What is Ajax?
서버에 새로고침없이 요청을 할 수 있게 도와주는 일종의 JS 코드.
서버는 사용자가 요청을 하면 데이터를 갖다주는 프로그램.
요청에는 GET, POST 등이있다.
GET : 특정페이지, 자료읽기 같을걸 읽고 싶을때 요청
POST : 데이터를 서버로 보내고 싶을때( 아이디 보내거나 블로그 포스팅)
GET요청은 브라우저 주소창(url) 통해서 그냥 작성해주면 끝

특정 페이지 갖다달라는 GET요청
Ajax는 아래것들이 있다.
1. Jquery 설치 후 $.ajax()
2. axios 설치후 axios.get() // view react에서 가장 많이 쓰는 라이브러리
3. 쌩자바스크립트 fetch().
더보기 버튼을 하나 만든다고 생각해보자
(App.js)
function App(){
return (
<HTML많은곳/>
<button className="btn btn-primary">더보기</button>
)
}Asynchronous Javascript And Xml
Ajax(비동기처리)쓰려면 axios를 설치하고 import 해야한다.
터미널에 yarn add axios
(App.js)
import 많은곳;
import axios from 'axios';
function App(){
return (
<HTML많은곳/>
<button className="btn btn-primary" onClick={()=>{
axios.get('GET요청할URL');
}}>더보기</button>
)
}▲ axios.get() 이라고 작성하면 GET요청을 새로고침 없이도 몰래 할 수 있습니다.
GET요청을 할 목적지 (URL)은 괄호안에 문자형태 작성
*Q. 어떤 URL로 요청해야할지 제가 어찌알아요?
A. 서버쟁이에게 물어보시면 됩니다. 데이터를 보내주는 URL을 작성하는게 서버개발자의 역할
가져온 데이터를 출력하고 싶으면?
(App.js)
import 많은곳;
import axios from 'axios';
function App(){
return (
<HTML많은곳/>
<button className="btn btn-primary" onClick={()=>{
axios.get('https://codingapple1.github.io/shop/data2.json')
.then((result)=>{ console.log(result.data) }) // 요청 성공시 실행코드
.catch(()=>{ }) // 요청 실패시 실행코드
}}>더보기</button>
)
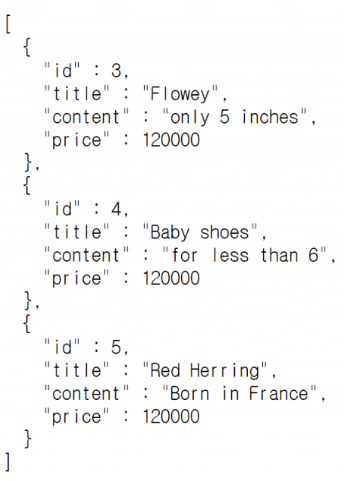
}[
{
"id": 3,// 따옴표 쳐져있는것들을 JSON이라고 부르는 자료형.
// 서버랑 데이터 주고 받을 땐 object형으로는 못 주고 받음
.then((result)=>{ console.log(result.data) }) // 가져오는게 json이다. object 자료형이 아니다.
// 우리가 요청한 자료는 따옴표가 있는 JSON
// 근데 출력해보면 Object
// axios를 쓰면 JSON을 Object로 알아서 바꿔준다!
// 만약 fetch를 쓸꺼면 json을 object로 변환해주는 작업을 거쳐야함
"title": "Flowey",
"content": "only 5 inches",
"price": 120000
},
{
"id": 4,
"title": "Baby shoes",
"content": "for less than 6",
"price": 120000
},
{
"id": 5,
"title": "Red Herring",
"content": "Born in France",
"price": 120000
}
]바닐라 자바스크립트 문법인 fetch()문법도 비슷하게 사용.
fetch(요청url) : GET요청
fetch(요청url).then() 이렇게 쓰는것도 위와 똑같음.
하.지.만
가져온 자료가 JSON이라면 object로 자동변환이 안됨
하단의 자료는 array/object가 아닌 JSON이라는 자료형

따옴표가 다 쳐져있는데 서버와 통신할 땐 텍스트만 전송할 수 있다.
텍스트처럼 보이게 하기위해 Object에 따옴표를 다 친것.
전문용어로 JSON이라함.
JSON은 Object자료형처럼 .title, .price 이런식으로 정보를 뽑을수없어서 JSON자료는 Object는 변환을 해줘야함.
axios라이브러리를 쓰면 JSON자료를 가져와도 지가 알아서 따옴표를 제거한 Object로 자동으로 만들어주는 반면, fetch는 그런걸 안해줘서 코드가 약간 더 길어짐.
페이지 방문할때만 Ajax요청을 실행하고 싶으면?
Ajax를 이용해서 페이지 내용을 받아오거나 그럴 때가 있습니다.
useEffect() 함수 안에 집어넣으면 끝.
useEffect()는 컴포넌트 등장시/업데이트시 실행되는 함수이므로.
function App(){
useEffect(()=>{
axios.get().then().catch(); // get은 생략 가능하다. 디폴트다.
}, []);
return (
<div>
<HTML많은곳/>
</div>
)
}컴포넌트 등장할 때 딱 한번만 ajax 요청을 하고 싶으면?
위처럼 useEffect()의 2번쨰 인자로 대괄호 넣어주면 됨
