약 중괄호로 감싸진 함수는 return문이 없으면 return값을 반환하지 않는다.
const Button = () => {
<button>Submit</button>
}
console.log(Button); // undefined
}그러므로 반환하고자 한다면 return을 앞에 붙여줘야한다.
이렇게.
return <button>Submit</button>