먼저 let과 const가 나오게 된 배경부터 설명하겠습니다.
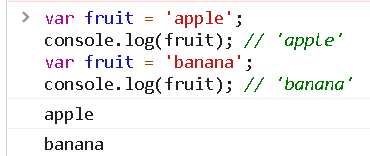
ECMScript6 전까진 var을 사용해 왔습니다.
var 의 특징 & 문제점
- var : 함수레벨 스코프
함수로 감싸져 있는것이 아닌 var 가 단순 { }로 감싸져 있으면 밖에서 안쪽으로 진입 가능해서 코드가 길어지면 오류를 범할 수 있습니다. 예를 들어,
var v = 2; // (1)
{
var v = 1; // (2)
console.log(v); // 1
}
console.log(v); // 1 (1)과 (2)에서 사용된 v가 각각 다른 의도로 사용된 v인데 값이 동일하게 나오면 헷갈리게 된다.
애초에 const나 let을 사용해야한다.
- const, let 블록 레벨 스코프
{ }로 감싸져 있으면 밖에서 안쪽으로 진입 불가
let v = 1;
{
let v =2;
console.log('local Scope value', v);
}
console.log('global scope value', v);
// { }안에 있는 let에는 접근이 불가하므로 전역 변수 v에 접근 // 1출력변수 중복 선언 허용
- 의도치 않게 변수값의 변경이 발생할 수 있다

정상 작동한다고 좋아할 것이 아니다.
코드 수가 길어지면 위와 같은 오류를 찾기가 쉽지 않고, 수정하기도 어려울것이다
같은 변수명 재사용 방지를 위해서 ECMAScript6에서 등장한 것이 const, let
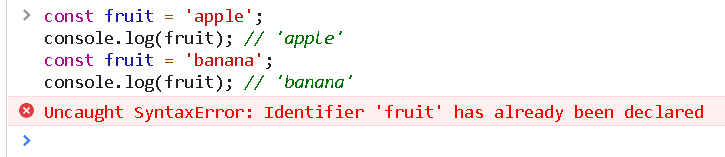
위에 코드에서 var을 const로만 바꿨을 때 다음과 같다.

이미 사용된 변수명이니,
다시 선언하라는 에러 문구가 나오면서 변수명 재사용을 방지할 수있다.
const와 let의 차이점
let
- 중복 선언 불가
let fruit = 'apple'; let fruit = 'banana'; (X) // Identifier 'fruit' has already been declared 중복선언 불가
- 재할당 가능
let fruit = 'apple'; fruit = 'kiwi'; // 재선언 없이 재할당 가능
- 단, 스코프의 영향을 받는다.
즉, 중괄호 밖의 let a와 안의 let a는 각각 다른 값을 갖게 된다.
밑에 예시를 보라.
let a = 10;
{
let a = 20;
console.log(a); // 20
}
console.log(a); // 10밖의 a는 10, 안의 a는 20으로 서로 다른 값을 갖는다.
const
*반드시 초기값을 할당해야함
- 중복선언 X
const animal = 'monkey'; const animal = 'elephant'; (중복 선언 X)
- 재할당 X
const animal = 'monkey'; animal = 'ant'; (중복 할당 X)
let, const 공통점
- 블록 레벨 스코프 & 호이스팅 불가
- 스코프 안에서 밖으로 참조 가능
- 스코프 밖에서 안으로 참조 불가능
- 호출 전 선언 먼저 이뤄져야함
let chicken = 'nice';
{
console.log(chicken); // ReferenceError: chicken is not defined(호이스팅 안됨)
let chicken = 'good';
console.log(chickent); // good
}
정리
let chicken = 'nice'; chickent = 'good'; (O) let 재할당 가능 const pizza = 'nice'; pizza = 'good' (X) const 재할당 불가능
let, const 재선언 불가
let 재할당 가능
const 재할당 불가능
