Form을 왜쓰는가?
<form> 태그는 웹 페이지에서의 입력 양식을 의미합니다. 투두리스트,로그인 창, 회원가입 폼 등이 이에 해당됨. 텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리하게 됩니다.
input에서 name은 왜쓰지?id는 왜 쓰고?
서버와 통신할 때 name으로 인식함.
id는 JavaScript에서 다루기 위해 지정한다.
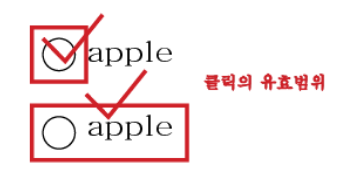
label은왜? 안에 for은 뭔가?
클릭의 유효범위가 달라진다.
<label htmlFor="fruit"> apple<input id="fruit" type='checkbox' /> </label>
글자를 클릭해도 checkbox가 작동한다.
label의 for과 input의 id를 일치시킴
for써주기 귀찮다면, 아래와 같이
<label><input type='checkbox' />apple</label>
Form에 onSubmit? onClick?
form 태그 자체가 새로고침을 유발한다
막기위해 e.preventDefault(); 입력.
onSubmit 이용시 keypress로 엔터를 쳐줘도 submit이된다.(제출이된다)
근데 onClick은 아님.
false라면 더이상 submit이 안된다.
onSubmit 사용할 시, 빈칸이면 submit하지 말라는걸 할 수 있게됨.
ex) todolist에서 input이 빈칸이면 submit 하지말라는걸 적용해볼 수 있다.
*아래 W3C 링크 참고
https://www.w3schools.com/howto/howto_js_validation_empty_input.asp